html
Html是什么?http是什么?
Html 超文本标记语言;负责网页的架构;
http( (HyperText Transfer Protocol)超文本传输协议;
https (全称:Hypertext Transfer Protocol Secure)超文本传输安全协议;
学习html的途径
途径1:可以通过 "菜鸟教程";
相当不错的一个教程,上面还有css,js以及python.

途径2:w3school

学习html可以用什么软件实现实验效果呢?
软件一:Dw



软件二:VS Code


前端三剑客及分工
1.前端三剑客
1)HTML,CSS,JS都是单独的语言;
2)HTML,CSS,JS构成前端技术的基础;
2.前端三剑客分工
1)HTML 负责网页的架构;
2)CSS 负责网页的样式;
3)JS 负责网页的行为;
html中主要标签
<html></html>
<head></head>
<body></body>
<!doctype html>
向浏览器声明当前的文档类型是html;
<html>网页中最大的标签,我们称为根标签;
<head>
网页的头部,它里面的内容主要是用来定义网页标签及给浏览器查看的一些信息
<meta charset="utf-8">
定义网页的编码为UTF-8
<title>无标题文档</title>
</head>
<body>
网页主题标签,它里面的内容会显示在浏览器的白色窗口区域;
</body>
</html>html中其他标签
<img/> 插入图片
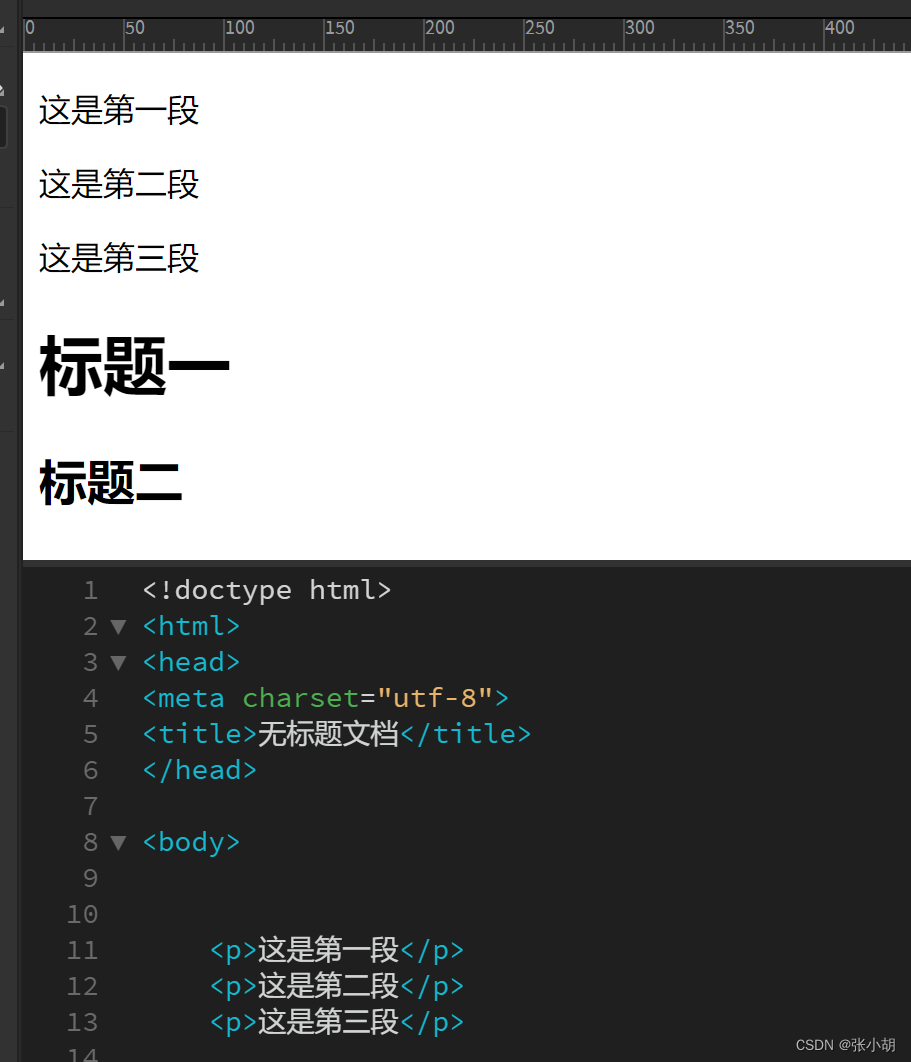
<p></p> 段落标签

