脚本就是可运行的代码集合,脚本语言(计算机语言)脚本的特点:从上到下,按行执行。
python脚本语言 格式更严谨 严格的执行缩进。也是从上到下按行执行。
shell脚本就是在shell环境(/bin/bash)bash就是shell的解释器。linux环境下的编程语句。
自动化运维。可重复执行的,自动化的在系统中实现增删改查的操作。
shell的解释器,默认就是bash
sh:已经被淘汰
bash:sh的扩展版本
csh:类c语言
tcsh:整合了c语言的shell
nologin:用户无法登录到系统的shell
shell的作用:
1、自动化运维
2、批量化的重复操作以及配合定时任务执行
3、有了脚本就可以减轻管理员的工作量
4、避免配置出错
5、提高处理批量文件的速度
shell脚本的构成:
第一行:声名解释器(默认就是bash,可以不写)
注释:已#开头,就是注释的信息,注释的部分不会被执行。
可执行语句:linux命令都可以作为可执行的语句,一行一行的往下写,一行就是一个可执行的语句。
shell的执行方式:
3种:
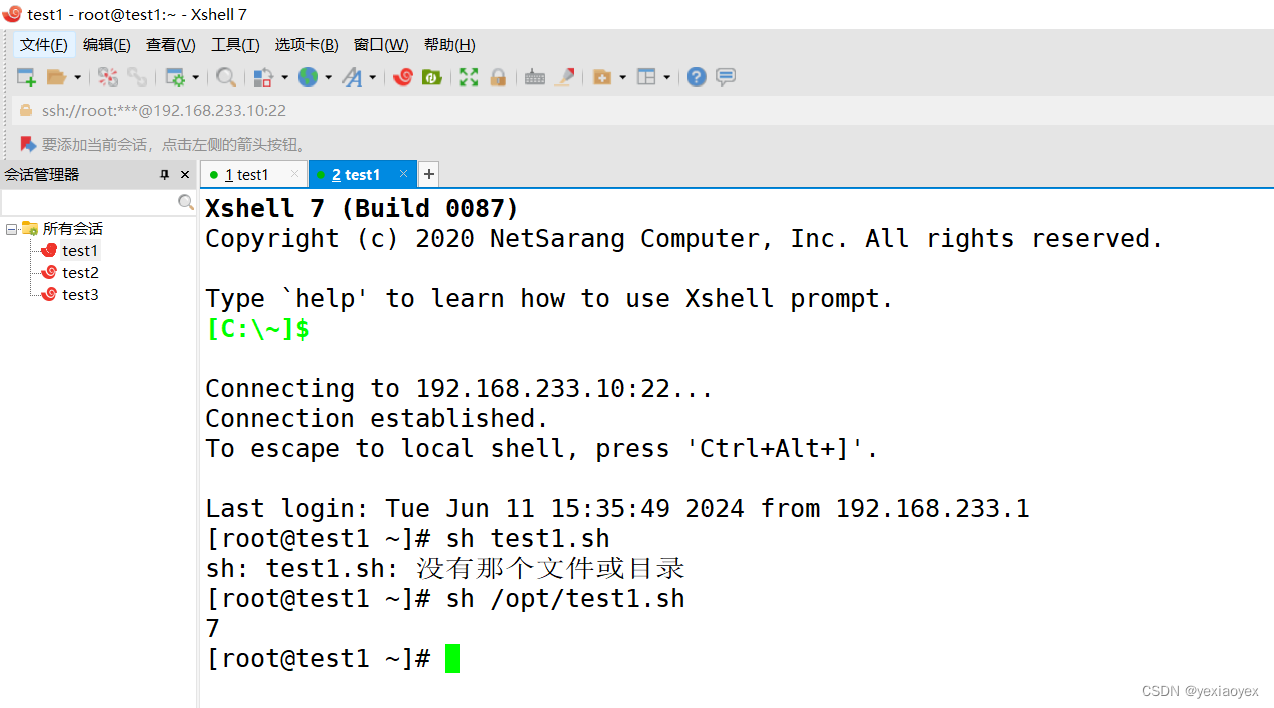
不给脚本执行权限的执行方式:
sh:就是在当前的shell里生成一个子shell,运行结果不改变父shell的环境
source:点命令,他会改变当前shell的环境,也就是真正的执行代码
bash:就是在当前shell里产生了一个子shell,运行的结果不改变父shell的环境
第二种:
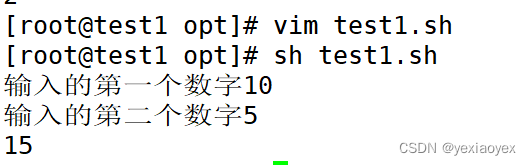
脚本调试完毕后,都是赋权执行
重定向操作:
