Vite 官网:https://cn.vitejs.dev/
Vue 官网:https://vuejs.org/
Vue 官方文档:https://cn.vuejs.org/guide/introduction.html
Element Plus 官网:https://element-plus.org/
Tailwind CSS 官网:https://tailwindcss.com/
Tailwind CSS 中文文档 (73zls.com):https://tailwind.docs.73zls.com/docs/responsive-design
NPM 官网:https://www.npmjs.com/
Vite 官方中文文档:https://cn.vitejs.dev/
安装 Node 环境
首先,确保已经安装了 Node.js,可以在命令行中运行 node -v 和 npm -v 来检查它们是否已经正确安装:

安装 Node.js 通常会自动附带安装 npm,所以你不需要单独安装 npm。只需确保 Node.js 版本符合要求即可。
切换 NPM 镜像源
使用 nrm 来管理 npm 镜像源可以帮助加速 npm 包的下载速度。
-
执行命令通过 npm 全局安装
nrm:bashnpm install -g nrm -
使用
nrm ls命令列出当前可用的镜像源,以及它们的地址和当前使用的镜像源:bashnrm ls -
使用
nrm use命令来切换想要使用的镜像源,例如,切换到淘宝镜像源:bashnrm use taobao -
使用以下命令来验证切换是否成功:
bashnpm config get registry
安装 Pnpm 包管理工具
-
在命令行中执行以下命令全局安装 pnpm:
bashnpm install -g pnpm -
安装完成后,可以使用 pnpm 来代替 npm 进行包管理。例如,使用以下命令来安装项目依赖:
pnpm install这将使用 pnpm 来安装项目所需的包,而不是使用默认的 npm。
使用 Vue 官方脚手架初始化项目
-
切换到打算创建项目的目录,输入
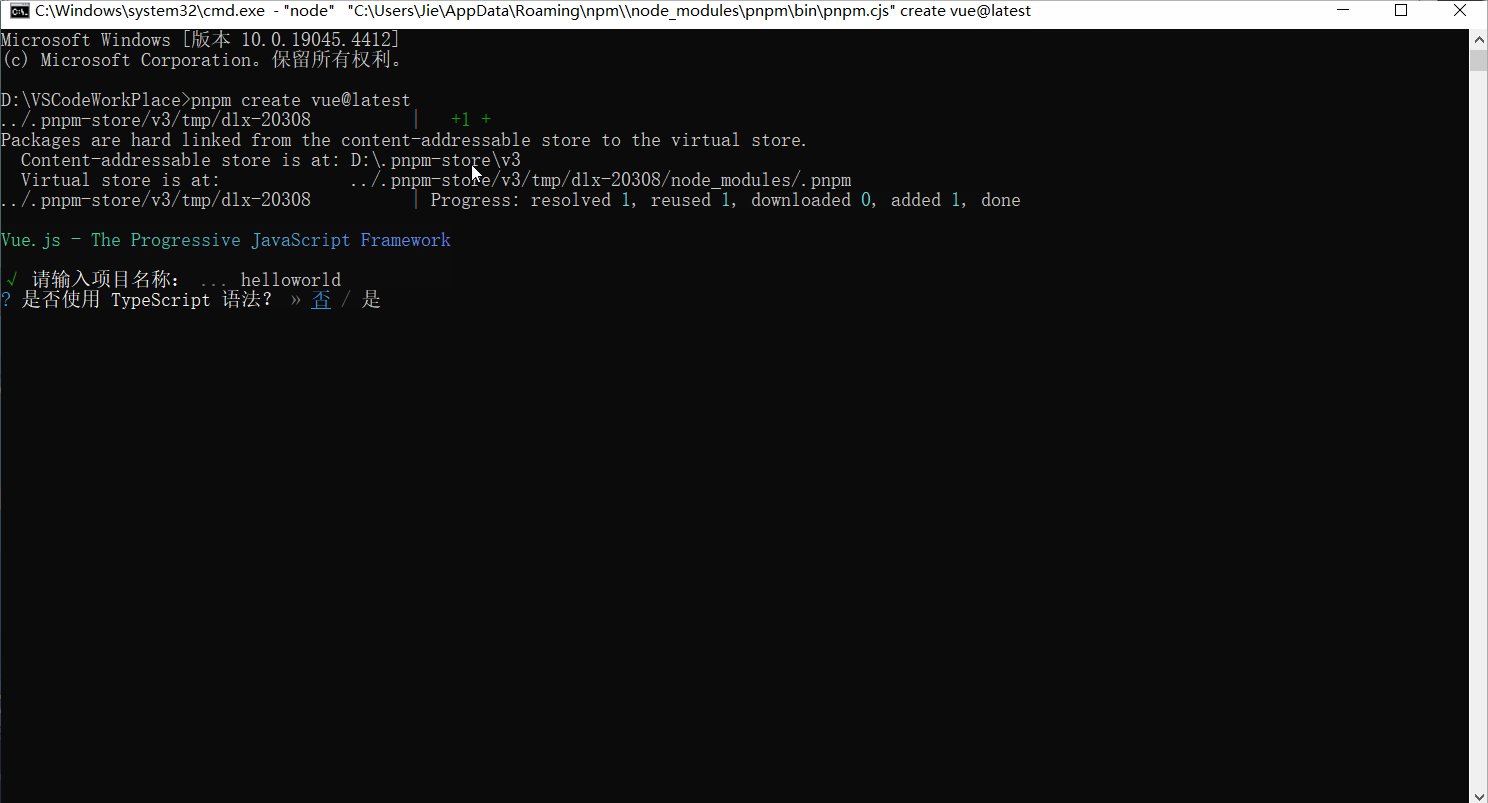
cmd打开命令行,之后在命令行中运行以下命令:shellpnpm create vue@latest -
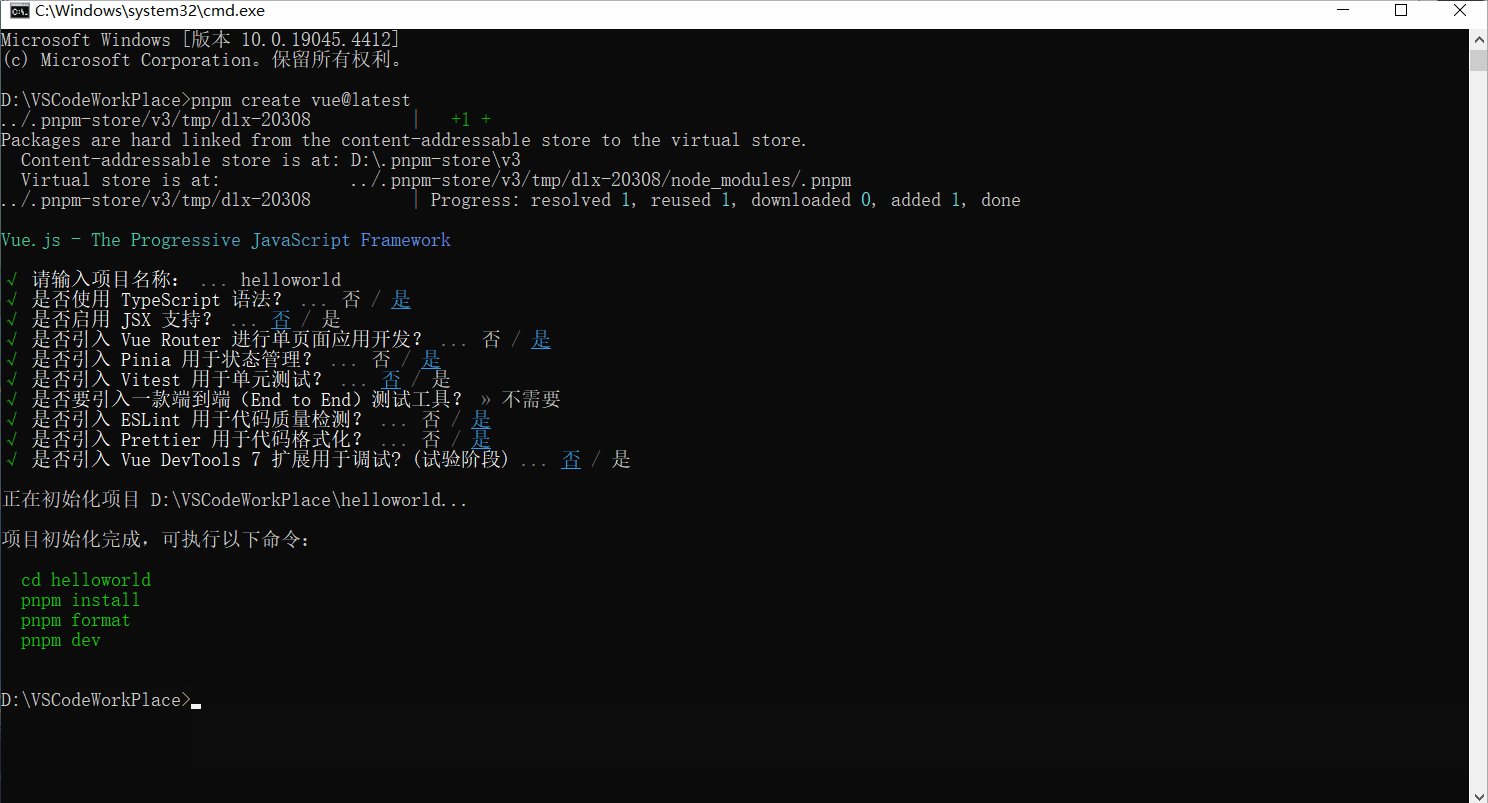
运行命令后使用方向键和回车键选择【否/是】开启或关闭某个功能:

-
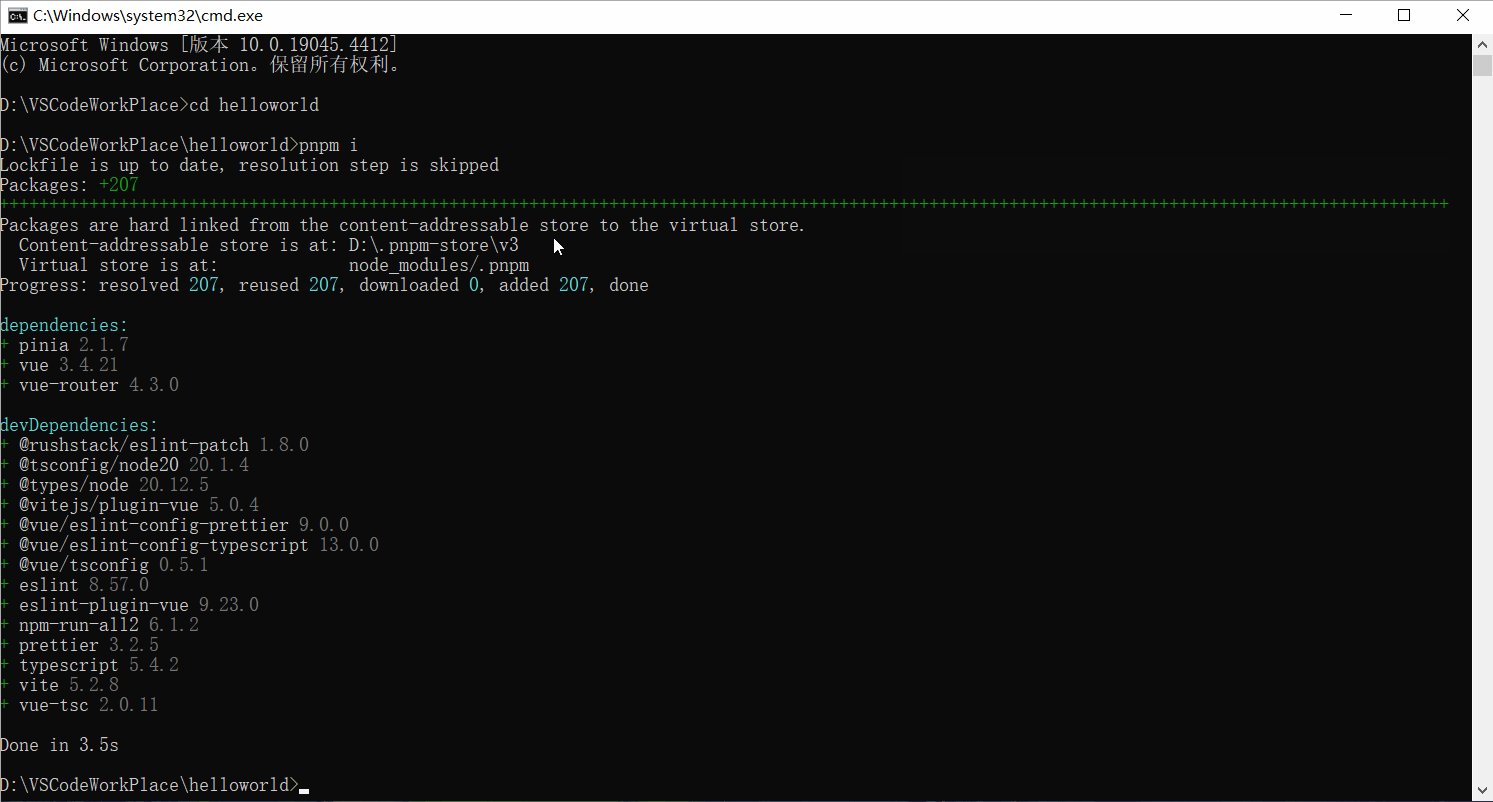
