前言
我一直坚持的一个观点,就是不以bug数论成败,但是这个需要加一个前提,就是不能出现那些低级的bug,更不能反复的出现。
由此整理了一系列我认为比较经典常见的前端bug,都是在项目中多次遇到过的,用于前端开发在自测的时候参考,不应当再被测试同学发现这样的问题
1 列表数据搜索时,需重置页码数据
台账表单在搜索时,需将页码数据重置为1,否则极易出现以下bug
初始化台账时,全部数据有300条,页码可以选择到第10页,然后翻页到第10页;此时添加一项筛选条件重新搜索,筛选后数据仅有11条,但页码仍然传的10,这样就会展示出全部数据11条,但台账无数据
因为数据量不够大,不足以支撑当前前端传入的大页码。后端无相关兜底的话,这样就是个bug。
解法
列表数据搜素条件变化时,需要将页码重置为1
2 弹窗二次打开,上次表单填充数据、校验未清空
一个经典的场景,弹窗里面有校验表单,用户输入一些信息之后,提交关闭 弹窗,或者直接关闭弹窗,再次打开弹窗的时候,上一次表单的输入项、校验信息未清空
解法
表单型弹窗关闭后,清空填充数据、校验情况
3 不同界面样式覆盖
有一个经典场景:某个界面初始化时样式没问题,然后切几个界面之后回来,样式就错乱了
不用想,肯定是有样式的覆盖,很多的时候,是由于scss未添加scoped的原因,还有一些样式覆盖,是因为在单组件中,将全局的样式重置了
解法
- css文件需要添加scoped
- 如果不能添加scoped的话,需要将css通过一个命名空间包住
4 前端未做数据容错处理,造成界面白屏、卡住
浏览器对大部分前端的bug都是友好的,很少出现白屏,但有一种除外
就是从null undefined 上取数据
我们从前端取的数据,可以自己保证,但如果是从后端、甚至上下游来源取的数据,可能就不能那么信任了
javascript
const resp = await http.get(url)
this.total = resp.data.page.total
// 其余业务逻辑
如果resp.data,是null或者undefined,这样的话,后面的业务都不会执行解法
javascript
// 通过?.进行兼容判断
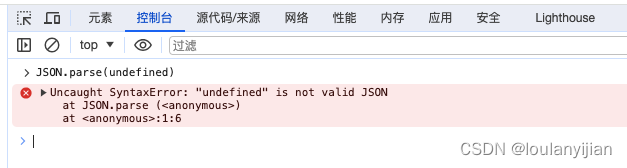
this.total = resp?.data?.page?.total5 前端处理JSON数据未做兼容
通过JSON方法处理数据时,会对数据源有要求,参考下图。后续代码也会无法执行

解法
JSON方法处理数据时,添加try catch进行兜底兼容
6 表单重复提交问题
这个算是很经典的问题了,个人建议系统内所有的表单都添加防止重复提交,如果考虑性价比或者精力不够,可以在重点的表单提交上添加该功能
解法
开发通用防止重复提交的指令,在所有的提交按钮上添加该指令
7 数据过长、过短的展示问题
如果css未做限制的话,QA人员可能造一些很长很长的数据,导致界面展示异常
也有可能造出空数据、很短的数据来,前端需要做兜底展示
解法
提前通过css控制好数据过长、过短展示
8 输入数据过长限制
这个严格来说不能是前端bug,需要前端与后端一起配合,比如后端数据库是该字段存的50长度,前端限制输入为60,那输入过长的话数据录入肯定会报错
解法
与后端约定好字段长度,输入框都需要添加对应的 maxlength
9 通过setTimeout来判断一些情况
有些比较初级的研发,会通过setTimeout来取上一个接口的返回,而且不加轮询的这种,就一次性取值。
这个就比较坑了,如果网络慢、或者后端返回慢的话,就会取不到数据了
javascript
let a = ''
ajax(() => {
a = xxx
})
setTimout(() => {
// 此处需要用到a
}, 2000)解法
严谨通过setTimeout来等待接口的返回
10 边界0的处理
前端正常对表单录入自测时,可能没有问题,但很多的时候输入(或者选择)了0,可能就会判断错误,引发问题。
有粗心的前端,校验数据的时候,会如下情况判断。他的本意是判断如果未选择的话,默认给一个赋值。但现在选择了0,也错误的给了默认的赋值。
javascript
form.x = form.x || '2'解法
直接判断是否为null undefined就好了,不要进行 if(a)这种的简化判断