文章目录
- [vue-cli 建项目](#vue-cli 建项目)
- 调整初始化目录结构
vue-cli 建项目
1.安装脚手架 (已安装)
npm i @vue/cli -g2.创建项目
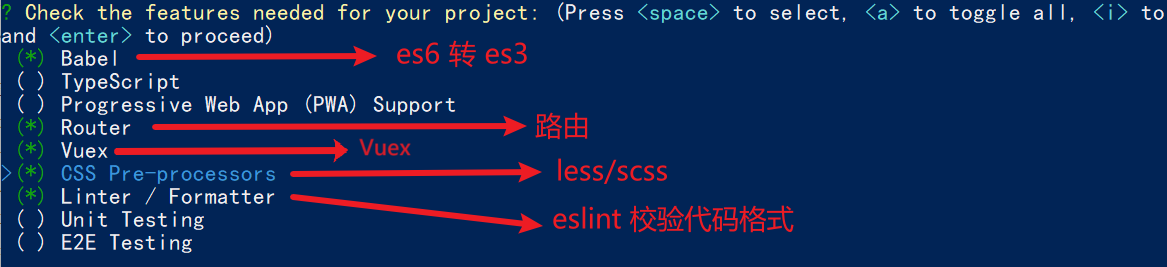
vue create hm-shopping- 选项
js
Vue CLI v5.0.8
? Please pick a preset:
Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
> Manually select features 选自定义- 手动选择功能

- 选择vue的版本
jsx
3.x
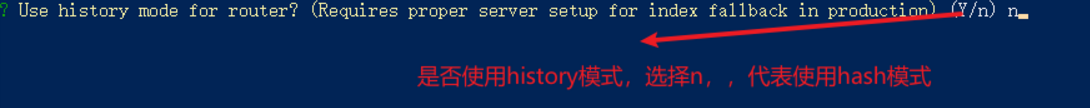
> 2.x- 是否使用history模式

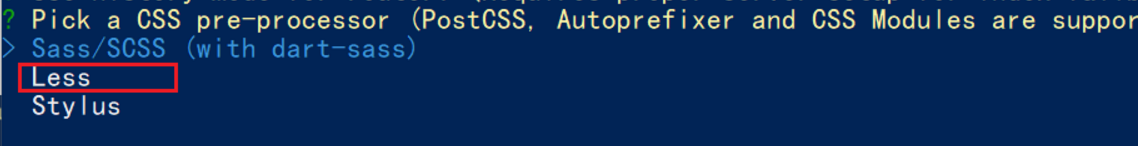
- 选择css预处理

-
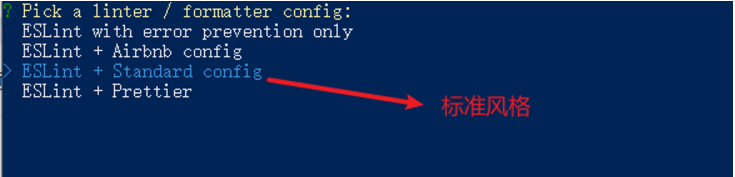
选择eslint的风格 (eslint 代码规范的检验工具,检验代码是否符合规范)
比如:const age = 18; => 报错!多加了分号!后面有工具,一保存,全部格式化成最规范的样子
第三个为无分号规范(标准化),目前最流行的一个规范

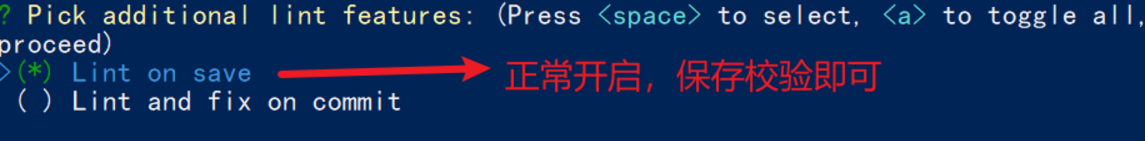
- 选择校验的时机 (直接回车)

