Shell脚本
一、脚本
脚本:脚本就是可运行的代码的集合,脚本语言(计算机语言)
脚本的特点:从上到下,按行执行。
python 脚本语言 格式更严谨 严格的执行缩进。也是从上到下按行执行
shell脚本就是在shell环境(/bin/bash)bash就shell的解释器。linux环境下的编程语句。
自动化运维。可重复执行的,自动化的在系统中实现增删改查的操作。
shell的解释器,默认就是bash
sh:bash的早期版,被淘汰
bash;sh的扩展版本,
csh:类c语言
tcsh:整合了c语言的shell
nologin:用户无法登陆到系统的shell
二、shell的作用
shell的作用:
1、自动化运维
2、批量化的重复操作以及配合定时任务执行
3、有了脚本就可以减轻管理员的工作量
4、避免配置出错
5、提高批量处理文件的速度
shell脚本的构成
第一行:声明解释器(默认就是bash,可以不写)
注释:以#开头,就是注释的信息,注释的部分不会被执行
可执行语句:linux的命令都可以作为可执行语句,一行一行的往下写。一行就是一个可执行的语句。
#!/bin/bash
#声明shell的解释器,这一行可以不写,默认就是bash. /python expect,只要不是默认,其他的都要声明解释器
#被注释掉的部分是不会被执行的,步骤的含义
#可执行语句
#this is first shell
cd /boot
echo "当前的目录位置:"
#echo的作用就是打印
pwd
echo "展示其中以vml开头的文件:"
ls -lh vml*三、shell的执行方式
3种方式:
第一种
不给脚本执行权限的执行方式
sh:在当前的shell里生产了一个子shell,运行的结果不改变父shell 的环境
bash:就是在当前的shell里生产了一个子shell,运行的结果不改变父shell 的环境
source:点命令,他会改变当前shell的环境,也就是真正的执行代码。
第二种
脚本调试完毕,都是赋权执行。
chmod 777 test.sh
./test.sh .可以理解为source 当前目录
/opt/test.sh 绝对路径
重定向操作
标准输入
标注输出
标准错误输出
重定向输出:> >>
*>的作用:标准输出的结果保存到指定的文件,而且会覆盖文件原有的内容
*>>的作用:标准输出的结果保存文件,原有内容尾部追加内容,不会覆盖原有的内容
2> 2>> 标准错误输出的结果,保存到指定的文件
&> &>>混合输出,既可以保存标准输出,也可以保存标准错误输出
重定向输入:< 从指定的文件获取数据
变量的作用和类型,如何声明变量
变量的作用:用来存放系统和用户需要使用的设定的参数(值),变量保存在内存中。调用的时候,直接到内存当中,查找变量所在内存地址
四、shell脚本的变量类型
4.1 自定义变量
自定义变量 名称由用户自定义,值也可以自定义
变量名的规范:
1、不要使用系统的命令作为变量名
2、不要使用中文
3、不要使用特殊符号开头,可以用下划线开头,不要使用数字开头
4、变量名我们一般会使用对应的英文名称来使用
5、变量名要保持前后一致,要有注释。提高代码的可读性
变量值:int 整数 string 字符串 浮点0.12 布尔 true false
声明的是字符串,要用引号引起来,打印的时候也要引起来,避免引起奇意
打印为echo $
a=10
b=20
c=$(($a+$b)) #只能用于整数运算
echo $c 双引号,单引号,反撇号之间的作用和区别
弱引用和强引用
双引号,就是弱引用,变量值就是变量值本身
单引号,就是强引用,变量值不再是本身定义的值,保持自身的字符串形式
``反撇号,命令替换,把命令的执行结果传过变量,作为变量的值,先执行命令,再传给变量
自定义输入变量的值
read -p
a='test'
echo "$a"
#打印出test
a='test'
echo '$a'
#打印出$a
a=`ls /opt`
echo "$a"
#打印出/opt下的文件
#自定义输入变量的值
read -p "提示信息:" a
#-p指定提示符,提示付的 内容包含在""中间,""可以为空,但是双引号必须要有
read -p "数字b:" b
c=$(($a+$b))
