效果描述
在页面的输入框中输入想要查询的地点,在输入框的下方会提示跟输入的关键字有关地点,然后按下回车键或者选择下方罗列的地点即可让地图跳转到搜索的位置。
效果展示
 页面渲染完成的时候
页面渲染完成的时候  输入想要查询的地点
输入想要查询的地点  按下回车键之后
按下回车键之后
代码实现
javascript
<template>
<div>
<div id="container" style="width: 100%; height: 500px"></div>
<div id="myPageTop">
<!-- clearable:是否显示清除按钮,只有当 type 不是 textarea时生效 -->
<!-- @keyup.enter:当回车键按下的时候触发 -->
<el-input
id="tipinput"
v-model="searchKeyword"
placeholder="请输入关键字"
clearable
@keyup.enter="searchLocation"
></el-input>
</div>
</div>
</template>
<script>
import { onMounted, ref } from "vue";
// 引入高德地图API
import { load } from "@amap/amap-jsapi-loader";
export default {
setup() {
// 用户输入的地点关键字
const searchKeyword = ref("");
let map = null; //初始化地图
let placeSearch = null; // 声明placeSearch变量
onMounted(async () => {
// 设置高德地图的安全配置【此处一定要配置,否则会搜索失败】
window._AMapSecurityConfig = {
securityJsCode: "换成你的密钥",
};
// 初始化地图
map = await initMap();
// 加载插件并绑定事件
({ placeSearch } = await loadPluginsAndBindEvents(map)); // 返回并解构出placeSearch
});
// 初始化高德地图实例
async function initMap() {
// 加载搞得地图API,包括指定的版本和插件
const AMap = await load({
key: "换成你的key", // 高德地图API Key
version: "2.0",
plugins: ["AMap.PlaceSearch", "AMap.AutoComplete"],
});
// 创建地图实例,设置容器ID和允许自适应窗口大小
return new AMap.Map("container", {
resizeEnable: true,
});
}
// 加载插件并绑定事件
async function loadPluginsAndBindEvents(map) {
