【Vue面试专题】56道经典Vue面试题详解!说说nextTick使用和原理?_哔哩哔哩_bilibili
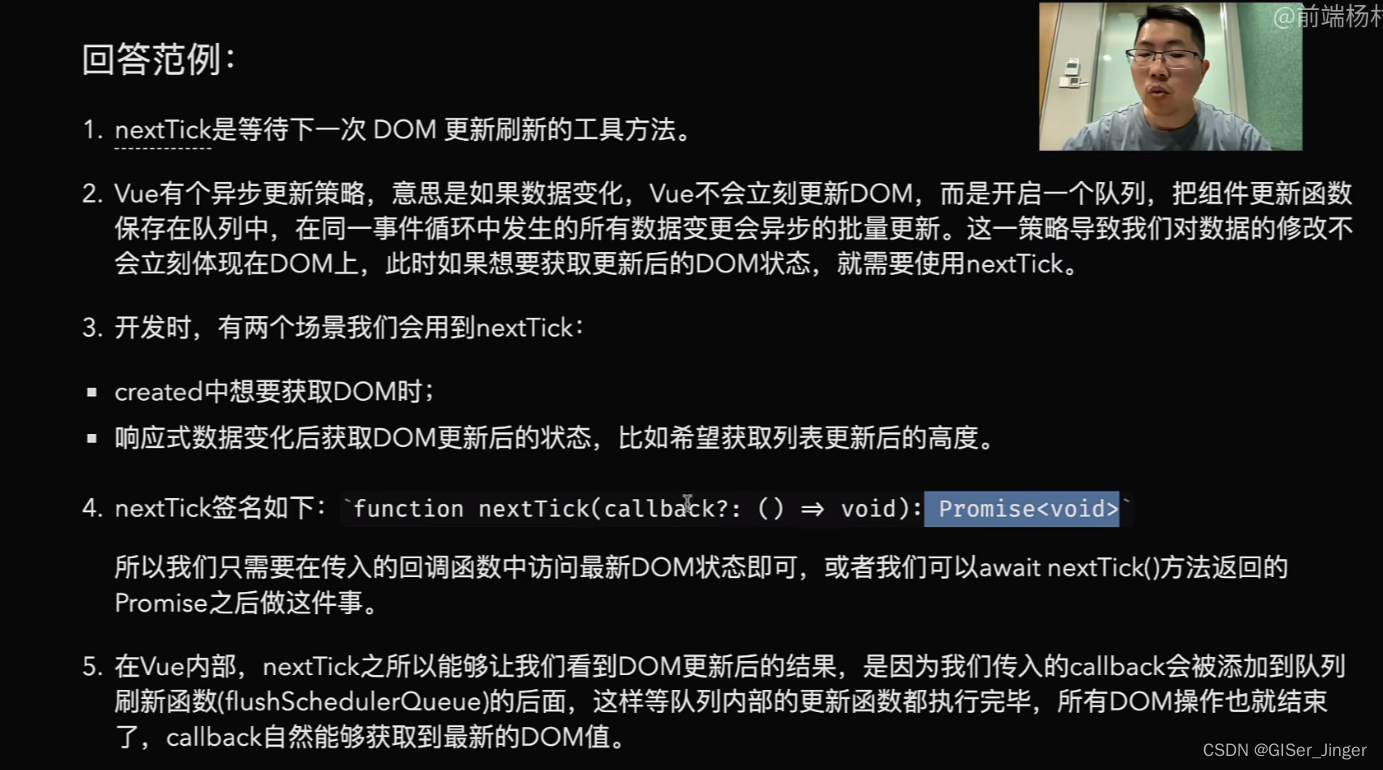
Vue.nextTick()是 Vue.js 提供的一个全局 API,用于在 DOM 更新后执行延迟回调。它通常用于在数据更新后立即获取更新后的 DOM 状态 。了解
nextTick可以帮助你更好地控制 DOM 更新的时机和顺序,避免在未更新的 DOM 上执行操作。基本用法
callback是一个函数,会在 DOM 更新完毕后执行。
Vue.nextTick(callback);
使用场景
等待 DOM 更新完成 :有时你会在数据变化后立即执行某些操作,但此时 DOM 可能还没有更新完毕。
nextTick确保你的代码在下一次 DOM 更新循环结束后运行。避免布局抖动 :在一次操作中多次更新数据和操作 DOM,可能会导致多次布局抖动(reflow/repaint)。使用
nextTick可以将这些操作合并到一次更新中,提高性能。获取更新后的 DOM:有时需要在数据变化并更新 DOM 后立即操作 DOM 元素,例如滚动到某个位置、设置焦点等。
