在获取交易日时间的处理上,出现了苹果14不兼容的问题,就这个问题记录下。
一、获取交易日的代码
封装了一个js文件,在untils目录下,先看代码,然后我讲下思路。
javascript
// 获取节假日数据
import { getCalendarHolidays } from "@/apis/transactionCalendar/index";
export class HolidayChecker {
constructor() {
this.holidays = [];
}
async init(year) {
return new Promise(async (resolve, reject) => {
try {
const data = [];
await getCalendarHolidays({ year }).then((res) => {
data.push(...res.data);
});
// 如果data为空不执行map
if (data.length === 0) {
return;
}
this.holidays = data.map((holiday) => ({
start: new Date(holiday.startDate + "T00:00:00"),
end: new Date(holiday.endDate + "T23:59:59"),
}));
resolve(this);
} catch (error) {
reject("Failed to load holiday data:", error);
}
});
}
// 检查指定日期是否是假期
isHoliday(date) {
console.log(
"=========================== this.holidays: ",
this.holidays.toString()
);
return this.holidays.some((holiday) => {
console.log("wangc -------------- data:", date.toString());
console.log("wangc -------------- holiday:", holiday.start.toString());
console.log(
"wangc -------------- date >= holiday.start:",
date >= holiday.start
);
return date >= holiday.start && date <= holiday.end;
});
}
// 获取小于等于当前日期的最近一个交易日
getRecentTradingDay(date) {
// 判断date的数据类型
if (!(date instanceof Date)) {
throw new Error("Invalid date format");
}
while (this.isWeekend(date) || this.isHoliday(date)) {
date.setDate(date.getDate() - 1); // 向前推一天
}
return date;
}
// 检查是否是周末
isWeekend(date) {
const dayOfWeek = date.getDay();
return dayOfWeek === 0 || dayOfWeek === 6; // 周日为0,周六为6
}
}二、调用这个类
在需要的地方将文件引入进来,并调用
javascript
import { HolidayChecker } from "@/utils/HolidayChecker";
javascript
onMounted(async () => {
try {
const holidayChecker = new HolidayChecker();
await holidayChecker.init(2024).then((res) => {
timeSelected.value = res.getRecentTradingDay(
//获取昨天的时间
new Date(Date.now() - 86400000)
);
});
} catch (error) {
timeSelected.value = new Date(Date.now() - 86400000);
}
});以上是代码,下面说思路。
三、实现思路
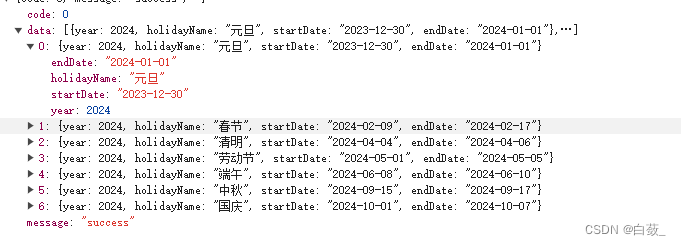
我大致讲下这个文件的思路,创建了这个类,然后最开始去调接口,拿到后端返回的今年的所有节假日数组,返回的时间格式是这样:

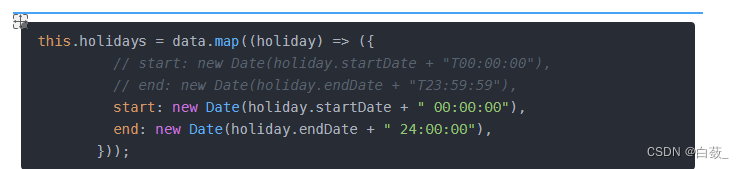
这里是将返回的数组处理下时间格式,待会用来比较时间。
javascript
this.holidays = data.map((holiday) => ({
// start: new Date(holiday.startDate + "T00:00:00"),
// end: new Date(holiday.endDate + "T23:59:59"),
start: new Date(holiday.startDate + " 00:00:00"),
end: new Date(holiday.endDate + " 24:00:00"),
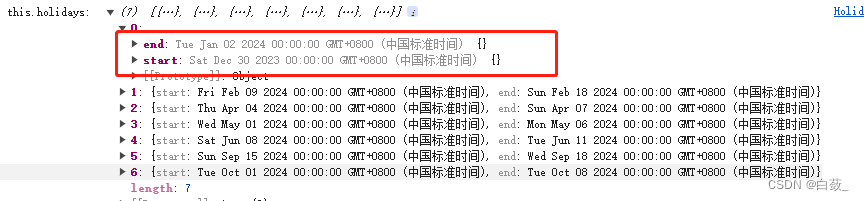
}));处理好的时间格式是这样:

然后判断是不是交易日主要是这段代码:
javascript
// 获取小于等于当前日期的最近一个交易日
getRecentTradingDay(date) {
// 判断date的数据类型
if (!(date instanceof Date)) {
throw new Error("Invalid date format");
}
while (this.isWeekend(date) || this.isHoliday(date)) {
date.setDate(date.getDate() - 1); // 向前推一天
}
return date;
}他会先去判断下类型正确与否,然后去判断是不是假期,如果是周末或节假日就向前推一天,如果不是就返回那天。
因为我获取的是除当天外最近一个交易日,所以要排除掉今天,那如果今天是周一,最近又没有节假日,那么返回的那天就是上周五。
问题就出现在了判断节假日的比较:
javascript
// 检查指定日期是否是假期
isHoliday(date) {
console.log(
"=========================== this.holidays: ",
this.holidays.toString()
);
return this.holidays.some((holiday) => {
console.log("wangc -------------- data:", date.toString());
console.log("wangc -------------- holiday:", holiday.start.toString());
console.log(
"wangc -------------- date >= holiday.start:",
date >= holiday.start
);
return date >= holiday.start && date <= holiday.end;
});
}当我这样处理时间时,

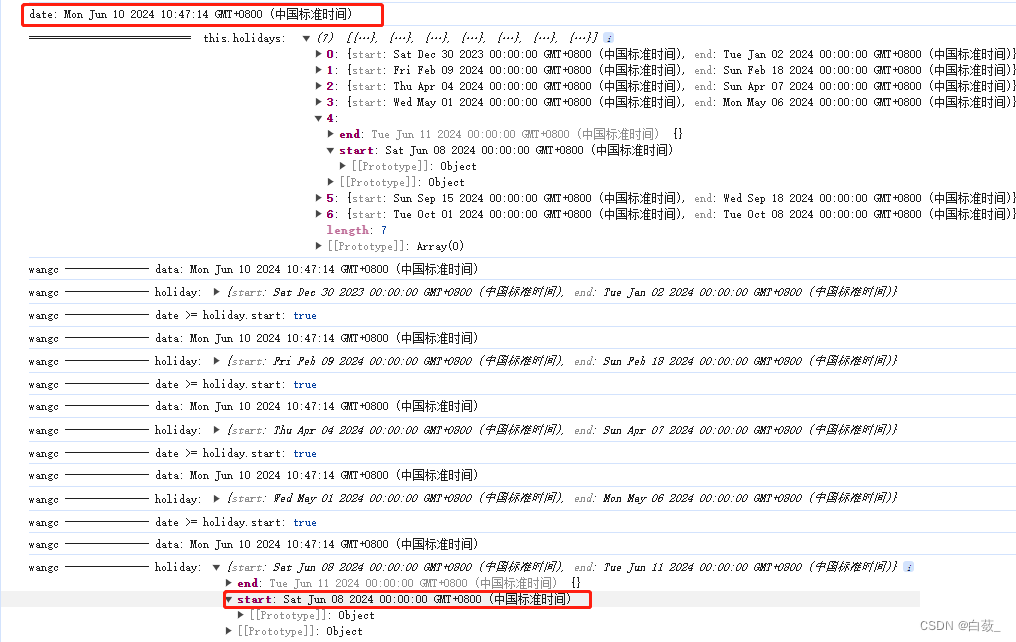
isHoliday函数在pc端控制台打印到的数据是这样的,

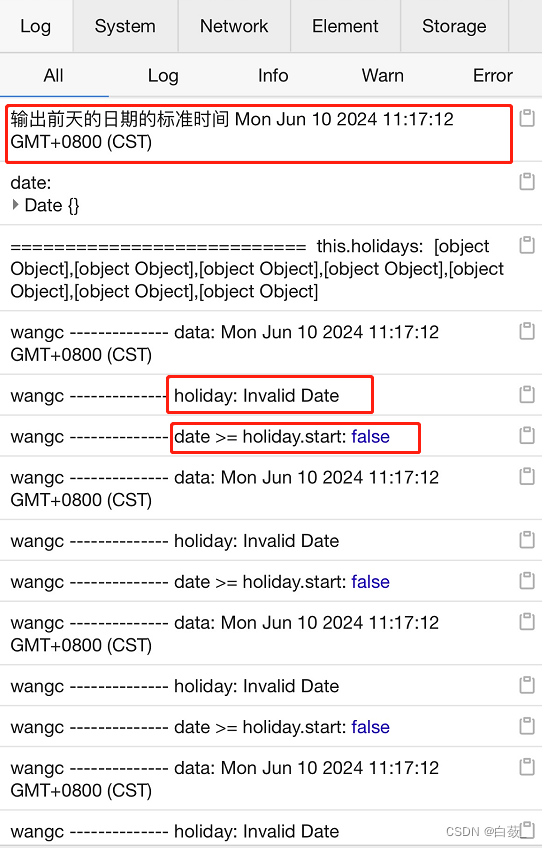
在苹果14上打印到的数据是这样的:

可以看到是因为数据转化不正确,那就是说14的数据需要标准的格式,才能转化正确,更改+T然后拼接时间,在手机端打印到的数据就是正确的了,就不放图了。
javascript
this.holidays = data.map((holiday) => ({
start: new Date(holiday.startDate + "T00:00:00"),
end: new Date(holiday.endDate + "T23:59:59"),
// start: new Date(holiday.startDate + " 00:00:00"),
// end: new Date(holiday.endDate + " 24:00:00"),
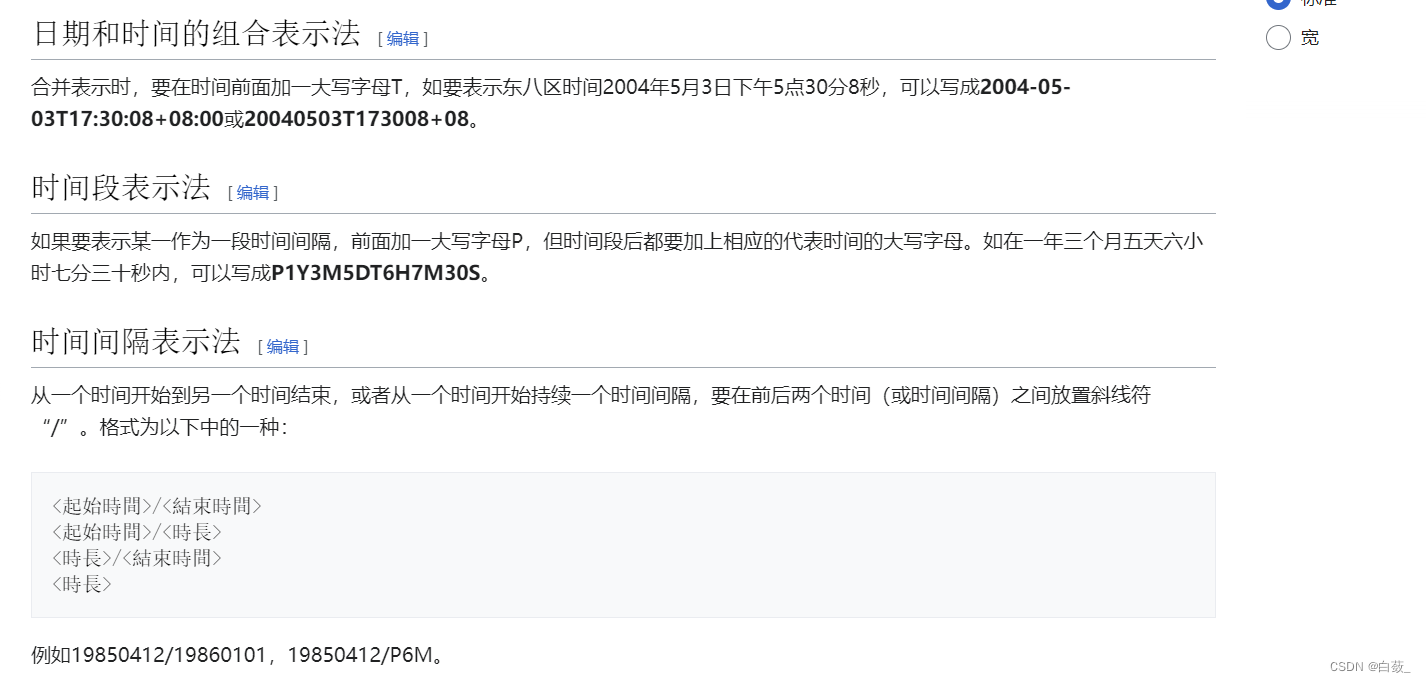
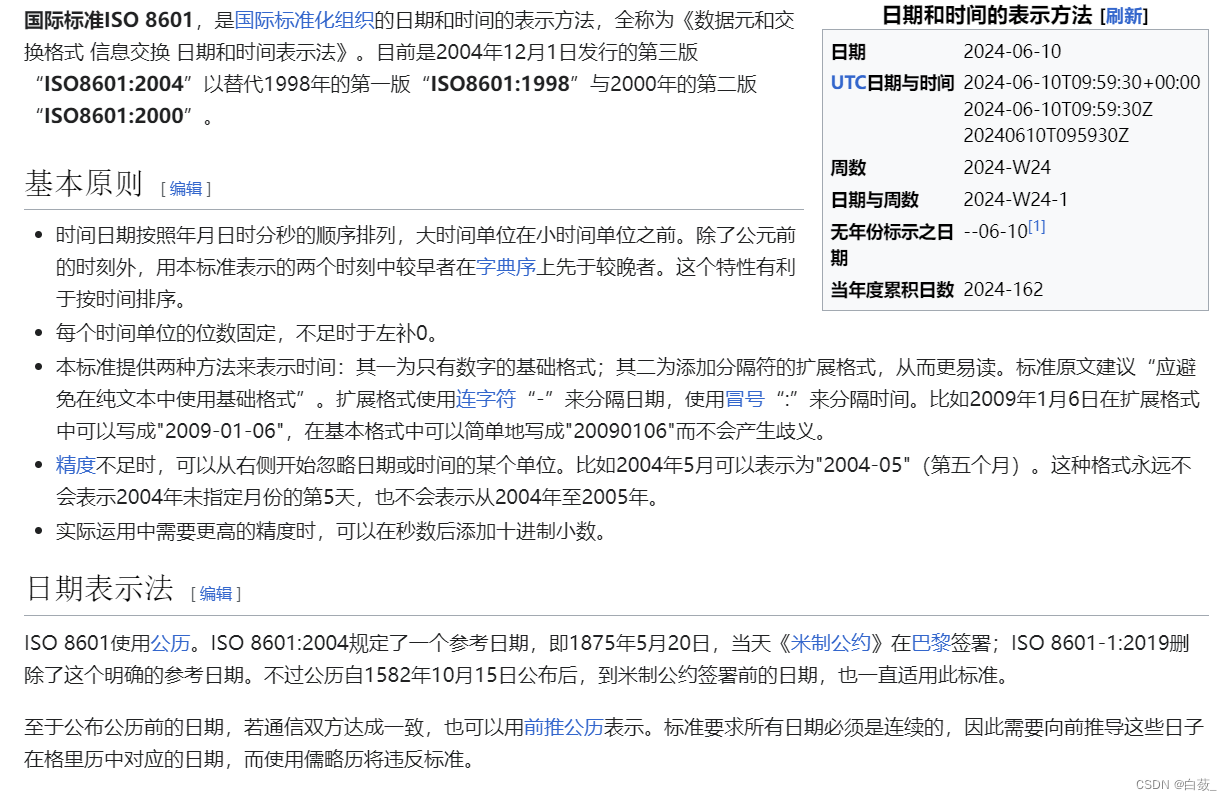
}));举证:

参考:

 综上所述,在考虑各端兼容的话,还是要按照标准的标准执行。
综上所述,在考虑各端兼容的话,还是要按照标准的标准执行。