
html
<div
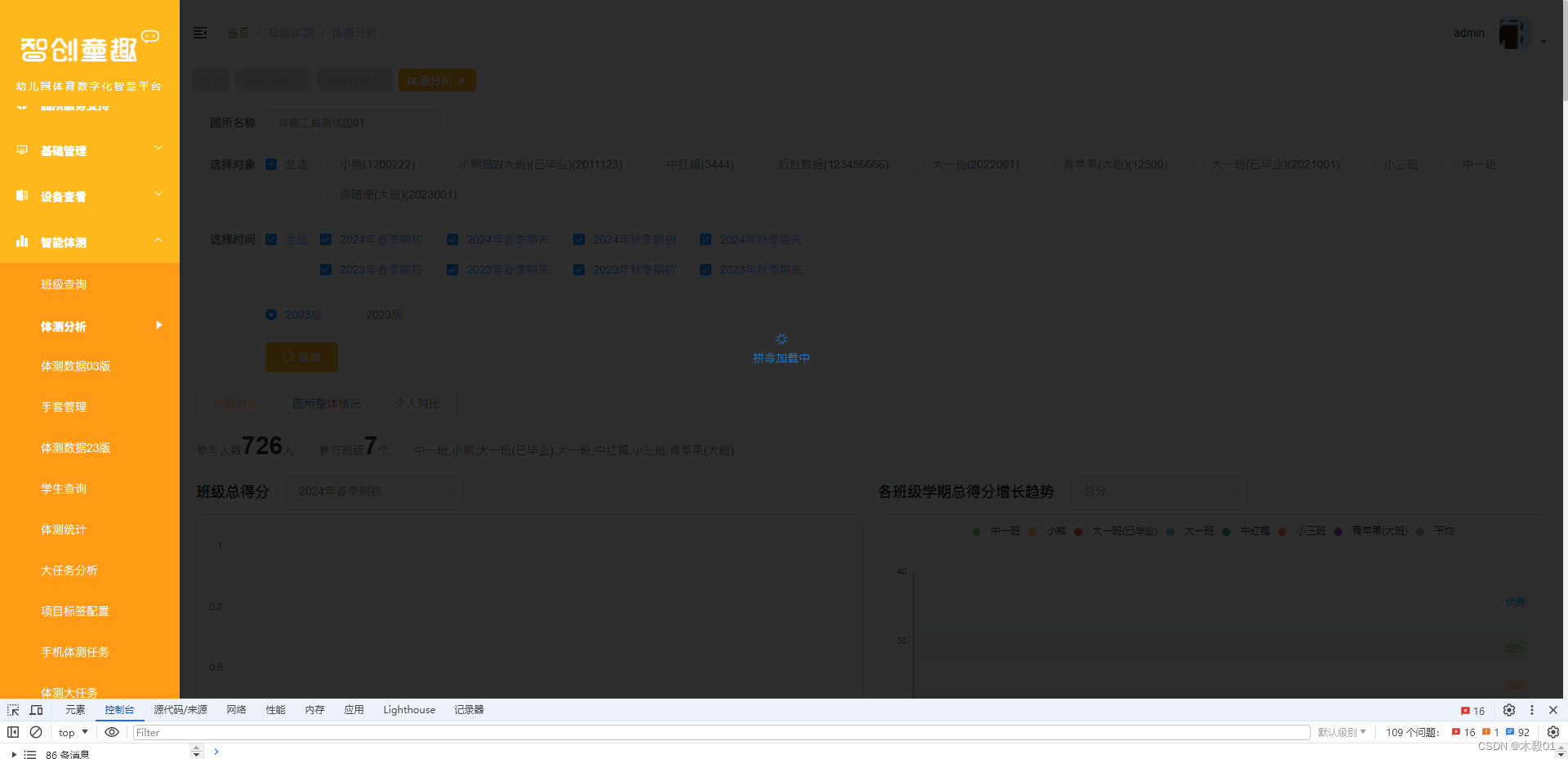
v-loading="modalLoading"
element-loading-text="拼命加载中"
element-loading-spinner="el-icon-loading"
element-loading-background="rgba(0, 0, 0, 0.8)"
class="loading-box"
v-if="modalLoading">
</div>可以修改icon 显示的文本 背景颜色