<script> new Vue({ el: '#app', data: { message: 'Hello Vue!' }, methods: { updateMessage() { this.message = 'Hello World!'; Vue.nextTick(() => { console.log(this.$refs.message.textContent); // 'Hello World!' }); } } }); </script>{{ message }}<button @click="updateMessage">Update Message</button>在这个示例中,当
updateMessage方法被调用时,message数据发生变化,DOM 将进行更新。通过Vue.nextTick()确保在 DOM 更新完成后访问 DOM 元素并打印新的文本内容。
在Vue组件中使用
<child-component></child-component><script> Vue.component('child-component', { template: 'Child Component', mounted() { this.$nextTick(() => { console.log(this.$refs.child.textContent); // 'Child Component' }); } });new Vue({
el: '#app'
});
</script>在这个示例中,
$nextTick是 Vue 组件实例方法,用法与全局Vue.nextTick类似。它在组件 DOM 挂载后执行回调函数。核心原理
事件循环:
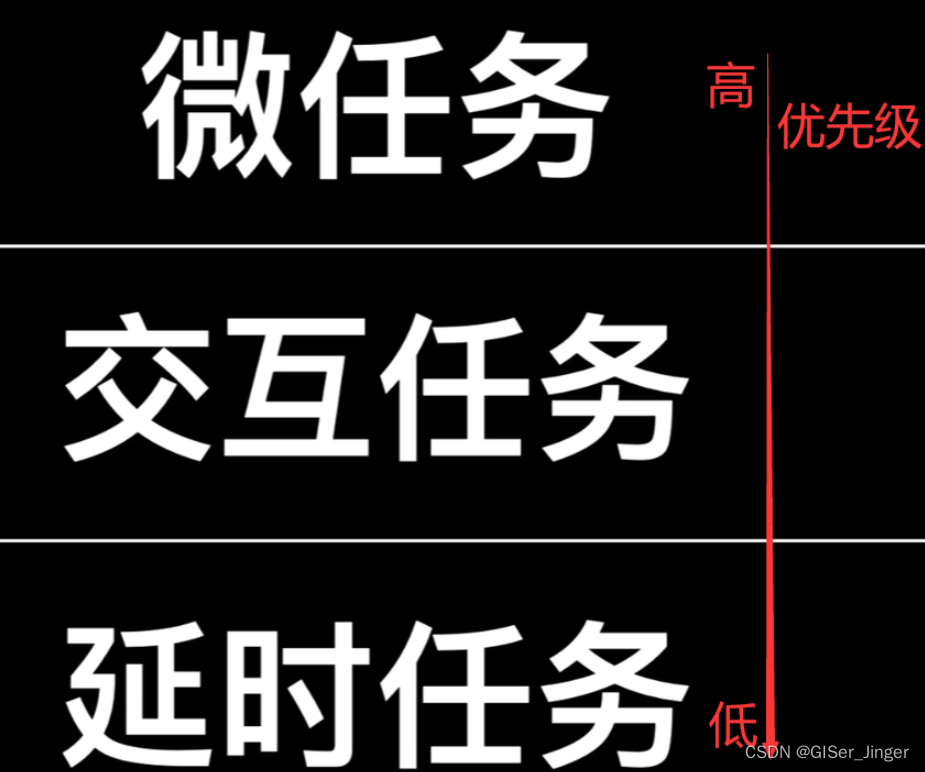
JavaScript 是单线程 的,执行过程中存在一个事件循环机制。事件循环负责将任务(Tasks)按照顺序执行,分为宏任务(Macro Task)和微任务(Micro Task)。常见的宏任务有 setTimeout、setInterval,微任务有 Promise.then、MutationObserver 等。
浏览器工作原理与Javascript高级(前后端异步)-CSDN博客
工作机制
- 执行一个宏任务(如从任务队列中取一个任务并执行)。
- 执行所有的微任务(如从微任务队列中取所有任务并执行)。
- 更新渲染(如果需要)。