标准输入
标准输出
标准错误输出
重定向输出:> >> >标准输出的结果保存到指定的文件,而且会覆盖文件原有的内容。 >>标准输出的结果保存到文件,原有内容的尾部增加内容。
2 > 2 >> 标准错误输出的结果,保存到指定的文件。
重定向输入:< 从指定的文件获取数据
变量的作用和类型,如何声名变量,
变量的作用:用来存放系统和用户需要使用的设定的参数(值),变量保存在内存中。调用的时候,直接到内存当中查找变量所在的内存地址。
变量的类型:
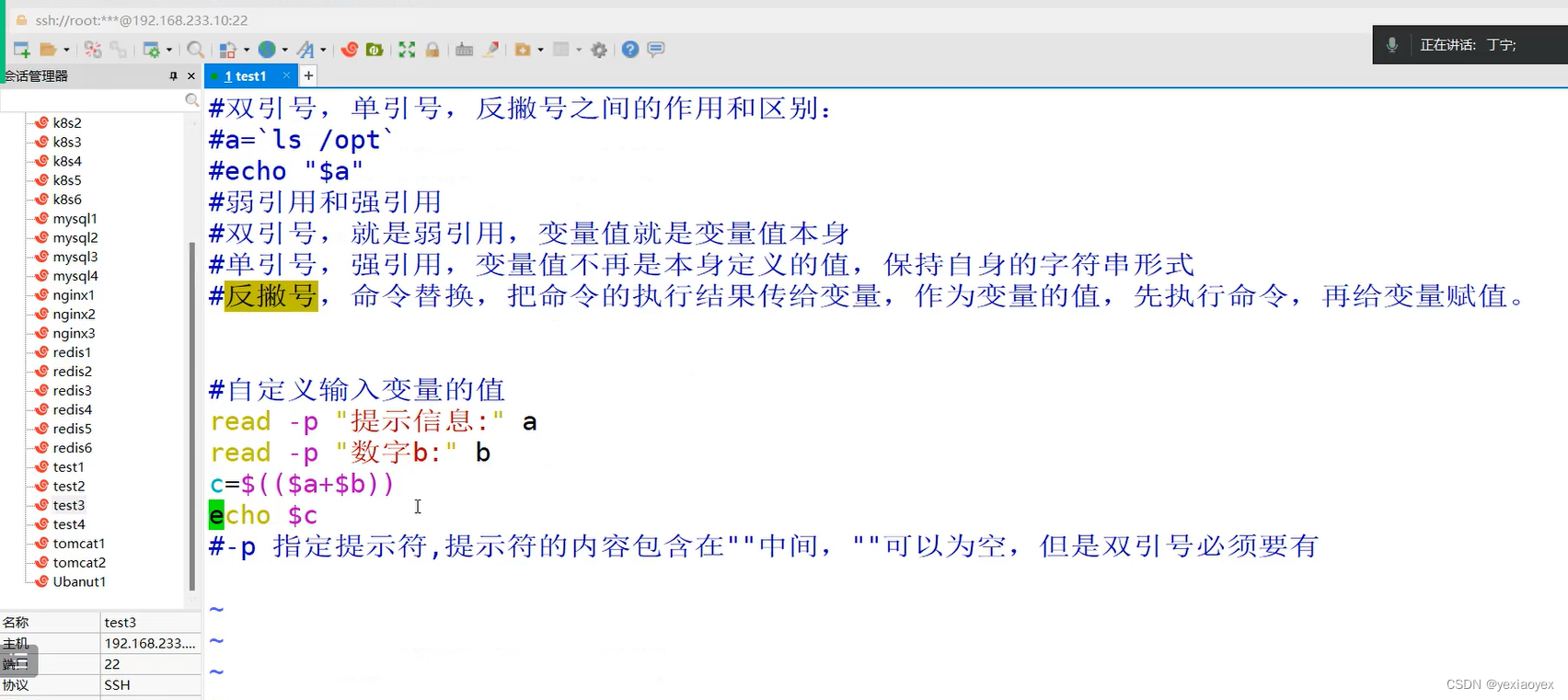
自定义变量 名称由用户自定义,值也可以自定义。


变量名的规范:
1 、不要使系统的命令作为变量名
2 、不要使用中文
3、不要使用特殊符号口头
4。变量名我们一般使用
- 变量名
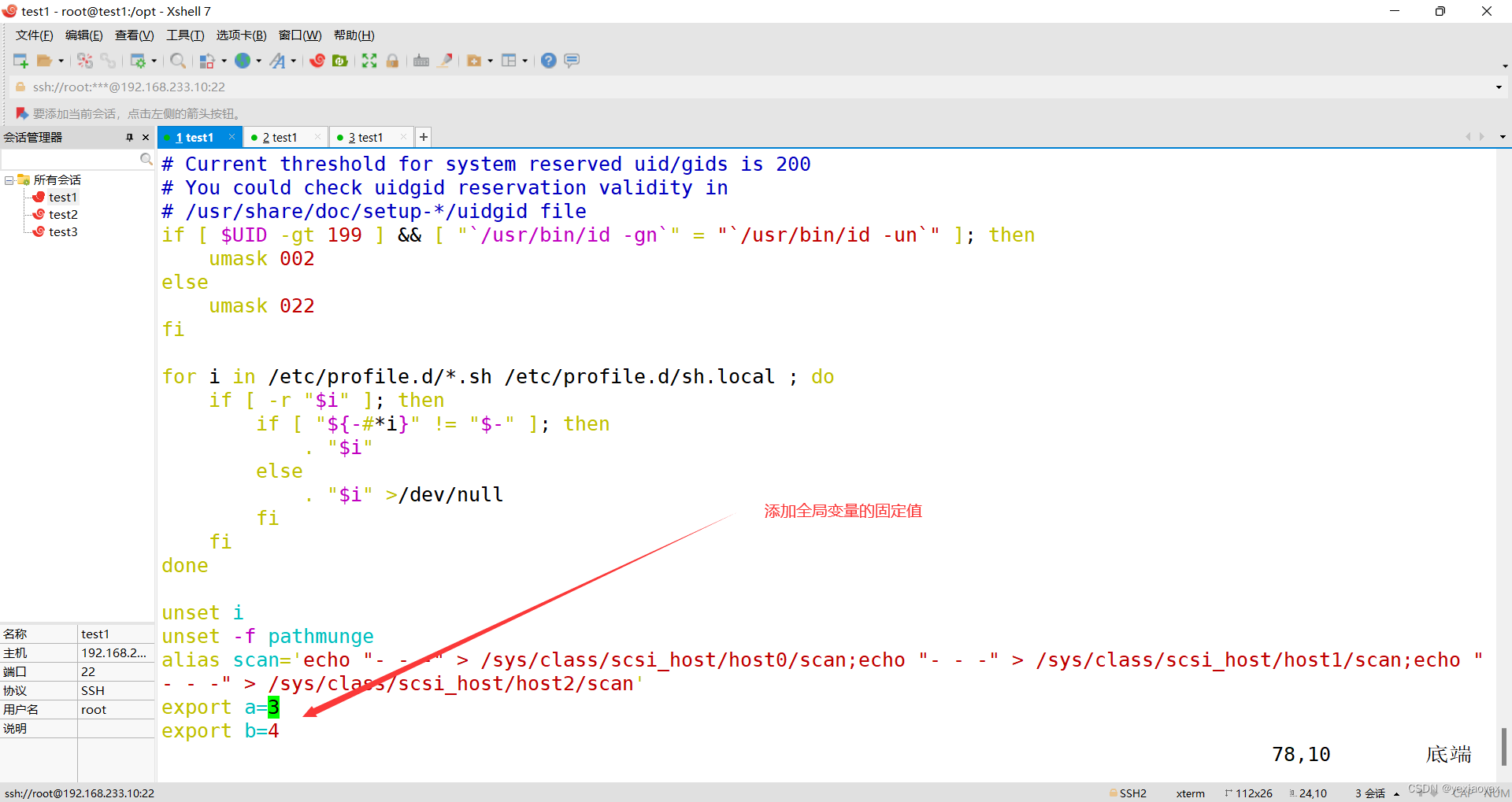
全局变量 对整个系统生效,所有用户都可以使用
全局生效,每个脚本的变量值,固定的。


持久性
共享性
全局变量适用于不需要经常更改的值
排错的方法:bash -x 脚本名
会把每一步都打印,这样方便定位哪一步有问题
环境变量 环境变量是系统创建的,用来设置用户的工作环境
环境变量可以理解为特殊的全局变量,/etc/profile配置文件
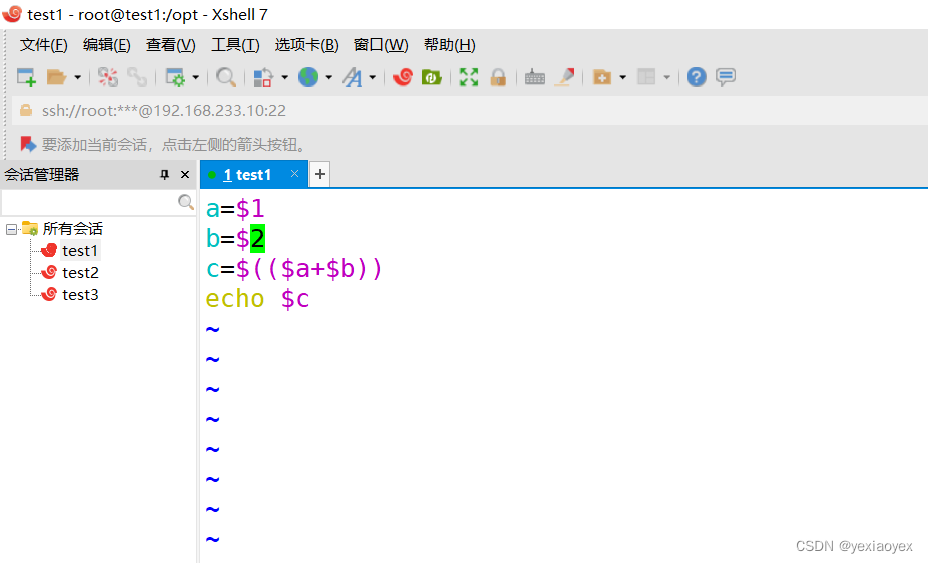
位置变量,又叫做命令行参数,是在脚本的外面给脚本内部传值
1 2 3 4..$9
从第一个到第九个


10以后要用{}把数字括起来
{10} {11}
预定义变量 编程语言和解释器提供的。用户无法更改,只能由系统自行更新和设备。
