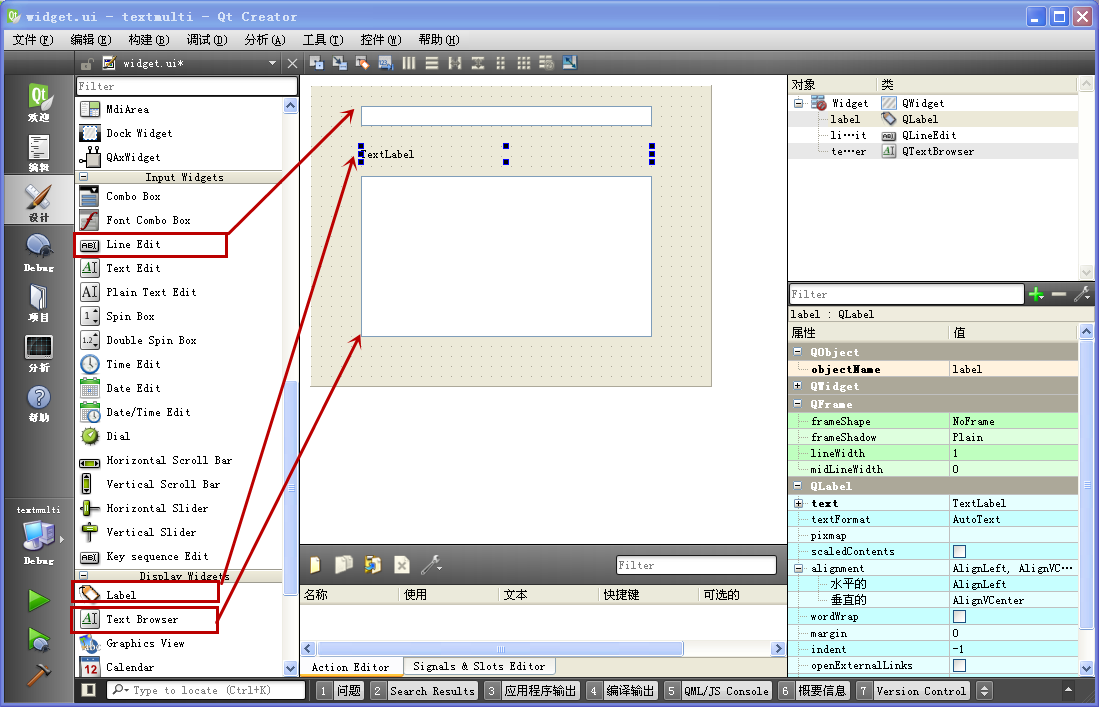
在窗体里放置一个单行文本编辑控件(QLineEdit)、一个标签控件(QLabel)和一个文本浏览控件(QTextBrowser),在单行文 本编辑控件里的文本被编辑时,标签控件和文本浏览控件都会同步显示新的文本。另外我们自定义一个槽函数,同步打印文本的变化到调试输出面板里。例子其实示范了将单 行文本编辑控件的信号同时关联到三个槽函数,观察相应的效果。

这时三个控件对象名称默认为 lineEdit、label、textBrowser,就用默认的名字,编辑好界面之后保存。这时信号的源头是单行文本编辑控件,接收端有标签控件和文本浏览控件。
现在回到 QtCreator 代码编辑模式,打开 widget.h 头文件,添加我们自定义的槽函数声明,用于打印文本到输出面板:
cpp
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
public slots: //添加槽函数打印调试信息
void PrintText(const QString& text);
private:
Ui::Widget *ui;
};
#endif // WIDGET_H头文件编辑好之后,再编辑 widget.cpp 文件:
cpp
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//关联信号到槽函数
//接收端是标签控件
connect(ui->lineEdit, SIGNAL(textEdited(QString)), ui->label, SLOT(setText(QString)));
//接收端是文本浏览控件
connect(ui->lineEdit, SIGNAL(textEdited(QString)), ui->textBrowser, SLOT(setText(QString)));
