一、shell脚本
脚本就是可运行的代码的集合,脚本语言(计算机语言)。
脚本的特点:从上到下,按行执行。
shell 脚本就是在shell环境(bin/bash)bash就是shell解释器,linux环境下的编程语句。
使用shell脚本可以实现自动化运维,可重复执行的自动化的在系统中实现,增删改查的操作。
1.1、常见的解释器
sh:已经淘汰
bash:sh的扩展版
csh:类似c语言
tcsh:整合c语言的shell
nologin:用户无法登录到系统的shell
shell的解释器,默认就是bash
1.2、shell的作用
1、自动化运维
2、批量化的重复操作以及配合定时任务执行
3、有了脚本就可以减轻管理员的工作量
4、避免配置出错
5、提高处理批量文件的速度
1.3、shell脚本的构成
第一行:声明解释器(默认就是bash,可以不写)
格式:
#!/bin/bash解释: 声明shell的解释器,这一行可以不写,默认的就是bash. 只有不是默认shell,其他的都要声明
第二行开始:可执行语句
linux 的命令都可以作为可执行语句,一行一行的往下写,一行就是一个可执行语句。
1.4、shell的执行方式
第一种:不给脚本执行权限的执行方式
sh:就是在当前的shell里生成一个子shell,运行结果不改变父shell 的环境
source:相当于点命令 **(.)**他会改变当前shell的环境,也是真正的执行代码。
bash:就是在当前的shell里生成一个子shell,运行结果不改变父shell 的环境
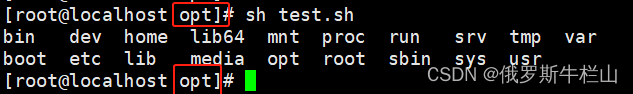
例如/opt目录下写一个脚本文件test.sh,后缀名一般为.sh格式,约定俗成方便识别,脚本内容为

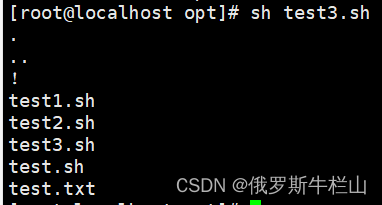
使用sh执行脚本文件,执行后仍在opt目录下

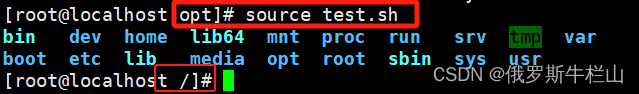
使用source执行脚本,执行后按照实际命令行进行切换目录

第二种:赋权方式
脚本调试完毕进行赋权执行,在实际生产中大多数选择这种方式。
对/opt/目录下的test.sh脚本文件进行赋权
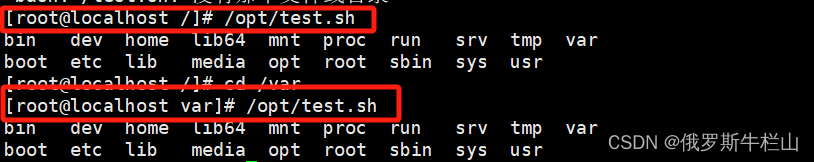
chmod 777 /opt/test.sh在当前opt目录下可以使用./执行脚本
[root@localhost opt]# ./test.sh 在其他目录下使用绝对路径执行脚本

1.5、重定向
标准输入
标准输出
标准错误输出
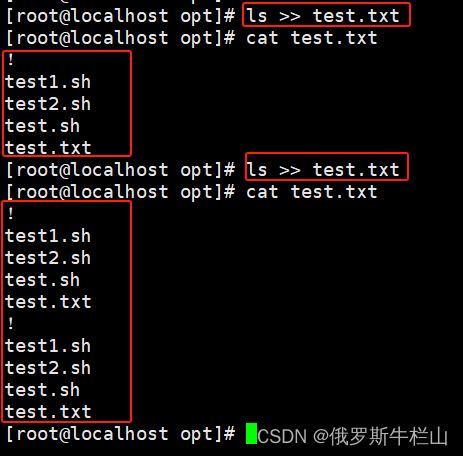
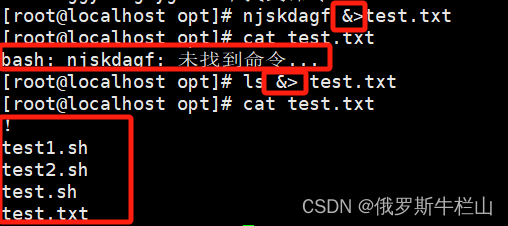
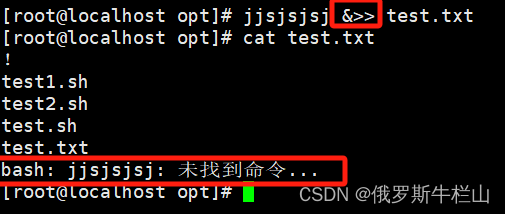
注:以下操作的 test.txt的内容从上之下依次执行,观察内容变化
重定向输出:
>>:标准输出的结果保存到文件,原有的内容的尾部追加内容,不会覆盖原有的内容。

