目录
[一、Separate Window](#一、Separate Window)
[1 .无置顶功能](#1 .无置顶功能)
前言
平时看一些视频的时候,一般需要编辑一些其他的东西,于是开启画中画,但是画中画没有进度条,需要大幅度的倒退前进得回到原视频,很麻烦。这里推荐插件Separate Window,可实现画中画进度条拉动和播放速度的调节。
一、Separate Window
下载地址:Separate Window
忽略插件安装,直接使用
点击插件列表中的Separate Window

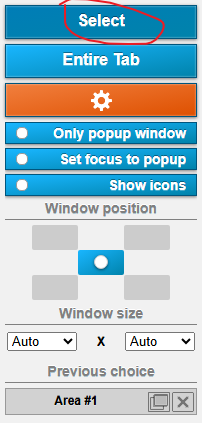
点击select,然后鼠标左击你要开启画中画的视频,即可打开画中画。
注意事项
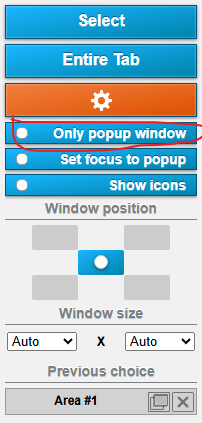
插件默认是打开画中画后,原视频所在网页就关闭了,如果需要打开画中画,保持原视频所在网页(很多画中画插件,包括B站自带的画中画都是这种模式),那就打开下面配置,如图:
打开前

打开后

画中画效果:


插件缺点
1 .无置顶功能
插件虽然提供了窗口置顶的开关(上图里的setfocus to popup),但实际没有置顶的效果。可通过手动置顶实现该功能,下载PowerToys工具包,安装好,里面有窗口置顶功能(即Always On Top)。

以下是它提供的窗口置顶的快捷键windows键+ctrl+t,选中画中画那个窗口,然后按windows键+ctrl+t即可窗口置顶。
这里只展示了PowerToys窗口置顶,不过PowerToys工具包比较大,如果不需要这么多功能,可考虑其他窗口置顶工具,比如WindowTop,或者 WindowTop (github下载免费版也够用了)这个就几十M,当然网上还有更多的窗口置顶工具,可自行选择。
2.保留原网页,但会刷新原网页
以B站的画中画为例,原网页的视频与画中画是同步的,即画中画停止播放,原网页也停止,反之亦然。该插件打开画中画,会刷新原网页并停止原网页视频播放,画中画的播放此时就与原视频没任何关系了,它们的操作不会彼此同步。这在性能上是有一定损耗的,如果不是频繁的切换画中画或者网速太差,影响也不大,当然那个刷新原网页的体验也算蛮差的。
3.窗口不够美观
Separate Window画中画会显示视频的标题,而且不是悬浮显示,是一直显示的,其他画中画插件是不显示标题的,个人认为不显示更合理,我画中画本来就是小窗口,你标题就占一部分了。

以上3个缺点是我认为该插件最需改进的地方,尤其是窗口置顶。不过它是目前我找到的比较好的能实现画中画拉动进度条的方式了,据说火狐浏览器就有该功能(还支持多画中画,厉害!)。另外我看edge官网,还有PIP插件 的github页都有人提到了这个问题,显然这是大家普遍想要的一个功能。
二、弹幕画中画播放器
另外还有一个插件也有类似功能。

效果

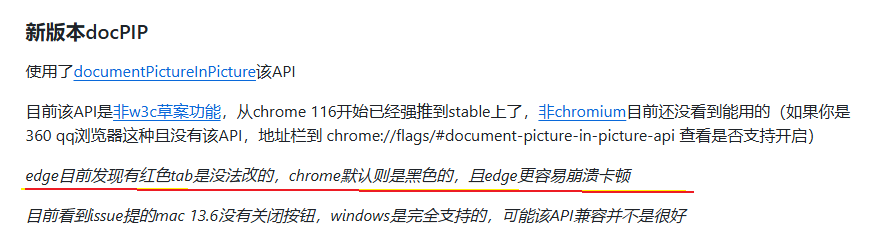
相比 Separate Window,该插件没有前两个缺点,但窗口也不够美观。如上图,红色的标题栏和视频上方一大段的黑幕(这个显示弹幕用的,对不关心弹幕的用户不友好),另外它没速度控制(需要键盘控制),插件源码地址:dmMiniPlayer,可以关注下作者的优化进度。

看介绍红色tab还没法改......
建议在Chrome浏览器使用,可能是兼容性问题,在edge浏览器除了有红色的tag栏,还有手动缩小/放大画中画窗口,视频画面变成原视频画面的一部分而不是整体的缺陷(比如你原视频画面左边一个人右边一辆车,你改变窗口大小,它可能就只显示左边的一个人了)。
三、失败的尝试

这个插件我试了下,需要配合一个视频播放器使用(你安装好插件点击插件图标它会提示你安装)。它有播放器的选择,以B站视频为例,如果选择uView Player播放,速度调节,进度条都有,界面也美观**,但是没有声音** !如果选择b站的播放器播放,有声音,可以拉进度条,但是速度控制和清晰度不起作用。

这个插件也有进度条,但它的设计比较逆天,它那个进度条是跟原网页绑定的,它不跟画中画绑定,意味着你如果要改进度条,你得回原网页,找那个进度条控件再调节,不但麻烦还给人割裂感。
三、Potplayer播放器
这个不属于插件了,是一个播放器,下载地址:potplayer (它是免费软件,注意别下载了别人改造过需要激活让你出钱的版本)

使用可参考视频:Potplayer 看网页视频;配合Open in VLC插件使用

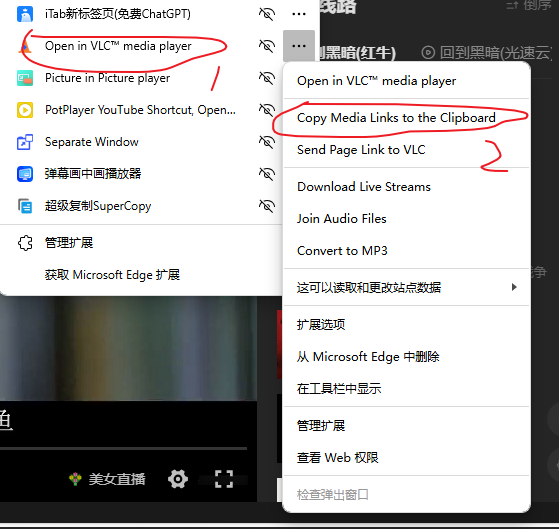
打开你需要画中画的视频网页,操作如下:

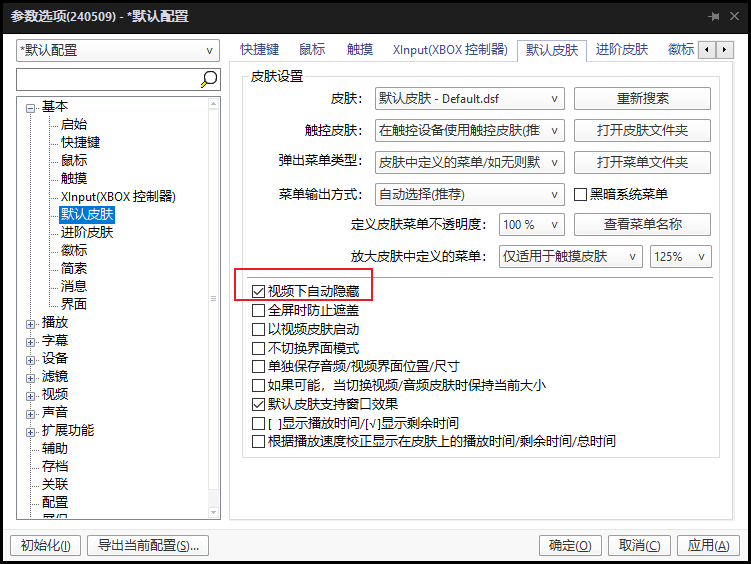
然后打开播放器,左击一下播放器界面,然后黏贴,即按ctrl+v,视频即可播放。置顶,速度,这些跟其他播放器差不多,这里只提下无边框播放,点击播放器左上角的主菜单--选项--基本--默认皮肤,把下面选项勾上即可(如果之间没接触过这个播放器,可能用起来有点别扭,一些常规设置可参考该视频:【PotPlayer】视频播放器这8项设置,让你的PotPlayer好用到飞起!,另外如果视频画面出现解码信息,按一下tab键即可,tab键是控制播放器解码信息展示的开关)。