//接收端是主窗口的 PrintText 槽
connect(ui->lineEdit, SIGNAL(textEdited(QString)), this, SLOT(PrintText(QString)));
}
Widget::~Widget()
{
delete ui;
}
void Widget::PrintText(const QString &text)
{
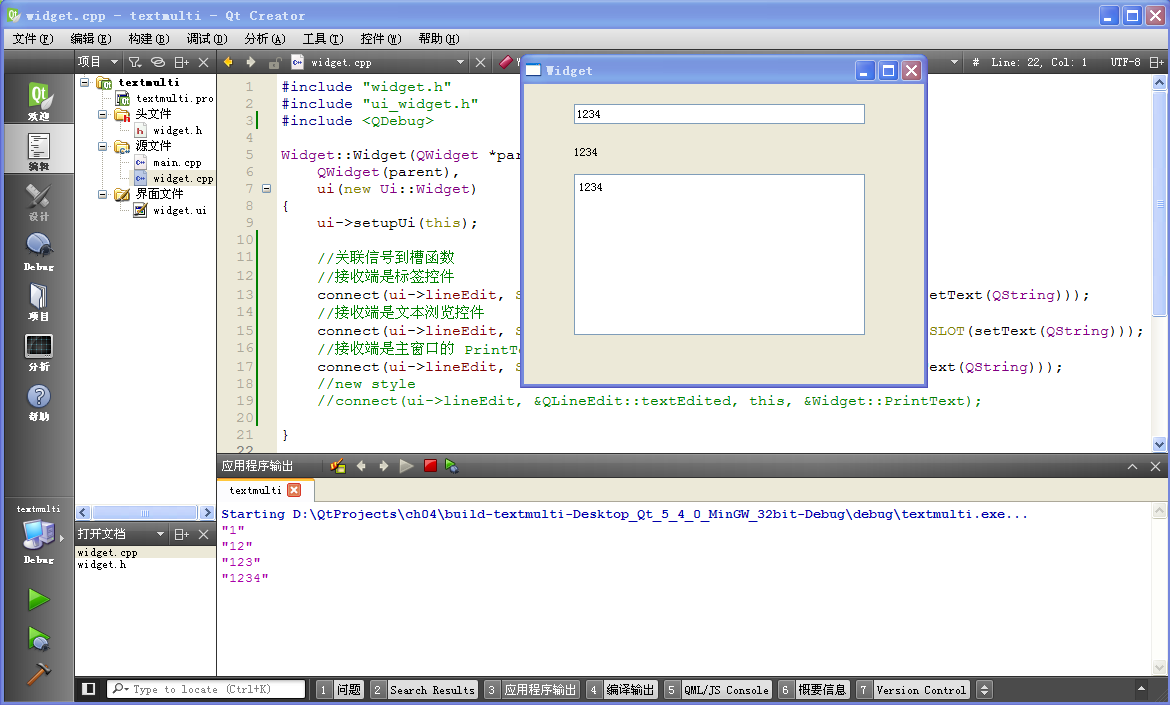
qDebug()<<text; //打印到调试输出面板
}widget.cpp 文件开头增加了头文件包含 <QDebug>。在构造函数里,增加了三行 connect 函数调用:
第一个是将 lineEdit 的编辑信号关联到 label 的设置文本槽函数;
第二个是将 lineEdit 的编辑信号关联到 textBrowser 的设置文本槽函数;
第三个是将 lineEdit 的编辑信号关联到主窗体的 PrintText 槽函数。
PrintText 槽函数的定义代码非常简单,就是将获取的 text 文本打印到调试输出面板。虽然 PrintText 函数定义和声明里的参数看起来有点复杂,又是 const,又是 &,在关联函数位置只需要按照 QtCreator 编辑器的代码补全功能自动提示的槽函数名称即可。比如
connect(ui->lineEdit, SIGNAL(textEdited(QString)), this, SLOT(PrintText(QString)));
槽函数 PrintText 参数里只需要类型名 QString 就够了,不需要加变量名 text 的,信号 textEdited 的参数也是类似的。
如果用 Qt5 新式的关联语法,就如下面示例的这句:
connect(ui->lineEdit, &QLineEdit::textEdited, this, &Widget::PrintText);