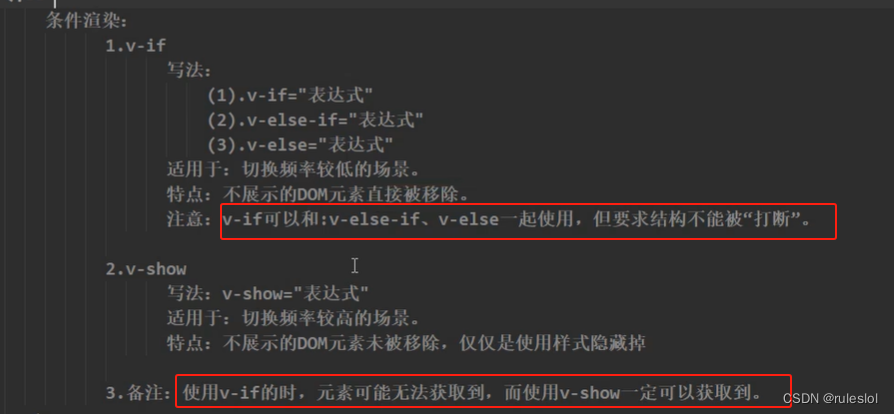
一、使用v-show属性做条件渲染
控制元素的显示和隐藏

v-show里面也能是表达式,只要表达式的值是boolean就行。

或者

当时结构还在:

二、使用v-if属性做条件渲染

结构也不在了

三、示例

方式一:

方式二:

当元素有很高的切换频率,用v-show,因为节点在,只是动态的控制隐藏和显示。
若是用v-if会不断地在DOM中增加、删除节点,存在效率上的问题。
四、v-else和v-else-if的指令

注意:
使用v-if和v-else和v-else-if使用时,中间不能被打断!!!
五、<template>标签的使用

渲染效果:

使用<template>标签的时候,渲染之后,页面并不会加上<template>标签!!!
注意:<template>标签只能结合v-if使用,不能配合v-show使用!!!
5-1、 HTML 中<template>标签说明
在原生 HTML 中,<template> 元素是一种用于声明性影子 DOM(或称为模板 DOM)的机制。它允许你定义一个不被显示的代码块,在需要时可以被 JavaScript 引用并激活。
<template> 标签中的内容在页面加载时不会渲染,也不会执行其中的脚本。这使得它非常适合用于定义可复用的 HTML 结构,然后通过 JavaScript 动态插入到文档中。
html
<template id="my-template">
<p>这是一些隐藏的内容,直到被激活。</p>
</template>你可以使用 JavaScript 来克隆并激活这个模板,然后将其插入到 DOM 中。
5-2、vue中<template>标签说明
在 Vue.js 中,<template> 标签用于声明性地渲染 DOM 结构。
它允许你根据条件或列表来渲染多个元素,而不需要使用一个额外的 DOM 元素来包裹它们。在 Vue 模板中,<template> 标签本身不会被渲染为 DOM 元素,但它内部的内容会根据 Vue 的指令(如 v-if、v-for 等)进行渲染。
例如,在 Vue 中,你可能会这样使用 <template>:
javascript
<template>
<div>
<template v-if="showMessage">
<p>{{ message }}</p>
</template>
<template v-else>
<p>没有消息可显示。</p>
</template>
</div>
</template>
<script>
export default {
data() {
return {
showMessage: true,
message: '这是一条消息。'
};
}
};
</script>六、小结