创建完项目之后,在命令行中继续输入以下命令运行项目:
bashcd <your-project-name> pnpm i pnpm run dev --open
认识 Vue 项目目录结构
Vue 3 项目的典型目录结构如下:
shell
project-name/
├── public/ # 静态资源目录
│ └── favicon.ico # 网站图标
├── src/ # 源代码目录
│ ├── assets/ # 资源文件目录(图片、样式等)
│ ├── components/ # 组件目录
│ │ └── HelloWorld.vue # 示例组件
│ ├── router/ # 路由配置目录
│ │ └── index.ts # 路由配置文件
│ ├── store/ # 状态管理目录
│ │ └── index.ts # 状态管理配置文件(Pinia)
│ ├── views/ # 视图目录
│ │ └── Home.vue # 示例视图组件
│ ├── App.vue # 根组件
│ └── main.ts # 项目入口文件(使用 TypeScript)
├── .eslintrc.js # ESLint 配置文件
├── .gitignore # Git 忽略文件配置
├── .prettierrc.json # Prettier 配置文件
├── env.d.ts # 声明文件,用于声明全局环境变量的类型
├── index.html # 入口 HTML 文件
├── package.json # 项目配置文件
├── README.md # 项目说明文件
├── tsconfig.json # TypeScript 配置文件
└── vite.config.js # Vite 配置文件统一包管理器工具下载依赖
-
创建
scripts\preinstall.js文件,添加:jsif (!/pnpm/.test(process.env.npm_execpath || '')) { console.warn( `\u001b[33mThis repository must using pnpm as the package manager` + `for scripts to work properly.\u001b[39m\n` ) process.exit(1) } -
在 package.json 中配置命令:
json"scripts": { "preinstall":"node ./scripts/preinstall.js" }preinstall是 npm 提供的生命周期钩子,当我们使用 yarn 或 npm 来安装依赖的时候就会触发preinstall。
