

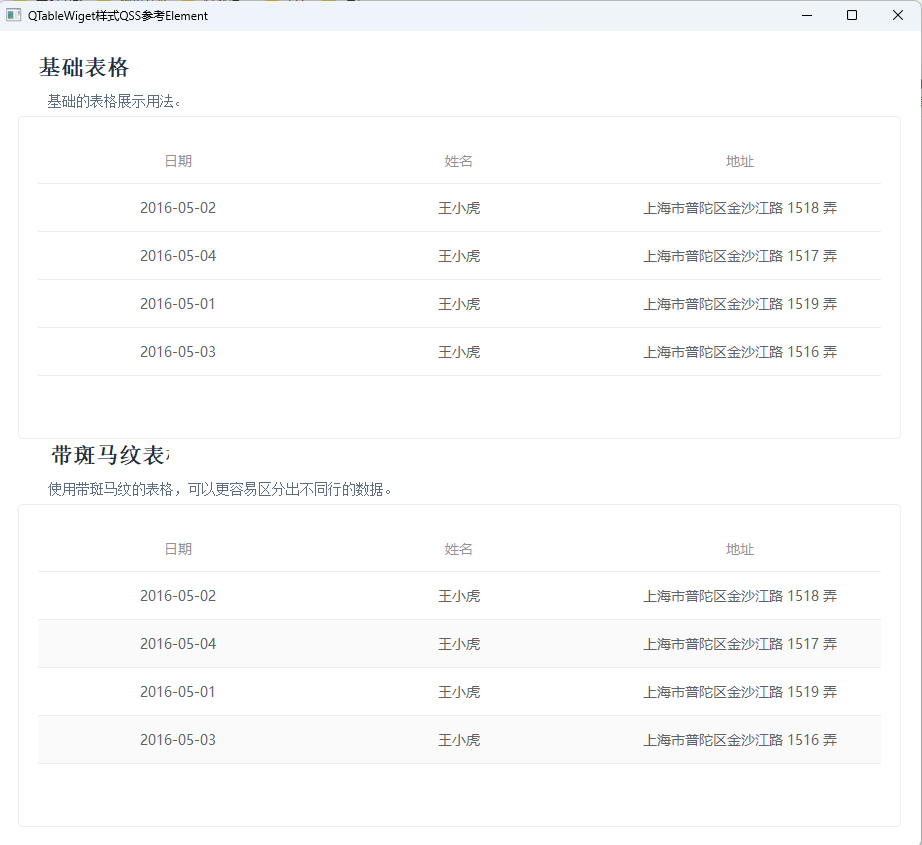
在现代应用程序开发中,用户界面(UI)的设计与用户体验(UX)占据了至关重要的位置。Vue.js框架因其灵活性和丰富的生态系统而广受欢迎,其中Element UI作为一套为Vue设计的桌面端组件库,以其清晰的视觉风格和人性化的交互体验,成为了许多项目中的首选。对于使用Qt框架进行桌面应用开发的开发者而言,虽然Qt自带了丰富的UI控件,但追求与现代Web风格如Element UI相匹配的界面效果,无疑能提升应用的美观度和用户满意度。本文将探讨如何通过Qt的样式表(QSS)来模仿Element UI中表格(Table)组件的漂亮界面。
设计理念
-
简洁明了:Element UI的表格设计强调内容的清晰展示,避免过多装饰元素干扰信息阅读。在Qt的QTableWidget定制时,应优先考虑简化边框、使用淡雅的背景色,确保数据的可读性。
-
色彩运用:Element UI采用了温和的色彩方案,主要色调清新而不刺眼。模仿时,可以选用相近的色调设置表格的行背景色,比如使用浅灰色作为默认行背景,交替行使用更浅或略深的灰,以增加层次感。
-
边框处理 :Element UI的表格边框非常细,甚至在某些设计中采用无边框设计以增强现代感。在QSS中,可以通过设置
border-width为极小值或使用伪类实现类似"无边框"的视觉效果。 -
字体与对齐:保持字体的统一性和良好的文本对齐是关键。Element UI偏好使用系统默认的无衬线字体,Qt中可以通过QSS设置全局字体样式,并确保表头和内容的对齐方式一致且易于阅读。
-
交互反馈 :模仿Element UI的交互细节,如鼠标悬停时的高亮效果、点击选中状态的变化等,这些可以通过QSS的
:hover、:selected伪类来实现。
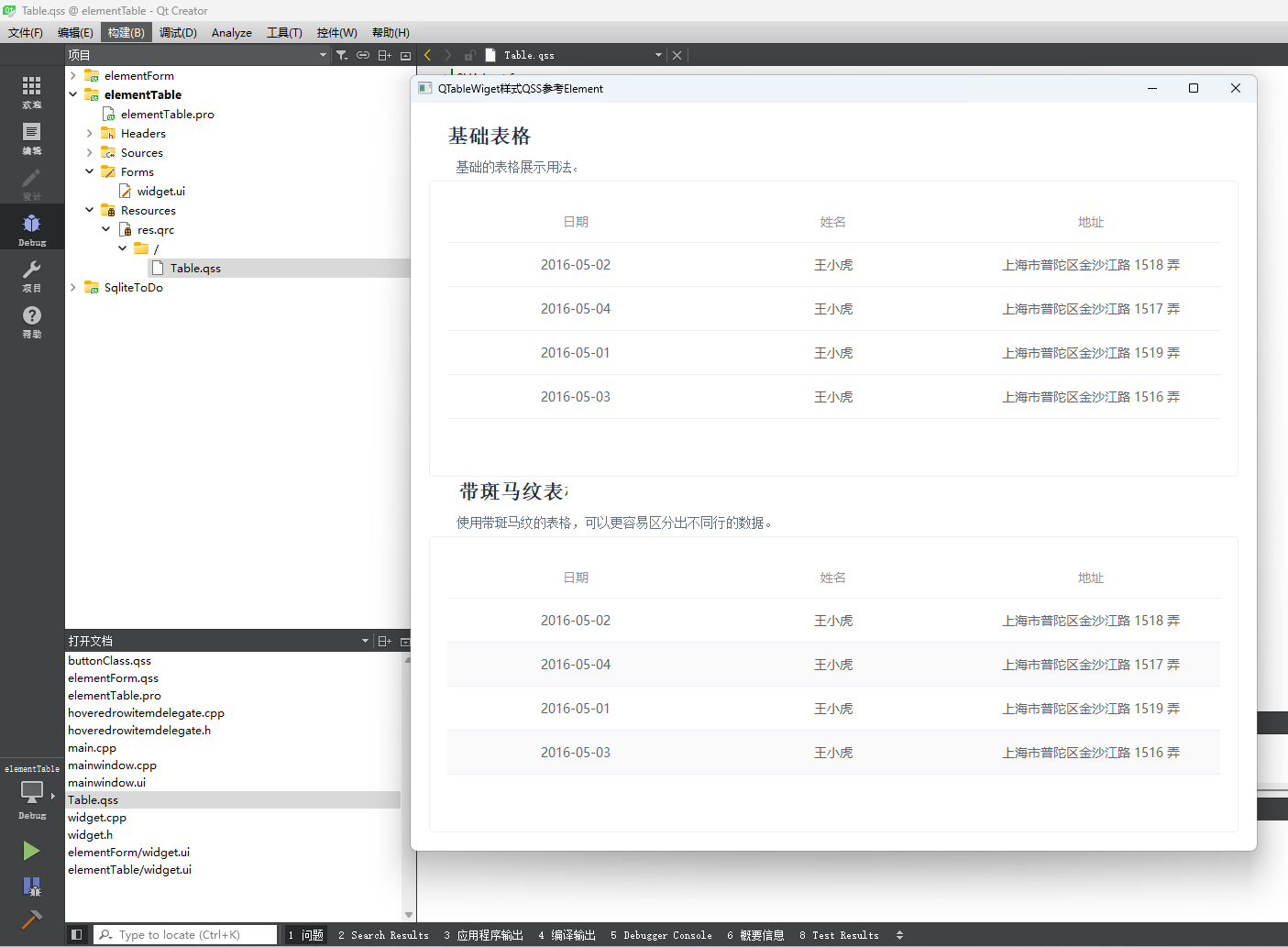
下载内容----> 完整使用例子下载
cpp
void Widget::loadTable(QTableWidget *tableWidget){
tableWidget->setColumnCount(3);
QStringList heardList;
heardList<<"日期"<<"姓名"<<"地址";
tableWidget->setHorizontalHeaderLabels(heardList);
// 1.2 设置列的宽度先 获取行表头 填充满
tableWidget->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch);
appendOneRow(tableWidget,"2016-05-02","王小虎","上海市普陀区金沙江路 1518 弄");
appendOneRow(tableWidget,"2016-05-04","王小虎","上海市普陀区金沙江路 1517 弄");
appendOneRow(tableWidget,"2016-05-01","王小虎","上海市普陀区金沙江路 1519 弄");
appendOneRow(tableWidget,"2016-05-03","王小虎","上海市普陀区金沙江路 1516 弄");
//去除选中虚线框
tableWidget->setFocusPolicy(Qt::NoFocus);
tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);//只读 不允许编辑 (整
// 设置选中行的行为
tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows);
// 还可以设置选择模式为单选
tableWidget->setSelectionMode(QAbstractItemView::SingleSelection);
// 获取水平头视图
QHeaderView *headerView = tableWidget->horizontalHeader();
headerView->setMinimumHeight(48); //设置头的高度
tableWidget->verticalHeader()->setVisible(false);//第一列序号不显示
tableWidget->verticalHeader()->setDefaultSectionSize(48); // 设置默认行高
tableWidget->setShowGrid(false);//设置item无边框
}
QT漂亮QSS样式模仿流行Element UI Table