echo "$c"4.2 全局变量
全局变量 对整个系统生效,所有用户都可以使用
1、全局生效,每个脚本的变量值,固定的
2、持久性
3、共享性
全局变量适用于不需要经常更改的值
排错的方法
bash -n 排查语法错误
bash -x 会把每一步都打印出来,这样方便定位哪一步错误
vim test2.sh
c=$((a+b))
export a=1
export b=2
sh test2..sh
#打印出3
#只能在当前窗口执行,不能保存,切换到另外的窗口就失效
vim /etc/profile
export a=1
export b=2
#只能在最后一行
source /etc/profile
sh test2.sh
#打印出3
#全局变量,切换用护和窗口一样能执行4.3 环境变量
环境变量 环境变量是系统创建的,用来设置用户的工作环境
环境变量可以理解为特殊的全局变量,/etc/profile配置文件
env
ehco $PATH
/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/root/bin
PATH="$PATH:/root"
echo $PATH
可执行的命令,或者可执行的程序的默认路径
4.4 位置变量
位置变量,又叫做命令行参数,实在脚本的外面给脚本内部传值
1234...$9
从第一个到第九个
10以后要用{}把数字括起来
10 {10} 10{11}
从左往右依次传参
vim test2.sh
a=$1
b=$2
c=$((a+b))
echo "$c"
sh test2.sh 3 5
#打印出84.5 预定义变量
预定义变量:编程语言和解释器提供的,用防无法更改。只能由系统自行更新和设备
∗ 和 *和 ∗和@:表示命令或者脚本需要处理的参数。二者的区别在于处理方式的不同
∗ 和 *和 ∗和@不加引号的表现一致,都是把参数一个一个处理
$*加了引号,会把参数当成一个整体来进行处理
$@不管加不加引号都是把参数当做一个一个处理。
$#也是一个全局变量,用来统计传递给脚本次数
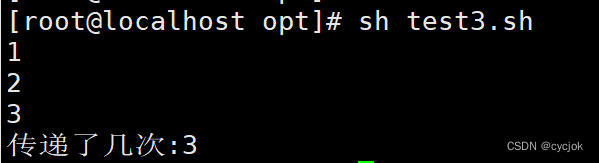
function print_args {
for arg in $*
do
echo "$arg"
done
echo "传递了几次:$#"
}
print_args "1" "2" "3"
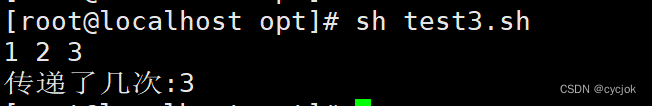
function print_args {
for arg in "$*"
do
echo "$arg"
done
echo "传递了几次:$#"
}
print_args "1" "2" "3"
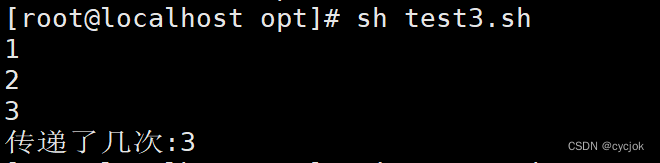
function print_args {
for arg in $@
do
echo "$arg"
done
echo "传递了几次:$#"
}
print_args "1" "2" "3"
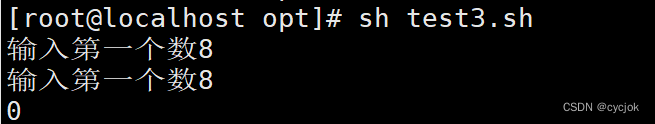
$? true false 命令后执行之后返回的状态码,只有0,表示成功。所有非0,都表示失败。返回上一次执行命令的状态
read -p "输入第一个数" a
read -p "输入第一个数" b
if [ $a -eq $b ]
then
echo $?
else
echo $?
fi 

五、运算符
+ - * / %
运算格式
(()) c=$(($a+$b))
[] c=$[$a+$b]
expr c=$(expr $a+$b)
let lei c=$a+$b
#推荐大家使用(()),+ - * / % 只能是整数运算
#小数运算,bc是一个建议的系统自带的计算机程序,可以执行整数,也可以计算小数
c=$(echo "$a+$b"|bc)
#awk也是小数运算,但是他不能传参
awk 'BEGIN{print 4.5*3.6}'
#awk不能在脚本里写,只能在命令行中写,在脚本中,参数传不进去
i++
i=$(($i+1)) 先赋值,再加1
++i
1+0=1 i=1 先加1,再复制
i--
--i
i++和++i,没有区别