项目环境变量配置
没有基础的同学可以先去阅读下环境变量的文章:认识和使用 Vite 环境变量配置
-
在项目根目录(
index.html文件所在的位置)下创建对应环境的.env文件,然后在文件中定义对应环境下的变量,默认情况下只有以VITE_为前缀的变量才会暴露给 Vite:-
.env【默认配置】:js# 项目标题 VITE_APP_TITLE = OCTOPUS # 运行端口号 VITE_PORT = 8080 -
.env.development【开发环境】:js# 开发环境 VITE_USER_NODE_ENV = development # 项目基本 URL VITE_BASE_URL = /dev/ # 启动时自动打开浏览器 VITE_OPEN = true -
.env.production【生产环境】:js# 生产环境 VITE_USER_NODE_ENV = production # 项目基本 URL VITE_BASE_URL = / -
.env.test【测试环境】:js# 测试环境 VITE_USER_NODE_ENV = test # 项目基本 URL VITE_BASE_URL = /test/
-
-
创建
src\types\global.d.ts文件声明环境变量类型:js// 定义泛型 Recordable,键类型为字符串、值类型为 T declare type Recordable<T = any> = Record<string, T> // 定义接口 ViteEnv,描述项目的环境变量结构 declare interface ViteEnv { VITE_USER_NODE_ENV: 'development' | 'production' | 'test' // 当前运行环境,可选值为 'development', 'production' 或 'test' VITE_GLOB_APP_TITLE: string // 应用标题 VITE_PORT: number // Vite 端口号 VITE_OPEN: boolean // 是否自动在浏览器打开应用 VITE_REPORT: boolean // 是否开启 report 功能 VITE_BUILD_COMPRESS: 'gzip' | 'brotli' | 'gzip,brotli' | 'none' // 可选值为 'gzip', 'brotli', 'gzip,brotli' 或 'none' VITE_BUILD_COMPRESS_DELETE_ORIGIN_FILE: boolean // 是否删除原始文件 VITE_DROP_CONSOLE: boolean // 是否删除控制台 VITE_BASE_URL: string // 基本 URL VITE_API_URL: string // API 地址 VITE_PROXY: [string, string][] // 表示代理配置 VITE_USE_IMAGEMIN: boolean // 是否使用图像压缩 } -
创建
build\getEnv.ts文件用于完成环境变量类型转换:js/** * 从 Vite 的环境变量对象中读取值并进行类型转换 * @param envConf 原始环境变量配置对象 * @returns ViteEnv 适用于 Vite 的环境变量对象 */ export function wrapperEnv(envConf: Recordable): ViteEnv { // 创建一个空对象,用于存储处理后的环境变量 const ret: any = {} // 遍历环境变量对象的键 for (const envName of Object.keys(envConf)) { // 将环境变量值中的 '\n' 替换为换行符 '\n' let realName = envConf[envName].replace(/\\n/g, '\n') realName = realName === 'true' ? true : realName === 'false' ? false : realName if (envName === 'VITE_PORT') realName = Number(realName) if (envName === 'VITE_PROXY') { try { realName = JSON.parse(realName) } catch (error) { // ignore } } ret[envName] = realName } return ret } -
在
tsconfig.json中添加 TypeScript 编译器配置:json{ "include": [ "src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue", "build/**/*.ts", "build/**/*.d.ts", "vite.config.ts" ], "exclude": ["node_modules", "dist", "**/*.js"] } -
在
vite.config.ts中获取环境变量,并修改 Vite 启动配置:jsimport { defineConfig, loadEnv, ConfigEnv, UserConfig } from 'vite' import { wrapperEnv } from './build/getEnv' // https://vitejs.dev/config/ export default defineConfig(({ mode }: ConfigEnv): UserConfig => { const root = process.cwd() // 获取.env文件中的内容 const env = loadEnv(mode, root) const viteEnv = wrapperEnv(env) return { root, //项目根目录 base: viteEnv.VITE_BASE_URL, //基础 URL server: { host: '0.0.0.0', //指定服务器主机地址 port: viteEnv.VITE_PORT, //指定开发服务器端口 strictPort: true, //若端口已被占用则会直接退出 open: viteEnv.VITE_OPEN //服务器启动时,自动在浏览器中打开应用程序 } } }) -
在项目中使用 Vite 提供的
import.meta.env对象获取这些环境变量:html<script setup lang="ts"> const title = import.meta.env.VITE_APP_TITLE </script> <template> <h1>{{ title }}</h1> </template>
安装 Element Plus
-
使用包管理器 pnpm 安装 Element Plus:
shellpnpm install element-plus -
在
main.ts文件中引入 Element Plus:tsimport { createApp } from 'vue' import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' import App from './App.vue' const app = createApp(App) app.use(ElementPlus) app.mount('#app') -
设置 Element Plus 默认语言为中文:
tsimport ElementPlus from 'element-plus' import zhCn from 'element-plus/es/locale/lang/zh-cn' app.use(ElementPlus, { locale: zhCn, }) -
在
tsconfig.json中通过compilerOptions.type指定全局组件类型:json{ "compilerOptions": { // ... "types": ["element-plus/global"] } } -
在
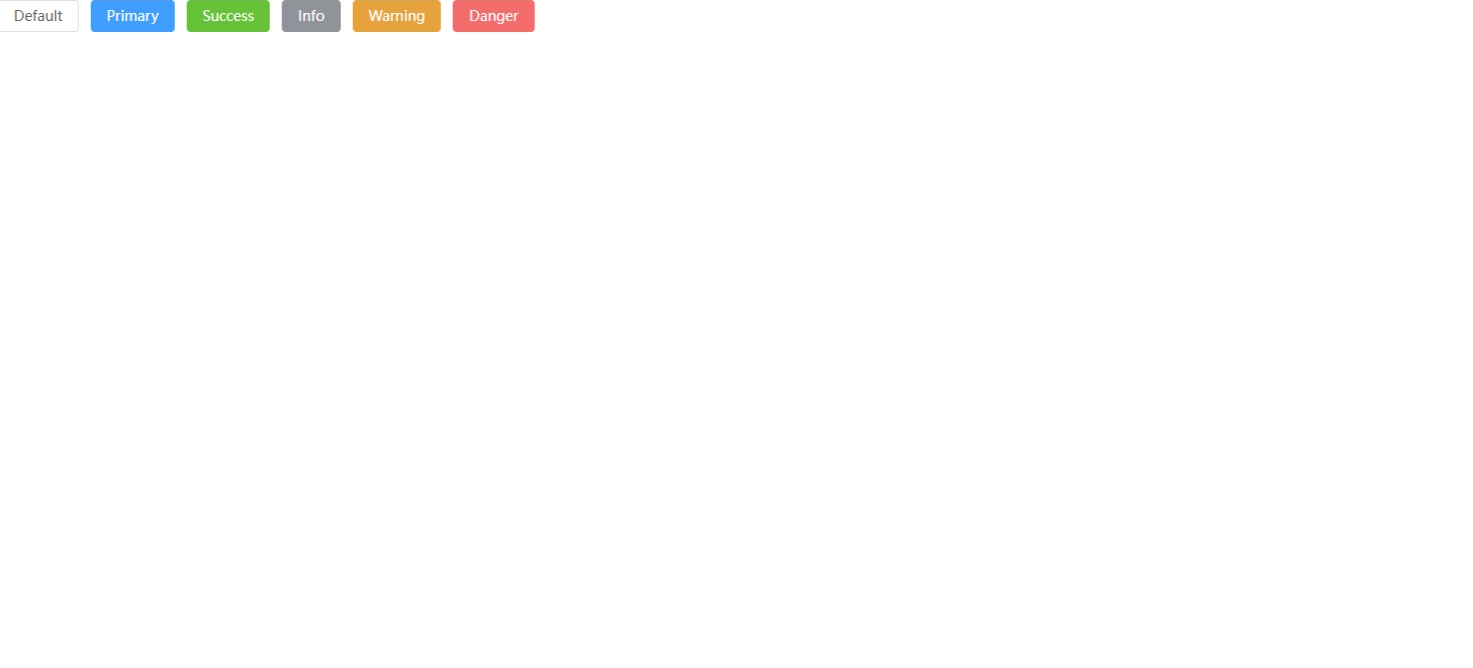
App.vue中添加 Element Plus 按钮组件:vue<template> <div class="mb-4"> <el-button>Default</el-button> <el-button type="primary">Primary</el-button> <el-button type="success">Success</el-button> <el-button type="info">Info</el-button> <el-button type="warning">Warning</el-button> <el-button type="danger">Danger</el-button> </div> </template> -
执行命令启动项目:
shellpnpm run dev
集成 sass 配置全局变量
-
通过以下命令安装
sass:shellpnpm add sass -
创建
src\assets\styles\variable.scss全局变量文件:scss//全局scss变量 $color:red -
在
vite.config.ts中使用additionalData引入全局的 Sass 变量文件:tsexport default defineConfig({ css: { preprocessorOptions: { scss: { javaScriptEnabled: true, // 向全局 scss 文件内容注入变量 additionalData: `@import "@/assets/styles/variable.scss";` } } } }) -
在 Vue 组件中使用变量:
html<script setup lang="ts"> // This starter template is using Vue 3 <script setup> SFCs </script> <template> <div> <h1>Hello world!</h1> </div> </template> <style scoped lang="scss"> /* SCSS */ div { font: 2em sans-serif; h1 { color: $color; } } </style> -