<h1></h1> 一级标题
【共有h1---h6 六级标题,一级标题最大】


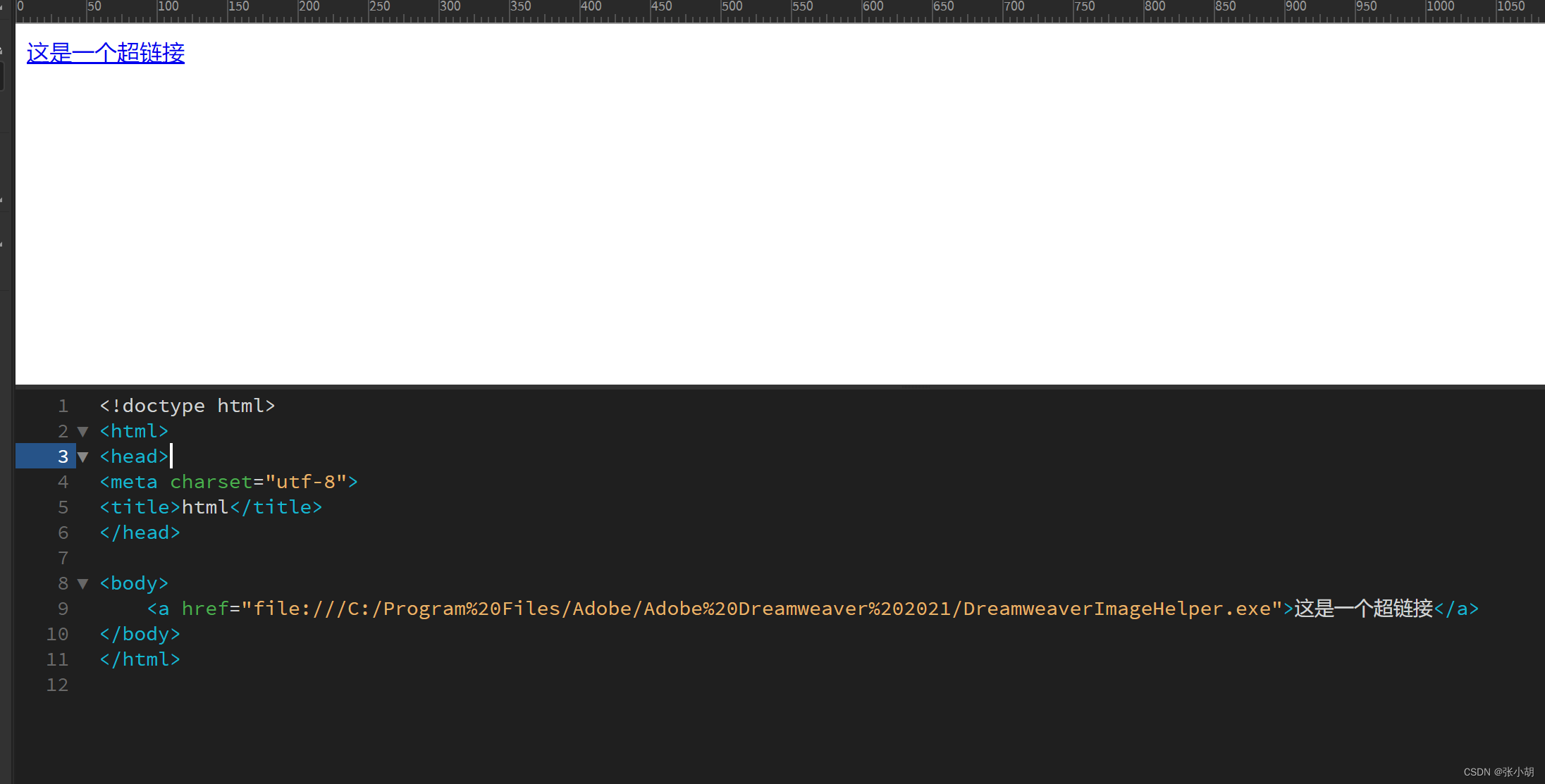
<a></a> 超链接
多做几个网页,可以实现页面跳转的功能;

常用快捷键
Ctrl + c 复制
Ctrl + v 粘贴
Ctrl + b 加粗
Ctrl +1 一级大标题
Ctrl + 2 二级大标题
Ctrl + / 注释
html中常用符号
<hr/> 水平线


<br/> 换行
Ctrl+/ 注释
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<body>
哈哈哈哈 欢迎学习html!
<!-- 空格 -->
<br/>
<!-- <br/>换行)-->
3<5
<!-- <小于号-->
5>3
<!-- >大于号-->
© 版权符
<!-- ©版权符-->
</body>
</html>