另外还有一款播放器VLC也有类似的功能,它操作相对简单点,也是配合Open in VLC插件使用,直接选择Open in VLC media player 即可。
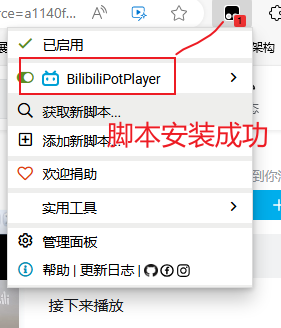
缺点:与浏览器无交互,无论Potplayer还是VLC,有一些网站的视频配合Open in VLC也是无法播放的,比如B站(不过也有插件解决的,参考BilibiliPotPlayer,主页有使用教程就不啰嗦了,亲测可用)。安装好油猴的BilibiliPotPlayer脚本后,则可将B站视频直接左键拖进播放器。

将需要画中画的视频拉进播放器

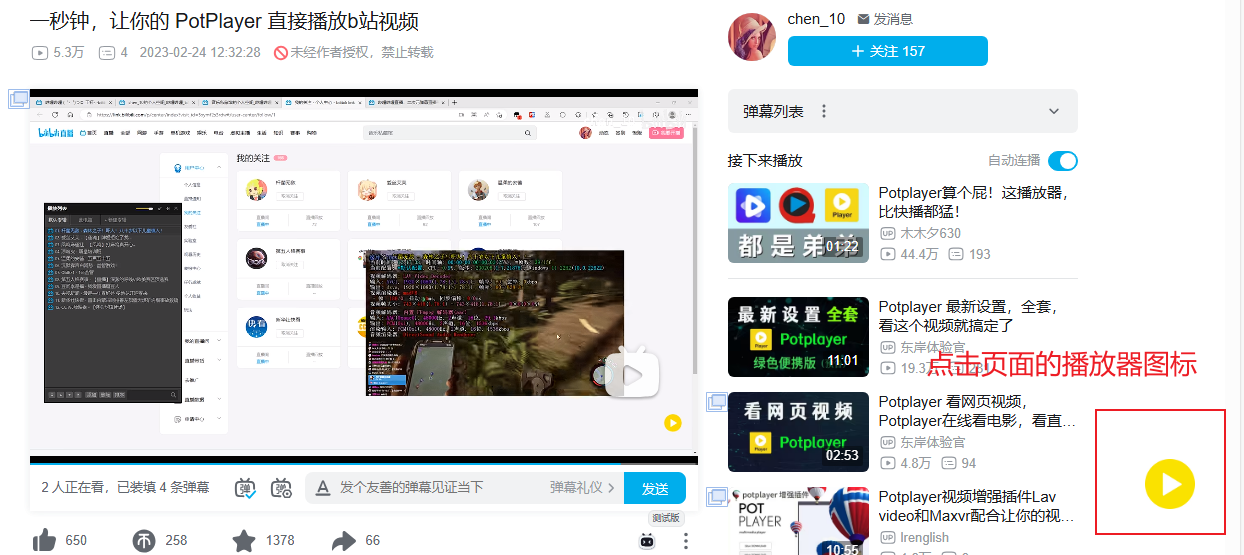
另外对b站页面会显示Potplayer播放器的黄色图标,点击它也可以实现播放,然后在播放器的列表里选择想看的视频播放即可,参考作者视频:一秒钟,让你的 PotPlayer 直接播放b站视频。

缺点:需要安装播放器,操作稍显麻烦,除了b站有插件可一键播放,其他网站不行。
总结
从操作便利角度来看,Separate Window相对而言是一个不错的选择,如果是使用Chrome浏览器,则推荐使用弹幕画中画播放器;如果不介意多安装一个播放器和操作繁琐一点,则Potplayer也可以。体验排名Chrome版的弹幕画中画播放器>Separate Window>Potplayer
- Separate Window需要手动置顶,
- Potplayer有解析视频链接过程,会受网速影响,有时正式播放会比较慢,除了B站有相关插件,其他网站都是需要解析好链接再黏贴到播放器,相对比较麻烦。
- 弹幕画中画播放器和Separate Window适用于所有网页视频。

如果您有更好的画中画可拉动进度条的插件,欢迎推荐。