
问题
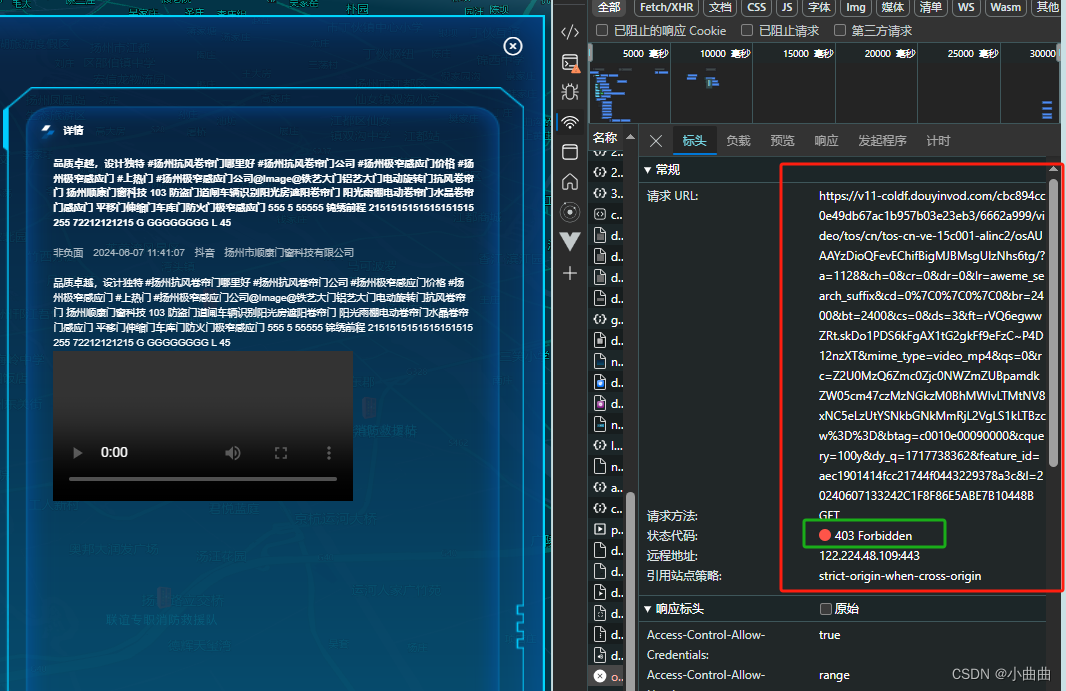
- 富文本中的抖音视频无法播放,资源状态码是403禁止访问
- 打开控制台,可以看到在项目中打开,数据请求的请求头多了一个Referer: http://localhost:3000/
- 而复制链接在新窗口直接打开,请求头中并不会携带Referer
解决方案
- 在index.html中添加
<meta name=referrer content=no-referrer>

referrer 请求的来源URL,设置了安全策略就会返回403禁止访问
-
referer 的 metadata 属性可以设置 content 属性值为以下
-
default :若当前页面使用的是 https 协议,而正要加载资源使用的是普通的 http 协议,则将 http header 中的 referer 置空;
-
never :删除 http header 中的 referer,所有从当前页面发起的请求将不会携带 referer;
-
always :不改变 http header 中的 referer 的值;
-
origin :只发送 origin 部分;
-
no-referrer:没有referer;
-