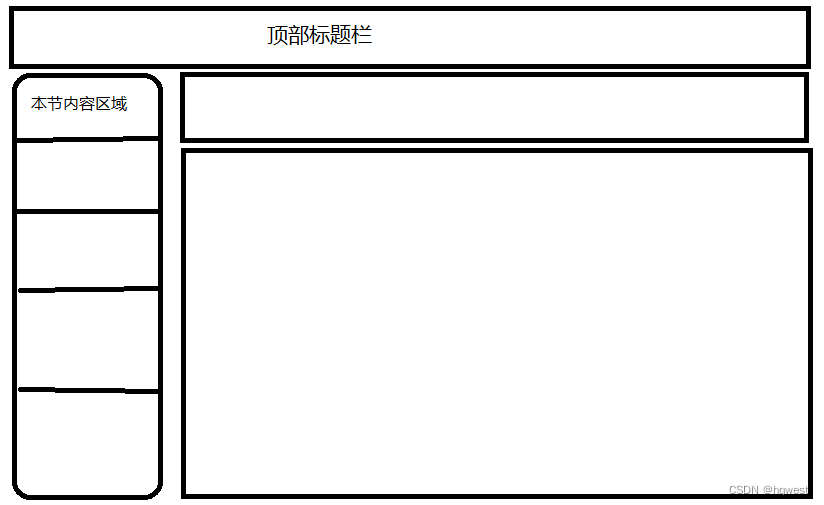
1、左侧布局规划

左侧分5行,每行的高度通过height属性来指定,1.2*表示占1.2倍的宽度

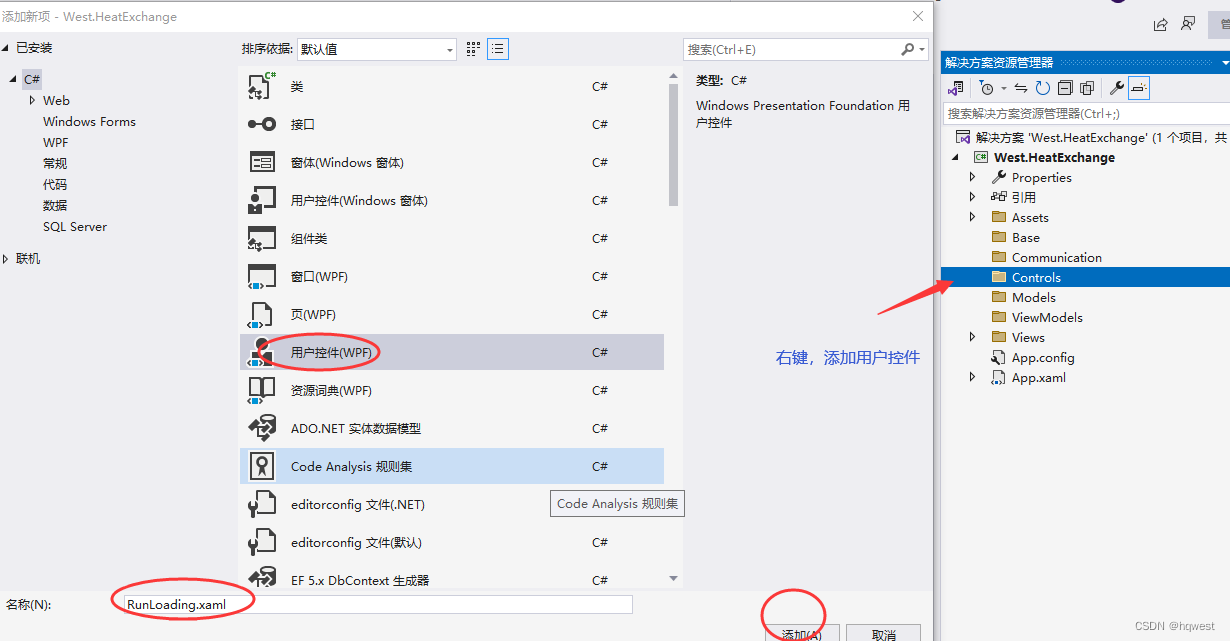
2、创建用户控件
在WPF中想要进行个性化处理,主要可以通过三个方面来实现:控件模板(控件模板、数据模板、数据容器模板)、用户控件(UserControl)、自定义控件(CustomControl)。
创建用户控件
<UserControl ....>
......
</UserControl>
用户控件注重复合控件即控件的组合使用,可以根据控件开发人员自己的意愿进行功能处理,非常灵活。用户控件主要有如下特点:
- 多个现有控件的组合,组成一个可复用的控件组。
- Xaml和后台代码组成,绑定非常紧密。
- 窗体使用用户控件后,不支持对用户控件模板、样式的重写。
- 继承自UserControl类型

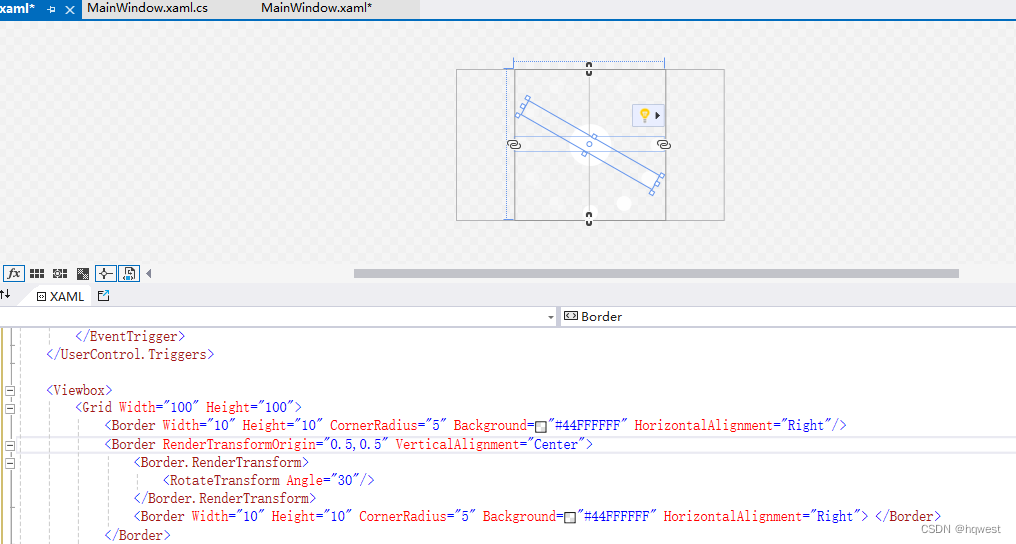
 3、使用用户控件
3、使用用户控件

4、运行效果 
走过路过不要错过,点赞关注收藏又圈粉,共同致富,为财务自由作出贡献