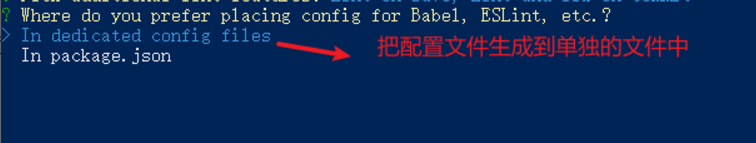
- 选择配置文件的生成方式 (直接回车)

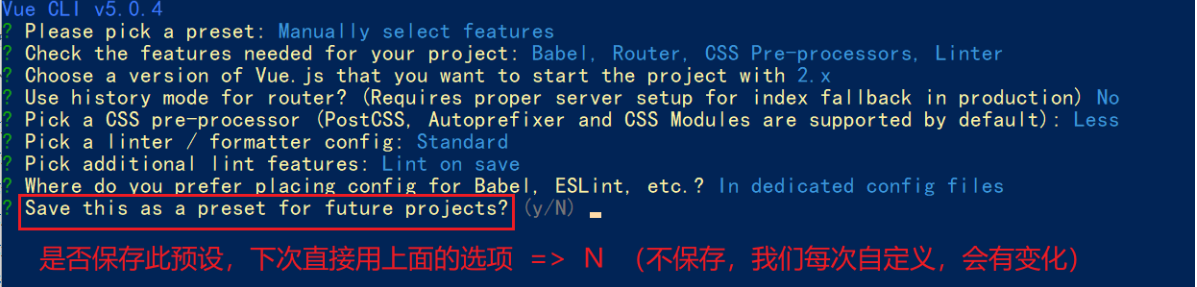
- 是否保存预设,下次直接使用? => 不保存,输入 N

- 等待安装,项目初始化完成

-
启动项目
npm run serve
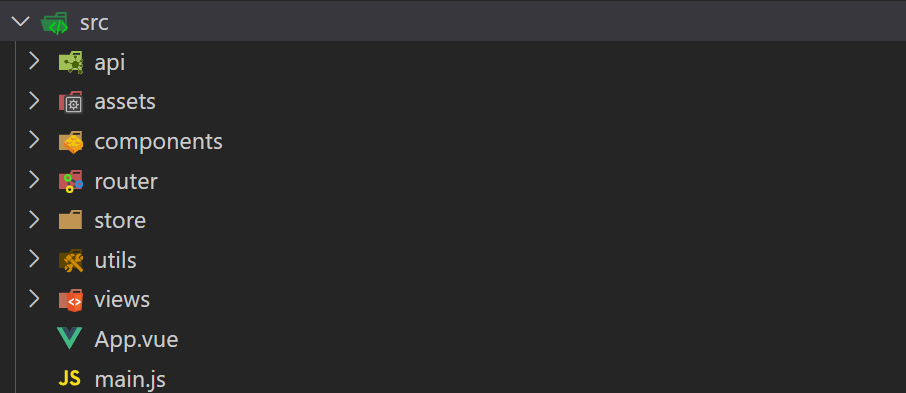
调整初始化目录结构
强烈建议大家严格按照老师的步骤进行调整,为了符合企业规范
为了更好的实现后面的操作,我们把整体的目录结构做一些调整。
目标:
- 删除初始化的一些默认文件
- 修改没删除的文件
- 新增我们需要的目录结构
1.删除文件
- src/assets/logo.png
- src/components/HelloWorld.vue
- src/views/AboutView.vue
- src/views/HomeView.vue
2.修改文件
main.js 不需要修改
router/index.js
删除默认的路由配置
js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
]
const router = new VueRouter({
routes
})
export default routerApp.vue
html
<template>
<div id="app">
<router-view/>
</div>
</template>3.新增目录
- src/api 目录
- 存储接口模块 (发送ajax请求接口的模块)
- src/utils 目录
- 存储一些工具模块 (自己封装的方法)
目录效果如下: