哈喽,大家好,今天为大家介绍一款文件搜索神器!Listary
简介
Listary是一款非常实用的搜索工具,它可以为"我的电脑"(资源管理器)添加许多智能命令,包括收藏文件夹、快速打开最近浏览的文件夹、快速显示/隐藏文件扩展名等功能。这些实用功能可以帮助你在日常收藏和整理文件时提高效率。有了Listary,你不再需要花费大量时间在浏览文件夹、寻找正确的文件名以及在有限的Windows菜单中寻找上。Listary让智能搜索技术变得触手可及,这样你就可以继续工作,而无需处理繁琐的本机Windows导航。
Listary是增强版Everything吗?
相信大家也听说的一款windows搜索神器Everything。不知道大家是否对这两款工具有疑惑。小编特地区找了下资料,欢迎吃瓜群众围观,两款工具的异同点如下:
-
软件性质:Listary是一种效率辅助工具,它没有自己的主界面,而是集成在其他应用程序中,如"我的电脑"或资源管理器,通过提供智能命令来提高文件管理效率。相反,Everything是一款独立的基于文件系统的搜索引擎,拥有自己的用户界面,专门用于快速搜索电脑上的文件。
-
使用场景:Listary主要针对文件定位进行设计,它通过输入文件名或部分名称来快速定位到特定文件或文件夹,适合需要频繁在文件系统中导航的用户。而Everything则侧重于过滤和筛查大量文件,适用于需要进行全盘搜索和批量处理文件的场景。
-
功能互补性:尽管两者都与文件搜索相关,但它们可以互为补充。例如,在Listary中集成Everything后,可以利用Everything的快速搜索能力来扩展Listary的功能范围。
-
用户体验:Listary通过其独特的界面设计和命令输入方式,为用户提供了一种无需鼠标即可高效管理和定位文件的体验。而Everything提供了一种传统的搜索界面,允许用户通过关键词快速找到所需文件。
