LightningChart JS是Web上性能特高的图表库,具有出色的执行性能 - 使用高数据速率同时监控数十个数据源。 GPU加速和WebGL渲染确保您的设备的图形处理器得到有效利用,从而实现高刷新率和流畅的动画,常用于贸易,工程,航空航天,医药和其他领域的应用。
在上文中(点击这里回顾>>),我们主要介绍了SQL仪表板应用程序、项目概述、技术要求等内容,本文将继续介绍SQL Server无API自动化、Angular开发、图表开发等内容,持续关注我们哦~
SQL Server No-API自动化
如果您有使用SQL Server的经验,理解表的实体关系是没有问题的。尽管这些查询看起来很难理解,但它们将作为您进行调整的基础。
如何在没有API的情况下自动化SQL Server流程?
- 使用CMD Shell命令将JSON文件保存到与Angular项目共享的路径中。
- 创建在特定日期时间执行存储过程的SQL Server JOB。
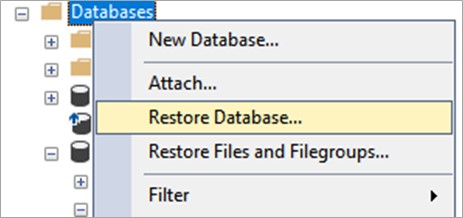
恢复备份时,必须使用恢复工具:

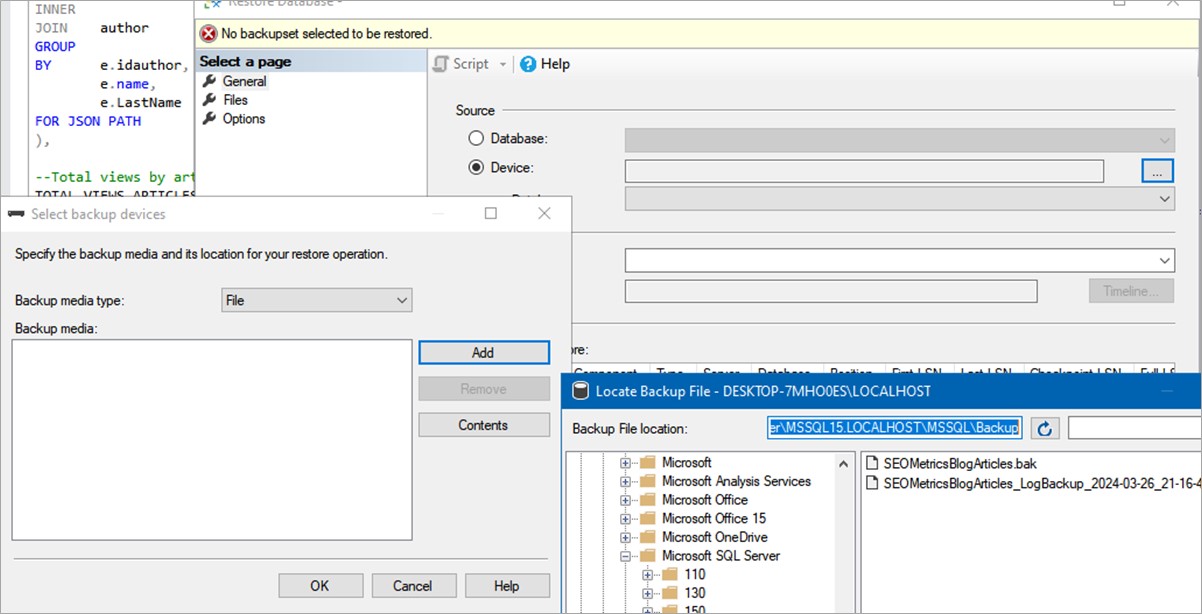
然后你必须选择[Device], [add]选项,找到.bak文件:

最后,确认并运行备份。
Angular开发
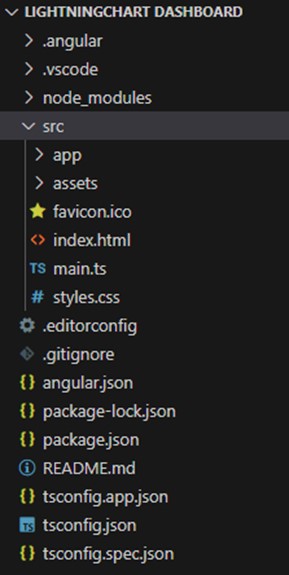
使用Visual Studio Code,您将需要打开SQL Dashboard项目,一旦打开,将看到以下结构:

在安装项目依赖项之前,node_modules文件夹将不可用。为此您必须打开一个新的终端并运行npm install命令。您需要在电脑上安装Angular才能执行它的命令,可以通过执行下面的命令来实现:
npm install -g @angular/cli.
全局属性(-g)会全局安装Angular,并允许您在本地计算机上使用包中的代码作为一组工具。一旦项目配置好了,就可以继续代码审查了。
App.component
组件是Angular应用中最基本的UI构建块,Angular组件是指令的一个子集,总是与模板相关联,App组件是Angular在从头生成项目时创建的。
我们将使用这个组件作为父组件,它将包含仪表板的内容。HTML文件将包含导航栏和主体,其他模板将在其上呈现。
html
<header class="navbar navbar-dark sticky-top shadow" style="background-color: #3F4858;">
<div class="container-fluid">
<a class="navbar-brand" href="#">LightningChart - Article Ranking Analysis</a>
<button class="navbar-toggler" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasDarkNavbar" aria-controls="offcanvasDarkNavbar" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>值得一提的是,这些类属于Bootstrap v5,类的结构和名称必须保持相同,来利用Bootstrap的优点,包括响应性、外观和效果。在其声明中,模块文件将包含项目中的其余组件:
javascript
@NgModule({
declarations: [
AppComponent,
RankingComponent,
DonutChartComponent,
StepSeriesChartComponent,
HorizontalBarChartComponent,
VerticalBarChartComponent,
],路由
路由器通过将浏览器URL解释为改变视图的指令来实现导航,条形图中的每个菜单项都必须添加到路由器中:
javascript
const appRoutes:Routes=[
{ path:'rank', component:RankingComponent},
];
RankingComponent是我们的排名视图的组件,它将包含仪表板图表。
html
<li class="nav-item">
<a class="nav-link" href="/ranking">Ranking</a>
</li>图表开发
在Charts文件夹中,我们将找到4-Dashboard图表的组件:

组件具有相同的结构:CSS、HTML、Typescript,在每个CSS文件中,我们将看到为HTML div元素指定了一个以像素为单位的高度:
css
div { height: 350px;}由于图表组件将在其HTML结构中只使用一个DIV(将包含图表的DIV),因此将为图表分配一个最大高度,以防止图表过大或过小。在HTML文件中,我们将创建包含图表的div:
html
<div [id]="100"></div>我们将为它分配一个ID,以帮助LightningChart JS查找并分配将显示图表的HTML对象。
Component.ts
这个文件将包含创建图表的逻辑,首先我们将看到帮助构建图表的模块,以及实现图表所需的Angular模块:
javascript
import { Component, Input, AfterViewInit, OnChanges, OnDestroy } from '@angular/core';
import { lightningChart, ChartXY, Point, PieChartTypes, UIElementBuilders, LegendBoxBuilders, Themes, SliceLabelFormatters, UIOrigins, UIDraggingModes, emptyFill, emptyLine, AxisTickStrategies, SolidFill, SolidLine, Animator, transparentFill, Chart, PieChart, ColorRGBA } from '@arction/lcjs';
import donutdata from "../../../assets/data/data.json";有一个JSON文件导入,该文件将包含由SQL Server存储过程(getDashboardJSONData)生成的JSON。
let TOTAL_NUMBER_ARTICLES_CATEGORY = donutdata.TOTAL_NUMBER_ARTICLES_CATEGORY
JSON对象将被分配给一个变量,该变量稍后将用于映射和格式化数据。授权JSON对象将包含授权许可的字符串,并将分配给LightningChart JS库的授权许可属性:
javascript
const lc = lightningchart({license: licenseJson.license})
this.chart = lc
.BarChart({
type. BarChartTypes.Horizontal,
theme: Themes.lightningNature,
container: '200',
})您可以获得一个免费的使用LightningChart JS授权(可联系"在线客服"获取),有了这个授权,您将能够访问完整的库并继续实施这个项目。要更新license,必须进入文件license,并替换它的值:

{"license":"xxx-xxxx"}
容器属性必须具有与HTML文件中创建的DIV元素相同的组件ID,包含JSON文件的变量将用于为图表提供所需的格式:
javascript
for (let i = 0; i < TOTAL_NUMBER_ARTICLES_CATEGORY.length; i++) {
totalVisitor += TOTAL_NUMBER_ARTICLES_CATEGORY[i].ARTICLES_COUNT;
processedData.push({ name: `${TOTAL_NUMBER_ARTICLES_CATEGORY[i].CATEGORY}`, value: TOTAL_NUMBER_ARTICLES_CATEGORY[i].ARTICLES_COUNT })
}JSON映射和格式化代码将根据图表而更改,视觉属性也会有所不同,但是每个属性都可以在官方的LightningChart JS文档中查阅,所有图表组件的导入模块和授权设置将保持不变。
javascript
@Component({
selector: 'app-donut-chart',
templateUrl: './donut-chart.component.html',
styleUrls: ['./donut-chart.component.css']
})上面的代码显示了三个属性,每个属性引用一个HTML模板和一个样式文件。
- selector属性告诉Angular,只要在HTML模板中找到相应的标签,就创建一个该组件的实例。
- 选择器值很重要,因为我们将通过它将每个图表组件加载到Ranking组件中。
篇幅有限,更多精彩内容我们下期再见......