- 重复(回到步骤 1)。
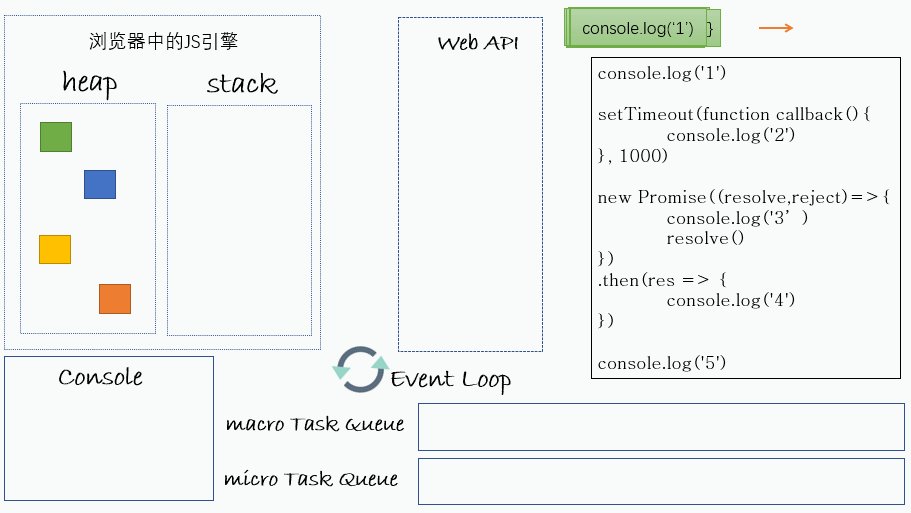
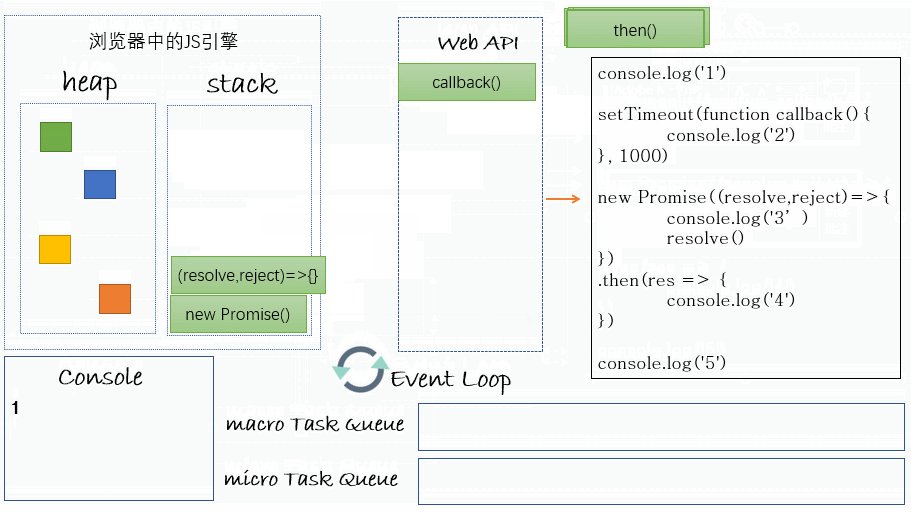
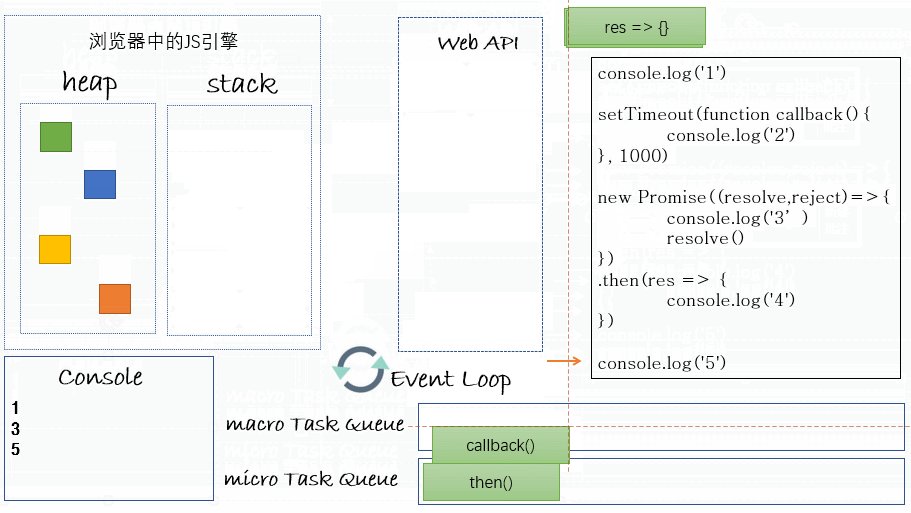
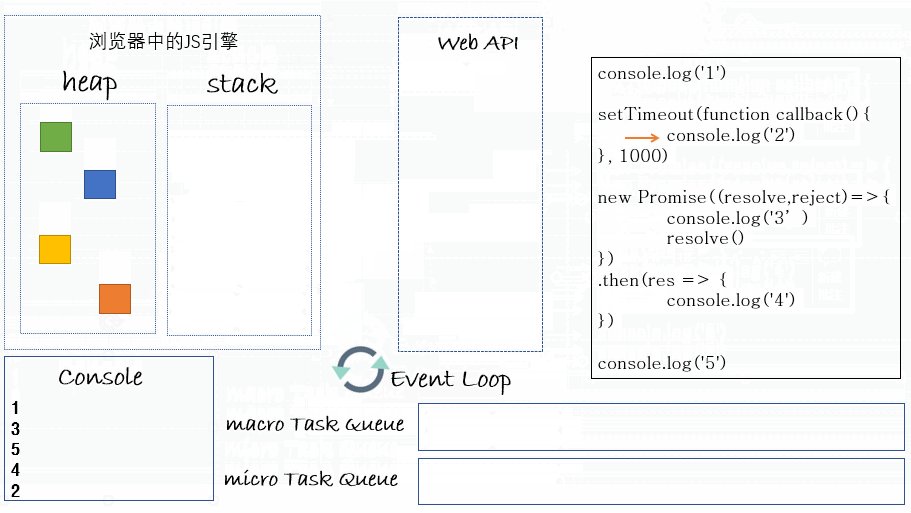
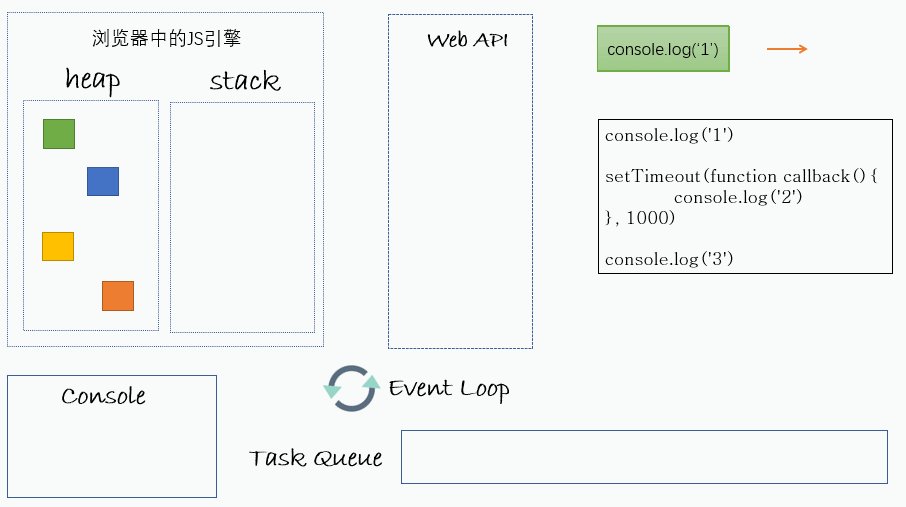
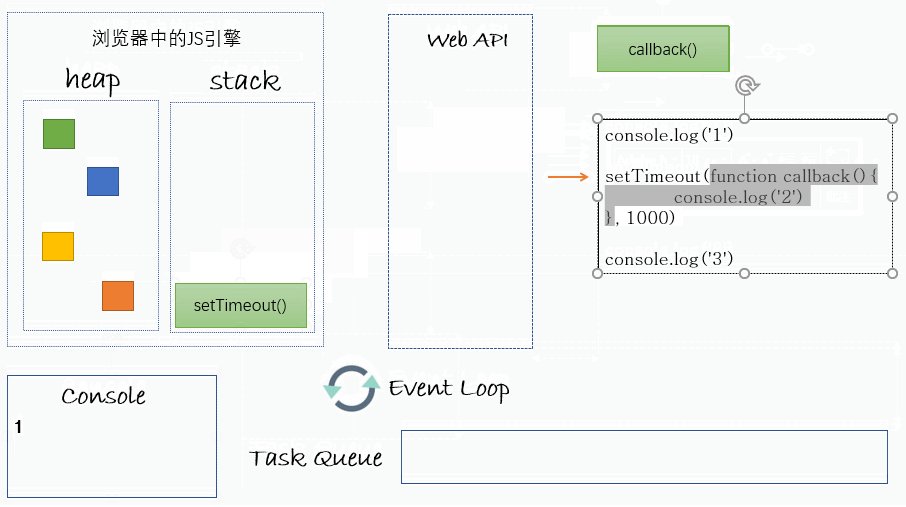
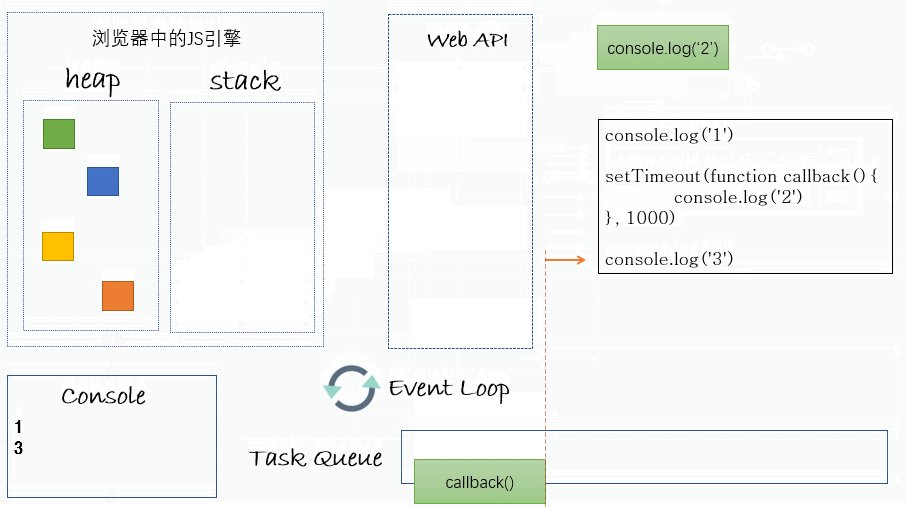
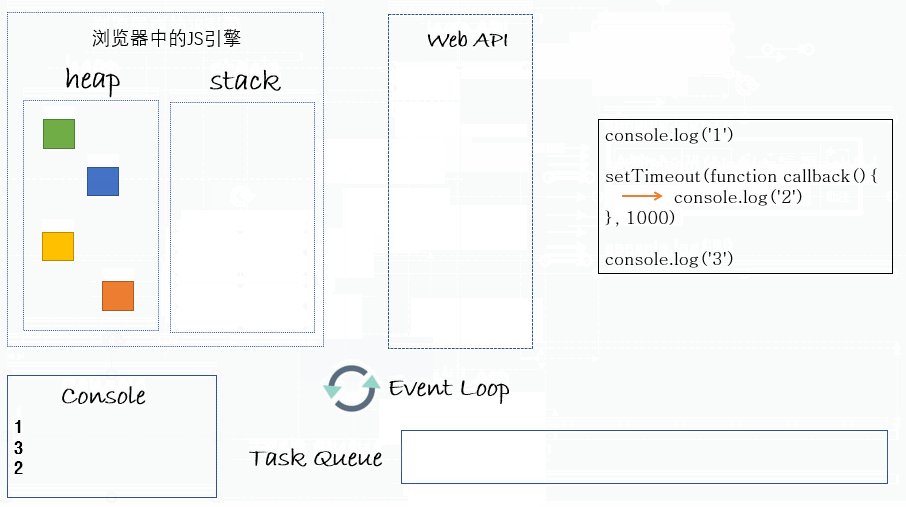
图解
示例代码
以下是一个包含宏任务和微任务的示例代码,帮助理解它们的执行顺序:
console.log('script start'); setTimeout(() => { console.log('setTimeout'); }, 0); Promise.resolve().then(() => { console.log('Promise 1'); }).then(() => { console.log('Promise 2'); }); console.log('script end'); script start script end Promise 1 Promise 2 setTimeout执行顺序:
- 同步任务 :首先执行所有同步代码,即宏任务队列中的初始任务。
console.log('script start');console.log('script end');- 微任务 :然后执行微任务队列中的所有任务。
Promise.resolve().then(() => console.log('Promise 1'));Promise.then(() => console.log('Promise 2'));- 宏任务 :最后执行宏任务队列中的任务。
setTimeout(() => console.log('setTimeout'), 0);``任务队列:
事件循环维护两个队列,宏任务队列和微任务队列。每次执行完一个宏任务后,都会清空微任务队列中的所有任务。当一个宏任务执行完毕后,事件循环会检查微任务队列,并执行所有的微任务,然后再执行下一个宏任务。