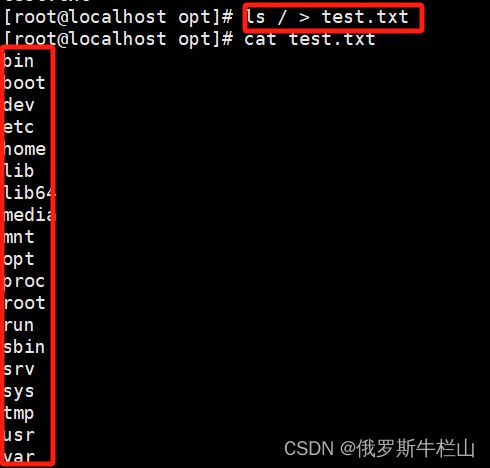
>:标准输出的结果保存到指定的文件,而且会覆盖文件原有的内容。
将原有内容进行覆盖

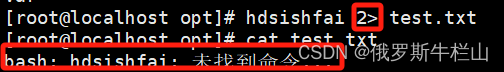
2>:标准错误输出的结果,而且会覆盖文件原有的内容。(正确的输出结果没有)

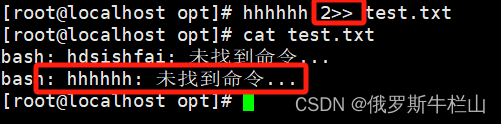
2>>:标准错误输出的结果,原有的内容的尾部追加内容,不会覆盖原有的内容。(正确的输出结果没有)

&>:混合输出,既可以保存错误的输出又可以保存正确是输出,会覆盖文件原有的内容。

&>>:混合输出,既可以保存错误的输出又可以保存正确是输出,不会覆盖原有的内容。

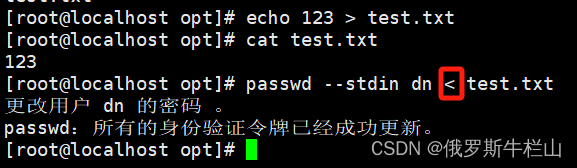
重定向输入 :
< :从指定的文件获取数据,使用有一定的要求和规范,一般不用

二、变量
2.1、变量的作用
变量的作用:用来存放系统和用户需要的设定的参数(值),变量保存在内存中,调用的时候,直接到内存当中查找变量所在的内存地址。
2.2、变量的类型
int:整数型
string:字符串 声明字符串要用引号引起来" "
浮点:0.12
布尔:true false
注意事项:
1、不要使用系统的命令作为变量名。
2、不要使用中文。
3、不要使用特殊符合开头,可以使用_开头,不要使用数字开头。
4、变量名我们一般会使用对应的英文名称来使用。
5、变量名要保持前后一致,要有注释,提高代码的可读性。
2.3、双引号 单引号 反撇号
双引号就是弱引用,变量值就是变量值本身
a=10
echo "$a"输出结果:10
单引用就是强引用,变量的值不在是本身定义的值,保存自身的字符串形式
a=10
echo "$a"输出结果:$a
反撇号就是命令替换,把命令的执行结果传给变量,作为变量的值,先执行命令在给变量赋值
#将/opt目录内容展示
c=`ls -a /opt`
echo "$c"输出结果:

2.4、 自定义输入变量的值
使用read -p, -p指定提示符,提示符的内容包含在" "之间,内容可以为空,但双引号必须要有
格式:read -p "提示信息:" a
实例:
#!/bin/bash
read -p "输入第一个数字a:" a
read -p "输入第二个数字b:" b
c=$(($a+$b))
echo "a+b的结果:" $c结果 :