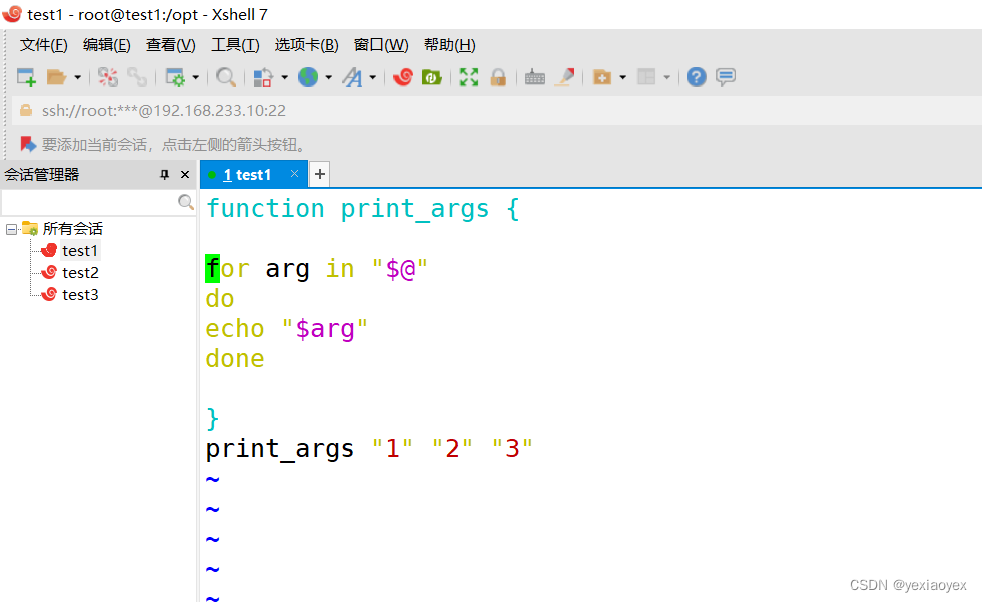
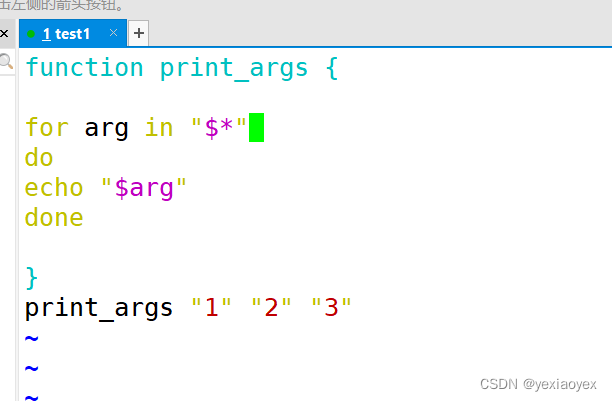
\*和@表示命令或者脚本需要处理的参数。二者区别在于处理方式的不同。
\*和@不加引号的表现一致,都是把参数一个个处理。


$*加了引号,会把参数当成一个整体来进行处理。


$#也是一个全局变量,统计传递给脚本或者函数的参数个数。
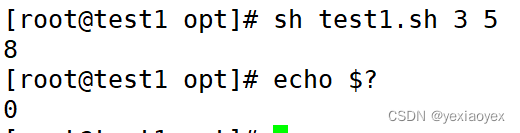
$? true flase 命令执行之后返回的状态码
只有0,表示成功
所有非0都表示失败
返回上一执行的命令的状态码。

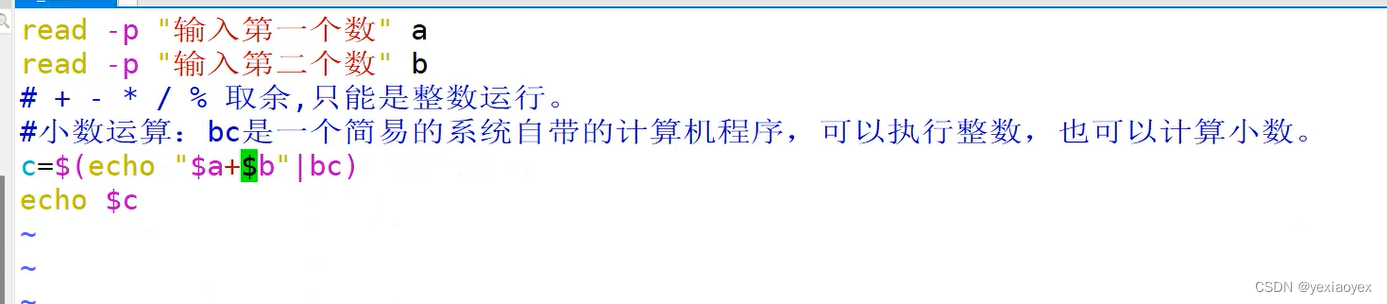
小数运算