前提:
el-select filterable模糊搜索在iOS手机上无法弹出软键盘,在手机上使用时,iOS手机,该组件无法唤起软键盘,导致没法进行模糊搜素。
于是。开始去找原因,发现主要是因为 组件中,input 上有一个readonly 属性,而该属性规定输入字段为只读。阻止了用户对值进行修改,直到满足某些条件才行。
其在微信开发者工具上是可以模糊搜索,在手机上没法弹出软键盘搜素。

ios手机 h5没法搜素

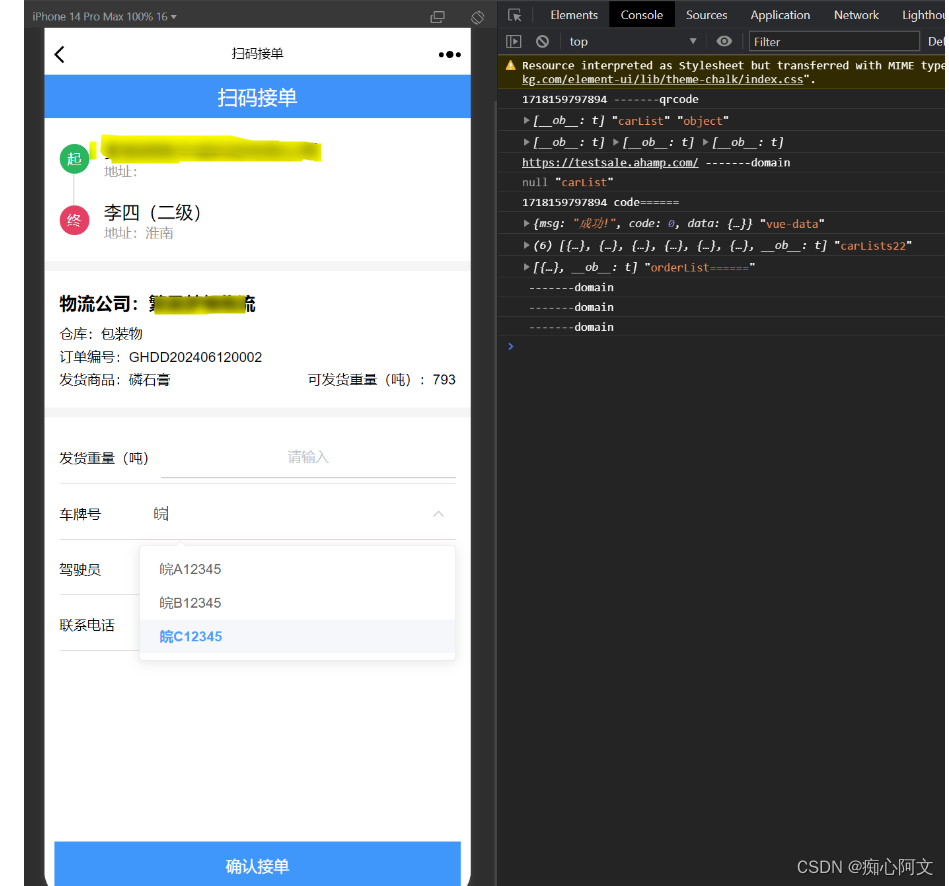
想达到预期效果,效果图
**想达到预期效果:**可以进行模糊搜素

解决方法
javascript
main.js中
import ElementUi from 'element-ui';
ElementUi.Select.computed.readonly = function () {
const isIE = !this.$isServer && !Number.isNaN(Number(document.documentMode));
return !(this.filterable || this.multiple || !isIE) && !this.visible;
};
Vue.use(ElementUI)页面中
html
<div class="from-wrap">
<div class="from-title">车牌号</div>
<div class="from-box">
<el-select v-model="dataForm.vehicle_number" clearable filterable placeholder="请选择" style="width: 100%;"
ref="selectCar"
@focus="clearCar"
@hook:mounted="clearCar"
@visible-change="clearCar"
:clearable="showCloseCar"
@change="changeCar">
<el-option
v-for="(item,index) in carLists"
:key="index"
:label="item.name"
:value="item.vehicle_number">
</el-option>
</el-select>
</div>
</div>clearable 清空问题
javascript
// 增加一个 showClose,用来控制 clearable 显示隐藏。
<template>
<el-select
ref="select"
@focus="clear"
:clearable="showClose"
@hook:mounted="clear"
@visible-change="clear"
@blur.native.capture="onblur"
>
</el-select>
</template>
<script>
export default {
data(){
return{
showfalse:false,
}
},
methods: {
clear(async) {
if (async) { // 打开下拉框 显示可清空按钮
this.showClose = true
}
this.$nextTick(() => {
if (!async) {
// ios 手机有延迟问题
setTimeout(() => {
const { select } = this.$refs
const input = select.$el.querySelector('.el-input__inner')
input.removeAttribute('readonly')
}, 200)
}
})
},
// 失去焦点时,需要把软键盘收起
onblur() {
setTimeout(() => {
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) { //判断iPhone|iPad|iPod|iOS
this.$refs.select.blur();
}
this.showClose = false
}
}
}
</script>完整代码
javascript
data: {
showCloseCar: false,
},
methods: {
//clearable 清空问题
//如果el-select 还增加了clearable清空功能,会发现当你点击选中时,首先会出现清空按钮,二次点击才能弹出软键盘。
//增加一个 showClose,用来控制 clearable 显示隐藏。
clearCar(async) {
if (async) { // 打开下拉框 显示可清空按钮
this.showCloseCar = true
}
this.$nextTick(() => {
if (!async) {
// ios 手机有延迟问题
setTimeout(() => {
const { selectCar } = this.$refs
const input = selectCar.$el.querySelector('.el-input__inner')
input.removeAttribute('readonly')
}, 200)
}
})
},
// 失去焦点时,需要把软键盘收起
onblurCar() {
setTimeout(() => {
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) { //判断iPhone|iPad|iPod|iOS
this.$refs.selectCar.blur();
}
this.showCloseCar = false
},100)
},
clearDriver(async) {
if (async) { // 打开下拉框 显示可清空按钮
this.showCloseDriver = true
}
this.$nextTick(() => {
if (!async) {
// ios 手机有延迟问题
setTimeout(() => {
const { selectDriver } = this.$refs
const input = selectDriver.$el.querySelector('.el-input__inner')
input.removeAttribute('readonly')
}, 200)
}
})
},
changeCar(val) {
console.log(val,'changeCar')
this.$forceUpdate();
},
}二次点击问题
el-select 下拉选项在ios上,需要点击2次才能选中(通过css解决,需确保css样式全局作用域)
css
// App.vue
<style lang="scss">
// to fix 在ios设备中,el-select组件下拉框,点击2次才能选中问题。
.el-scrollbar .el-scrollbar__bar {
opacity: 1 !important;
}
</style效果图:

完结,撒花~

🍓结束语🏆
🍉还有一些不如的地方大家可以指正,欢迎评论留言。