由于开发中经常要下载一些软件或者依赖,且大多数的官方源的服务器都在国外,网速比较慢,国内为了方便,国内一些大厂就建立一些镜像,加快下载速度。
1.各大镜像源的切换:
切换淘宝镜像源:
javascript
npm config set registry https://registry.npmmirror.com切换npm官方源:
javascript
npm config set registry https://registry.npmjs.org/切换yarn源:
javascript
npm config set registry https://registry.yarnpkg.com/切换腾讯、网易镜像源:
javascript
npm config set registry https://mirrors.cloud.tencent.com/npm/切换cnpm源
javascript
npm config set registry https://r.cnpmjs.org/切换npm 的镜像源:
javascript
npm config set registry https://skimdb.npmjs.com/registry/2.切换源的工具:nrm
nrm 是一个 Node.js 包,用于管理 npm 源,可以通过它方便的切换镜像源。
1.使用说明:
1.全局安装nrm:
javascript
npm i nrm -g2.查看可用npm源(查看当前可用的 npm 源列表):
javascript
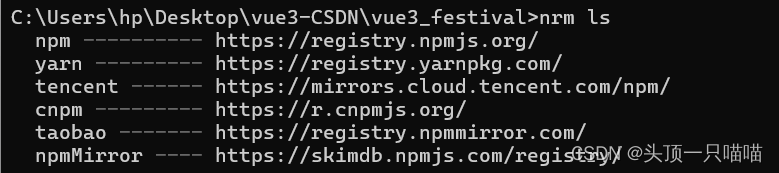
nrm ls运行过后你可以看到下面这样的列表。

3.切换npm源(切换到你想要使用的 npm 源):
javascript
nrm use <registry>比如:nrm use npm 可以切换到 npm 官方源(<registry>写上面列表的命令就可以)
4.添加自定义的 npm 源
javascript
nrm add <registry> <url>例如,nrm add myregistry http://myregistry.com 可以添加一个名为 "myregistry" 的自定义源。