CSS函数中提供了几个比较实用的数字函数,它可以帮助我们实现一定的数学计算功能。常见的数字函数目前提供了五个:calc()、max()、min()和clamp()函数。其基本实现功能如下:
calc():允许在声明 CSS 属性值时执行一些计算。- max():以从一个逗号分隔的表达式列表中选择最大(正方向)的值作为属性的值。其计算使用属性基本和calc()支持属性格式单位一致。
- min():允许从逗号分隔符表达式中选择一个最小值作为 CSS 的属性值。其计算使用属性基本和calc()支持属性格式单位一致。
- minmax():定义了一个长宽范围的闭区间,它与CSS 网格布局一起使用。
- clamp():把一个值限制在一个上限和下限之间,当这个值超过最小值和最大值的范围时,在最小值和最大值之间选择一个值使用。它接收三个参数:最小值、首选值、最大值。

calc()函数之前的文章已经做了介绍,本篇文章主要介绍其他四个CSS数字函数。
**max()**函数
max()函数可以让我们获取所有参数表达式中最大的值作为属性的值。参数表达式支持的单位大小属性:<length>、<angle>、<time>、<percentage>、<integer> ,其基础支持单位可以参考:CSS中如何使用calc()函数。其格式如下:
/* property: max(expression [, expression]) */
width: max(10vw, 4em, 80px);其中expression 可以为具体的长度数值,也可以是一个表达式单位,表达式基础支持:加法、减法、除法、乘法、取模等。示例代码如下:
<style>
html,
body {
font-size: 14px;
}
.container {
font-size: 20px;
}
.max {
color: red;
font-size: max(3vw,2em, 2rem, 18px);
}
</style>
<div class="container">
<h3>Max()函数使用示例</h3>
<p class="max">Max()函数实现设置字体最大大小</p>
</div>如下为实现结果,可以通过改变窗口实现字体的大小:

min()函数
min()函数其实现基本与max()函数一致,唯一不同的是max()求取最大值,min()函数求取最小值。其格式如下:
/* property: min(expression [, expression]) */
width: min(1vw, 4em, 80px);示例代码如下:
<style>
html, body {
font-size: 14px;
}
.container {
font-size: 20px;
}
.min {
color: gold;
font-size: min(3vw,2em, 2rem, 18px);
}
</style>
<div class="container">
<h3>Min()函数使用示例</h3>
<p class="min">Min()函数实现设置字体最大大小</p>
</div>
minmax()函数
minmax()函数一般与网格布局一起使用,通常与fit-content()、repeat()函数被统称为网格函数。其使用格式如下:
/* <inflexible-breadth>, <track-breadth> values */
minmax(200px, 1fr)
minmax(400px, 50%)
minmax(30%, 300px)
minmax(100px, max-content)
minmax(min-content, 400px)
minmax(max-content, auto)
minmax(auto, 300px)
minmax(min-content, auto)
/* <fixed-breadth>, <track-breadth> values */
minmax(200px, 1fr)
minmax(30%, 300px)
minmax(400px, 50%)
minmax(50%, min-content)
minmax(300px, max-content)
minmax(200px, auto)
/* <inflexible-breadth>, <fixed-breadth> values */
minmax(400px, 50%)
minmax(30%, 300px)
minmax(min-content, 200px)
minmax(max-content, 200px)
minmax(auto, 300px)需要注意的是如上的长度设置需要为非负数值,其使用数据格式如下:
<percentage>:相对于列轨道中网格容器的内联大小的非负百分比,以及行轨道中网格容器的块长宽。如果网格容器的长宽取决于其轴的长宽,则<percentage>必须取值为auto。<flex>:单位为fr的非负维度,指定轨道弹性布局的系数值。每个<flex>长度的轨道都以其系数值比例均分剩余空间。max-content:表示网格的轨道长度自适应内容最大的那个单元格。min-content:表示网格的轨道长度自适应内容最小的那个单元格。auto:作为最大值时,等价于max-content。作为最小值时,它表示轨道中单元格最小长宽 (由min-width/min-height) 的最大值。
示例代码:
<style>
#container {
display: grid;
grid-template-columns: minmax(max-content, 300px) minmax(200px, 1fr) 150px;
grid-gap: 5px;
box-sizing: border-box;
height: 200px;
width: 100%;
background-color: #8cffa0;
padding: 10px;
}
#container>div {
background-color: #8ca0ff;
padding: 5px;
}
</style>
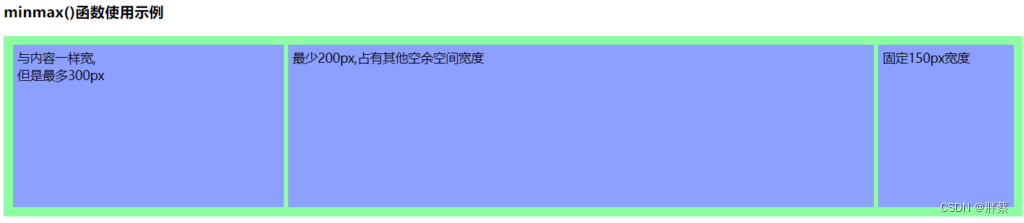
<h3>minmax()函数使用示例</h3>
<div id="container">
<div>
与内容一样宽,<br />
但是最多300px
</div>
<div>
最少200px,占有其他空余空间宽度
</div>
<div>
固定150px宽度
</div>
</div>
clamp()函数
clamp()函数是实现将一个值限制在一个上限、下限区域范围内,当这个值超过最小值和最大值范围时,在最小和最大值之间选择一个值使用。接收三个参数:最小值、首选值、最大值。格式如下:
clamp(MIN, VAL, MAX)
// 实现功能等同于
max(MIN, min(VAL, MAX))三个参数使用规则如下:
- 首选值比最小值要小时,则使用最小值。
- 首选值介于最小值和最大值之间时,用首选值。
- 首选值比最大值要大时,则使用最大值。
一般这样我们可以设置固定最大最小值,然后通过表达式方式设置首选值实现动态值得设置。示例代码如下:
<style>
html,
body {
font-size: 14px;
}
.container {
font-size: 20px;
}
.clamp {
color: blue;
font-size: clamp(1.8rem, 2.5vw, 2.8rem);
}
</style>
<div class="container">
<h3>clamp()函数使用示例</h3>
<p class="clamp">clamp()函数实现设置字体大小,不会小于设置的最小值,也不会超过设置的最大值</p>
</div>
浏览器兼容性
| 浏览器 | Chrome | Edge | Firefox | Opera | Safari | Chrome Android | Firefox for Android | Opera Android | Safari on iOS | Samsung Internet | WebView Android |
minmax() |
支持 57 | 支持 16 | 支持 52 | 支持 44 | 支持 10.1 | 支持 57 | 支持 52 | 支持 43 | 支持10.3 | 支持 6.0 | 支持 57 |
|---|---|---|---|---|---|---|---|---|---|---|---|
clamp() |
支持 79 | 支持 79 | 支持 75 | 支持 66 | 支持 13.1 | 支持 79 | 支持 79 | 支持 57 | 支持 13.4 | 支持 12.0 | 支持 79 |
| min() | 支持 79 | 支持 79 | 支持 75 | 支持 66 | 支持 11.1 | 支持 79 | 支持 79 | 支持 57 | 支持 11.3 | 支持 12.0 | 支持 79 |
max() |
支持 79 | 支持 79 | 支持 75 | 支持 66 | 支持 11.1 | 支持 79 | 支持 79 | 支持 57 | 支持 11.3 | 支持 12.0 | 支持 79 |