执行命令启动项目:
shellpnpm run dev
清除默认样式
通常,浏览器会对一些 HTML 元素应用一些默认的样式,但这些默认样式在不同浏览器之间可能存在差异,导致页面在不同浏览器中呈现不一致。
清除默认样式可以将所有元素的样式重置为统一的基础样式,然后再根据需要逐个重新定义。这样可以确保在编写样式时,不会受到浏览器默认样式的影响,从而更容易实现跨浏览器的一致性。
-
进入 NPM 官网:https://www.npmjs.com/,搜索 reset.scss,复制即可:

-
创建
src\assets\styles\reset.scss文件,添加样式:css*, *:after, *:before { box-sizing: border-box; outline: none; } html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { font: inherit; font-size: 100%; margin: 0; padding: 0; vertical-align: baseline; border: 0; } article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; &:before, &:after { content: ''; content: none; } } sub, sup { font-size: 75%; line-height: 0; position: relative; vertical-align: baseline; } sup { top: -.5em; } sub { bottom: -.25em; } table { border-spacing: 0; border-collapse: collapse; } input, textarea, button { font-family: inhert; font-size: inherit; color: inherit; } select { text-indent: .01px; text-overflow: ''; border: 0; border-radius: 0; -webkit-appearance: none; -moz-appearance: none; } select::-ms-expand { display: none; } code, pre { font-family: monospace, monospace; font-size: 1em; } -