2.5、 全局变量
全局变量特点:对整个系统生效,所有用户都可以使用,每个脚本的变量值,固定的
临时全局变量
export a=10 仅限于当前的shell脚本生效
全部全局变量,这种全局变量适应于不需要经常更改的值
shell均可使用通过修改/etc/profile
添加
export a=10
export b=10
2.6、排错方法
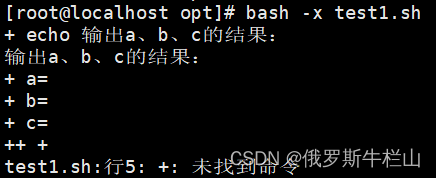
bash -n 脚本 查看语法错误
bash -x 脚本 会把每一步都打印出来,方便排错
echo "输出a、b、c的结果:"
a=$1
b=$2
c=$3
d=$($a+$b) 正确格式 d=$(($a+$b)) 结果:将报错行数展示出来

2.6、 环境变量
环境变量:可以理解为特殊的全局变量,/etc/profile 配置文件
[root@localhost ~]# echo $PATH
/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/root/bin
#包含可执行文件的目录列表,可执行的命令,或程序的程序的默认路径2.7、 位置变量
位置变量:又叫命令行参数,是在脚本的外面给脚本内部传值
1 2...9 10以后要使用{} 例如:{10}.............
实例:脚本内容
echo "输出a、b、c的结果:"
a=$1
b=$2
c=$3
d=$(($a+$b))
echo "d="$d
echo "a="$a
echo "b="$b
echo "c=""$c" 执行脚本: 1 2 3 分别对应脚本文件的 1 2 $3

2.8、 预定义变量
\* 和 @:表示命令或者脚本需要处理的参数,二者的区别在于处理方式不同
\* 和 @不加引号的时候,表现一致,都是把参数一个一个处理
$*加了引号,会把参数当成一个整体进行处理。
$# 全局变量,统计传递给脚本或者函数的参数个数
#!/bin/bash
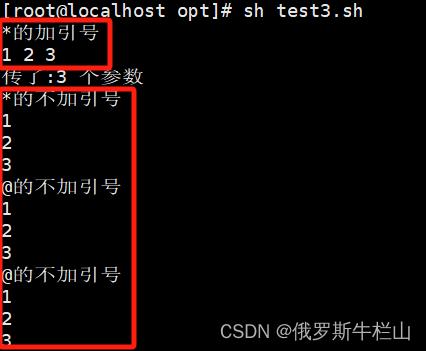
echo "*的加引号"
function print_args {
for arg in "$*"
do
echo "$arg"
done
echo "传了:$#" "个参数"
}
print_args "1" "2" "3"
echo "*的不加引号"
function print_args {
for arg in $*
do
echo "$arg"
done
}
print_args "1" "2" "3"
echo "@的不加引号"
function print_args {
for arg in $@
do
echo "$arg"
done
}
print_args "1" "2" "3"
echo "@的不加引号"
function print_args {
for arg in "$@"
do
echo "$arg"
done
}结果:

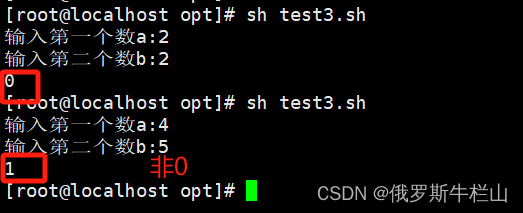
$? true false 命令执行之后返回的状态码,只有0表示成功,所有非0都表示失败,返回上一次执行的命令的状态码。
实例:
#!/bin/bash
read -p "输入第一个数a:" a
read -p "输入第二个数b:" b
if [ $a -eq $b ] ##判断a与b是否一致
then
echo $?
else
echo $?
fi
2.9、运算
整数运算:常用 ((a+b)) 、[a+b] 、(expr a \* b) 仅乘法为这个格式、let c= a*$b
小数运算:bc是一个简易的系统自带的计算机程序。可以执行整数也可以计算小数。
c=(echo "a+$b" | bc)
也可以awk 'BEGIN{print 4.25*2.3}' 仅限于在命令行使用,无法在脚本文件使用

实例:
#!/bin/bash
read -p "输入第一个数字a:" a
read -p "输入第二个数字b:" b
c=$(echo" $a+$b"| bc)
echo "c的结果:" $c
d=$(expr $a \* $b)
echo "d的结果:" $d
e=$[$a+$b]
echo "e的结果:" $e结果:

i++ :先赋值在加1 i=((i+1))
++i :先加1,在赋值
i--:先赋值在减1 i=((i-1))
--i:先减1,在赋值