const autoOptions = {
input: "tipinput", //绑定到输入框的ID
};
// 创建自动完成实例
const auto = new AMap.AutoComplete(autoOptions);
// 创建地点搜索实例,关联到地图
const ps = new AMap.PlaceSearch({
map: map,
});
// 绑定自动完成的选中事件,根据选中的地点设置城市并执行搜索
auto.on("select", (e) => {
ps.setCity(e.poi.adcode); //设置搜索城市为选中地点的城市编码
ps.search(e.poi.name); //搜索选中地点的名称
});
return { placeSearch: ps }; // 返回placeSearch实例
}
// 处理地点搜索逻辑
async function searchLocation() {
// 判断用户是否输入了关键字
if (!searchKeyword.value.trim()) {
ElMessage.error("请输入搜索内容!");
return;
}
// 执行地点搜索,并处理搜索结果
placeSearch.search(searchKeyword.value, (status, result) => {
console.log(status, result);
if (status === "complete" && result.info === "OK") {
// 如果搜索成功且有搜索结果
if (result.poiList.pois.length > 0) {
// 取第一个搜索结果,设置地图中心和缩放级别
const poi = result.poiList.pois[0];
map.setCenter([poi.location.lng, poi.location.lat]);
map.setZoom(15); //缩放级别
} else {
ElMessage.error("未找到相关地点!");
}
} else {
ElMessage.error("搜索失败!");
}
});
}
return {
searchKeyword,
searchLocation,
};
},
};
</script>
<style>
/* 引入高德地图样式 */
@import url("https://cache.amap.com/lbs/static/main1119.css");
</style>设置高德地图Key
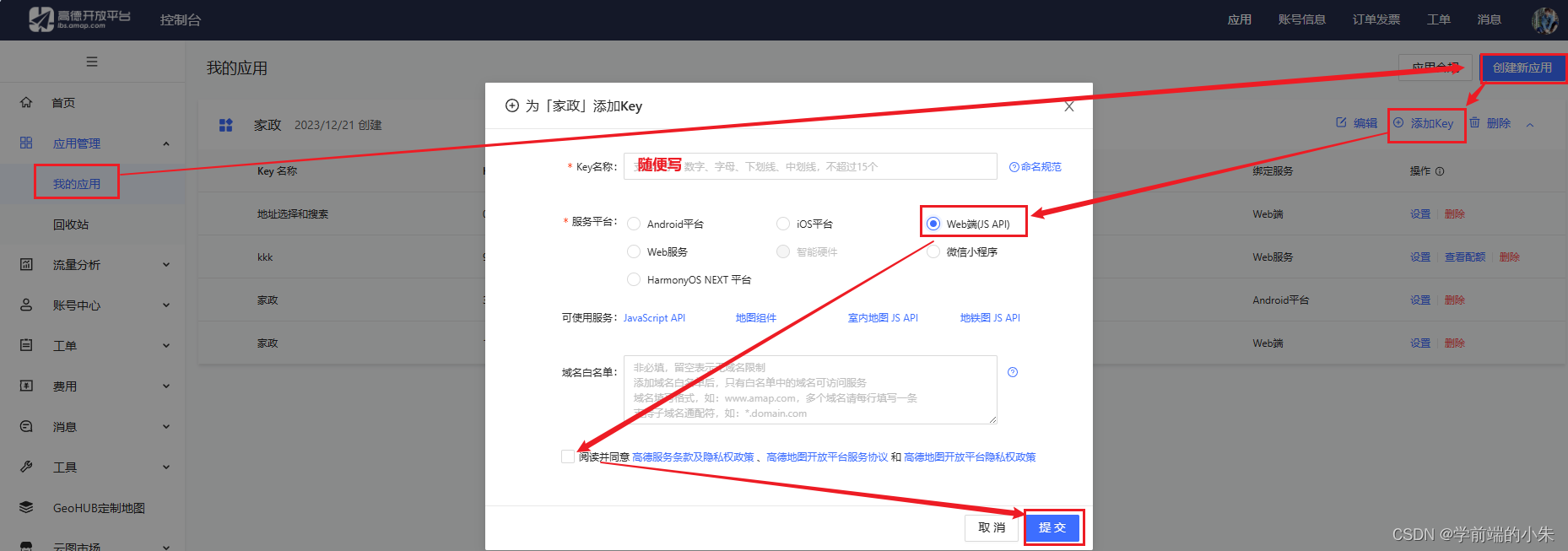
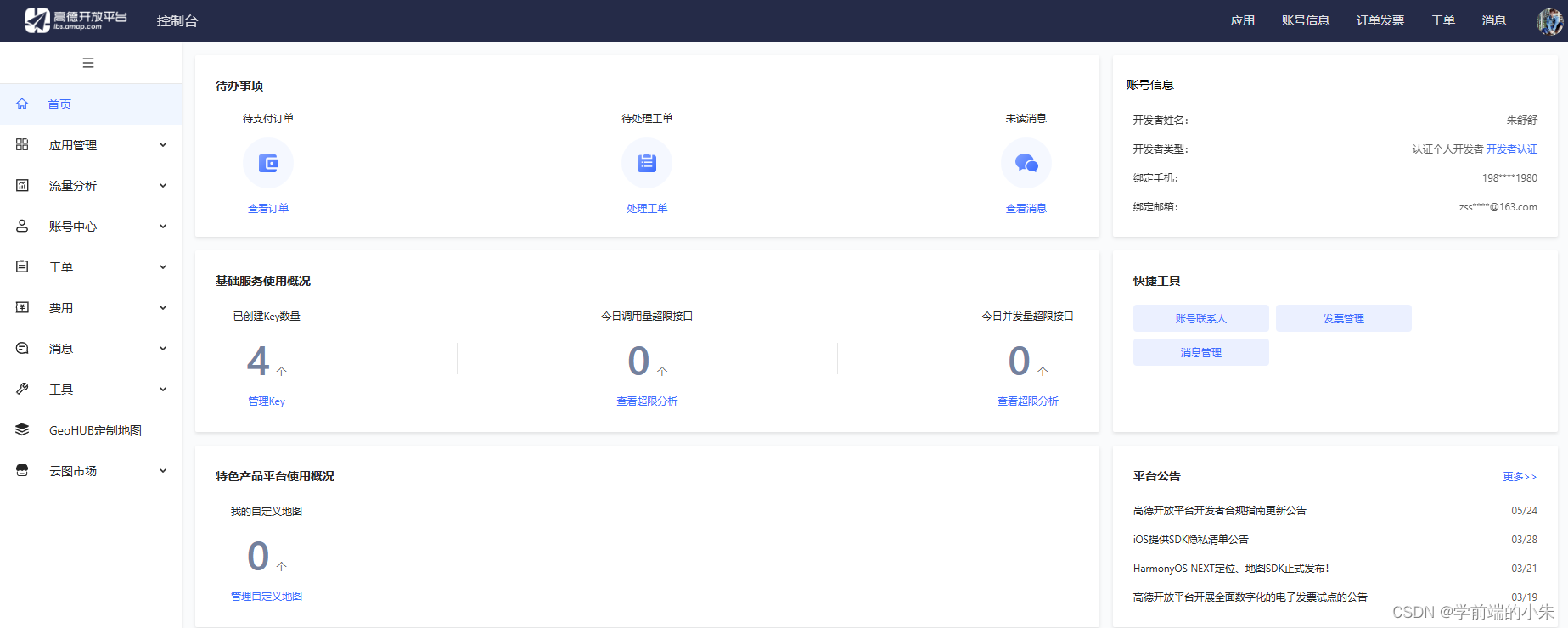
登录高德地图开放平台
点击标题栏中的控制台,进入到控制台界面

点击应用管理 ==》我的应用,如果有应用的话创建个应用,也可以用之前的应用,然后点击添加Key,写入key的名称 ==》服务平台选择Web端(JS API) ==》勾选阅读并同意 ==》点击提交按钮,即可创建一个新的Key