创建
src\assets\styles\index.scss文件,用于统一管理和维护项目的样式文件:css@import './reset.scss'; -
在
main.ts文件中引入index.scss样式文件:jsimport './assets/styles/index.scss'
安装 Tailwind CSS
-
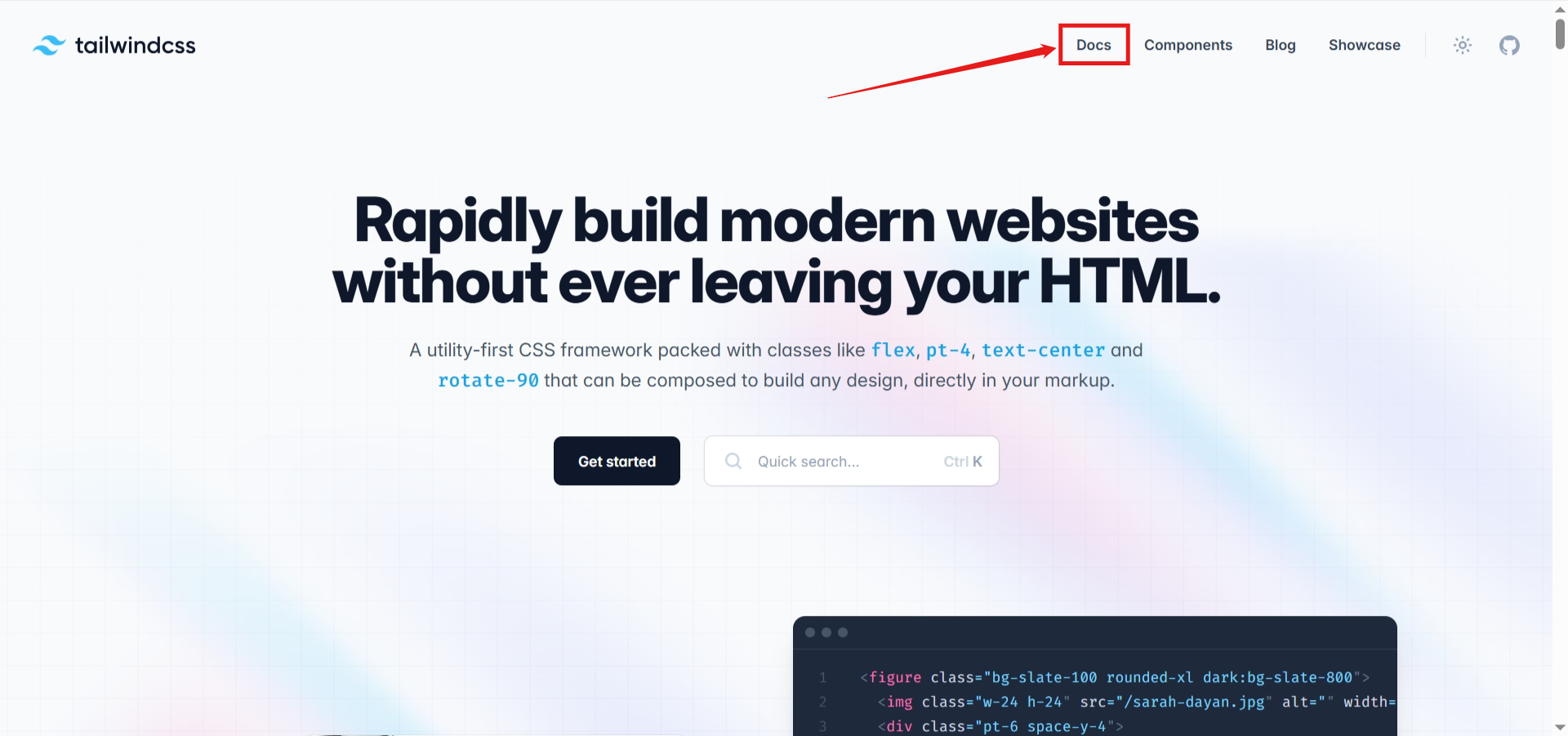
打开 Tailwind CSS 官网【https://tailwindcss.com/】,点击【Docs】查看文档:

-
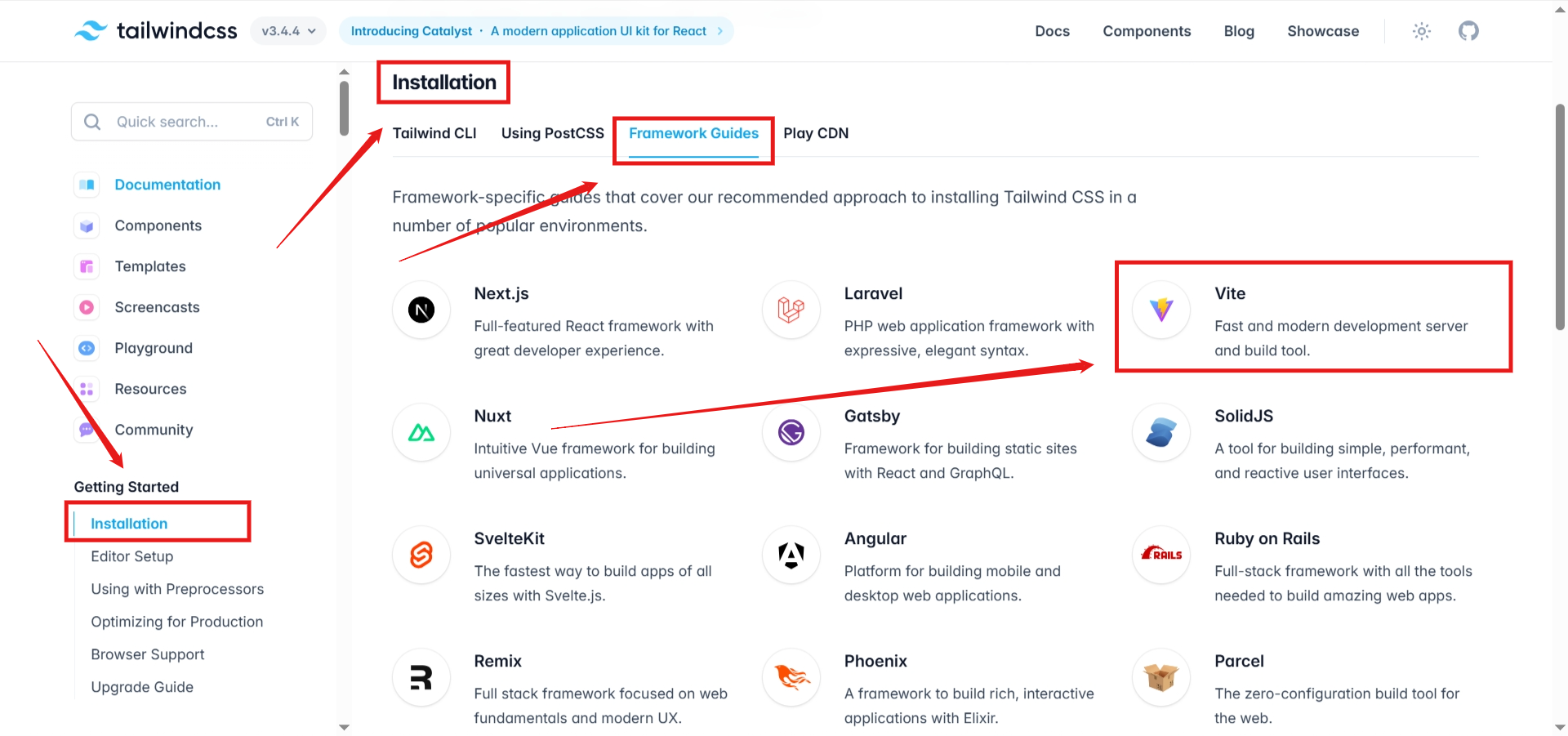
点击【Framework Guides】查看框架指南,我们的项目是使用 Vite 构建,所以点击【Vite】:

-
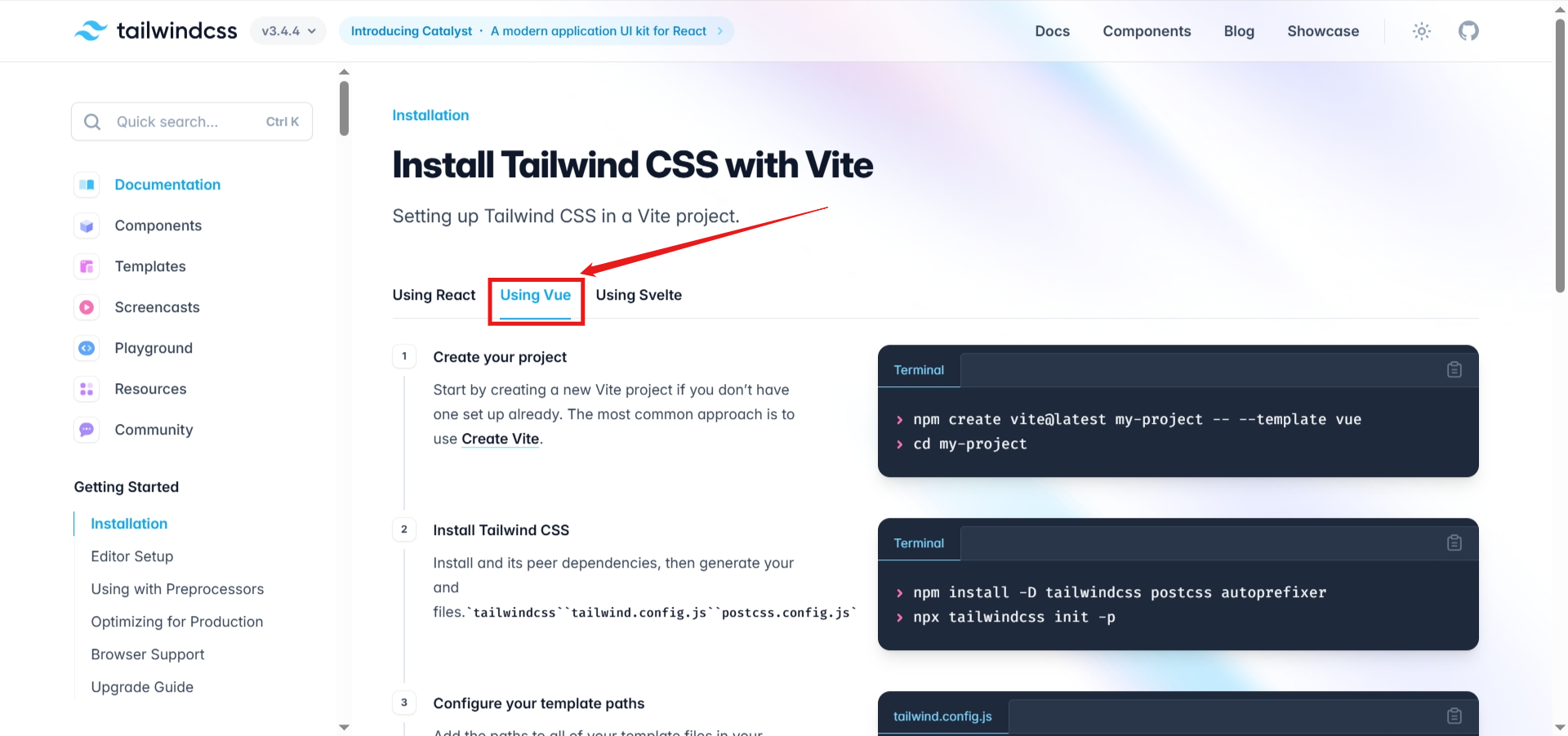
点击【Using Vue】查看安装步骤:

-
执行命令安装 Tailwind CSS:
shellpnpm i -D tailwindcss postcss autoprefixer
-
运行命令生成 Tailwind CSS 配置文件:
tailwind.config.js、postcss.config.jsshellnpx tailwindcss init -p
-
在
tailwind.config.js配置文件中添加模板文件路径:jscontent: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'] -
创建
src\assets\styles\tailwind.scss文件, 添加 Tailwind CSS 提供的用于导入基础样式、组件和实用工具的特殊指令:css@tailwind base; @tailwind components; @tailwind utilities; -
在
src\assets\styles\index.scss文件引入tailwind.scss,或者在main.ts文件中直接引入:js@import './tailwind.scss'; -
在项目中使用 Tailwind.css 设置内容样式:
html<template> <h1 class="text-3xl font-bold underline"> Hello world! </h1> </template> -
执行命令启动项目:
shellpnpm run dev