我们开发前端项目时,有时候需要本地 mock 数据,这样就需要启动两个服务,一个是接口服务,一个是前端项目。可以安装一个插件来帮助我们通过一个命令启动两个服务。
方法一
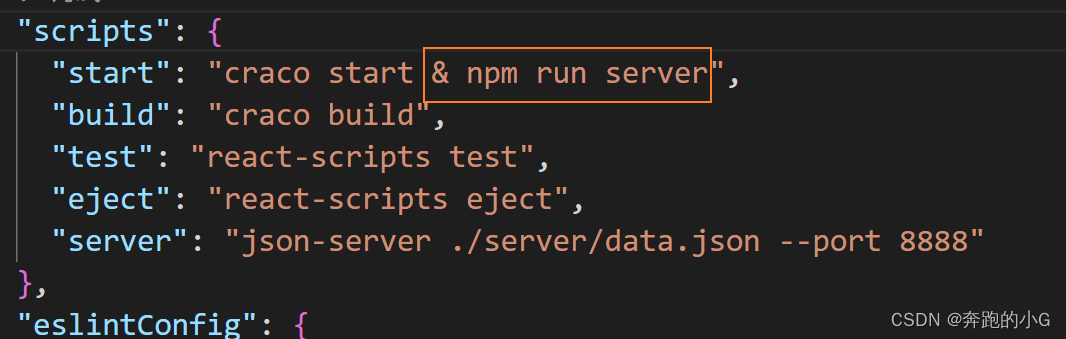
添加& npm run server

注意:Windows系统不可行
方法二:Windows系统可行的办法
1、安装 concurrently 插件
javascript
npm install concurrently -D 2、配置 npm 命令
在 package.json 中配置 start 命令:

javascript
"scripts": {
"serve": "craco start",
"build": "craco build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"server": "json-server ./server/data.json --port 8888",
"start": "concurrently \"npm run serve\" \"npm run server\""
},