总结来说,Listary和Everything虽然在某些方面有所重叠,但它们各自的特点和优势使得它们在特定情况下更为适用。用户可以根据自己的需求和使用习惯选择合适的工具来提高工作效率。
Listary搜索的2种方式:
1、任意界面双击"Ctrl"打开搜索框
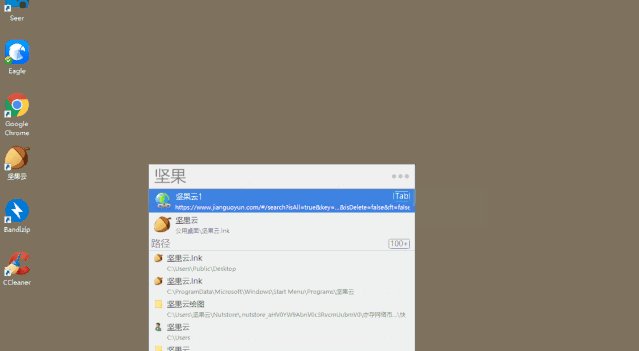
Listary通过热键激活搜索框,并开始搜索电脑中的文件。与传统的Windows搜索相比,Listary提供了更为流畅和快速的搜索体验。在传统模式下,用户需要打开资源管理器,点击搜索框,然后输入搜索内容。而使用Listary,用户可以在任何时候通过快捷键直接启动搜索,无需打开资源管理器或使用鼠标操作。

img
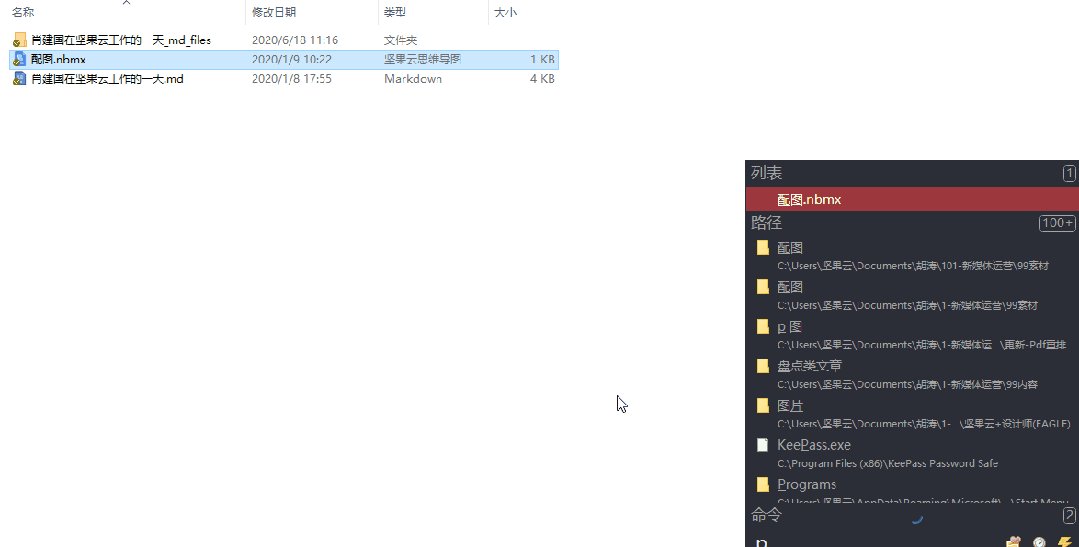
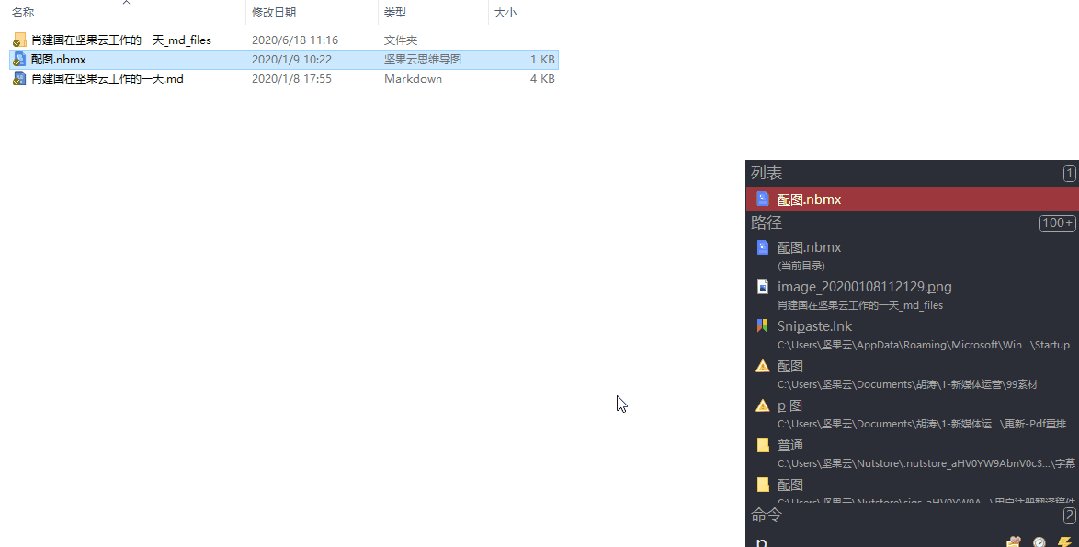
2、资源管理器内任意位置直接搜索
与传统的搜索方式不同,Listary不需要用户专门打开一个搜索框来输入关键词。相反,它允许用户直接在资源管理器的任何位置使用键盘输入关键词,而搜索结果会实时地显示在电脑屏幕的左下角。这种设计不仅节省了用户唤出搜索框的步骤,而且还使得搜索过程更加自然和流畅。

如果要找的文件夹在这个页面,光标会自动定位在匹配的文件上,简介省心。
总结
"随时随地,快速搜索 - 与Listary一起,让文件管理变得轻而易举!"点击官网,一探究竟https://listary.xxkjxf.cn/index.html
------ EOF ------
福利:
扫码回复【图书】可免费领取图书管理系统源码

