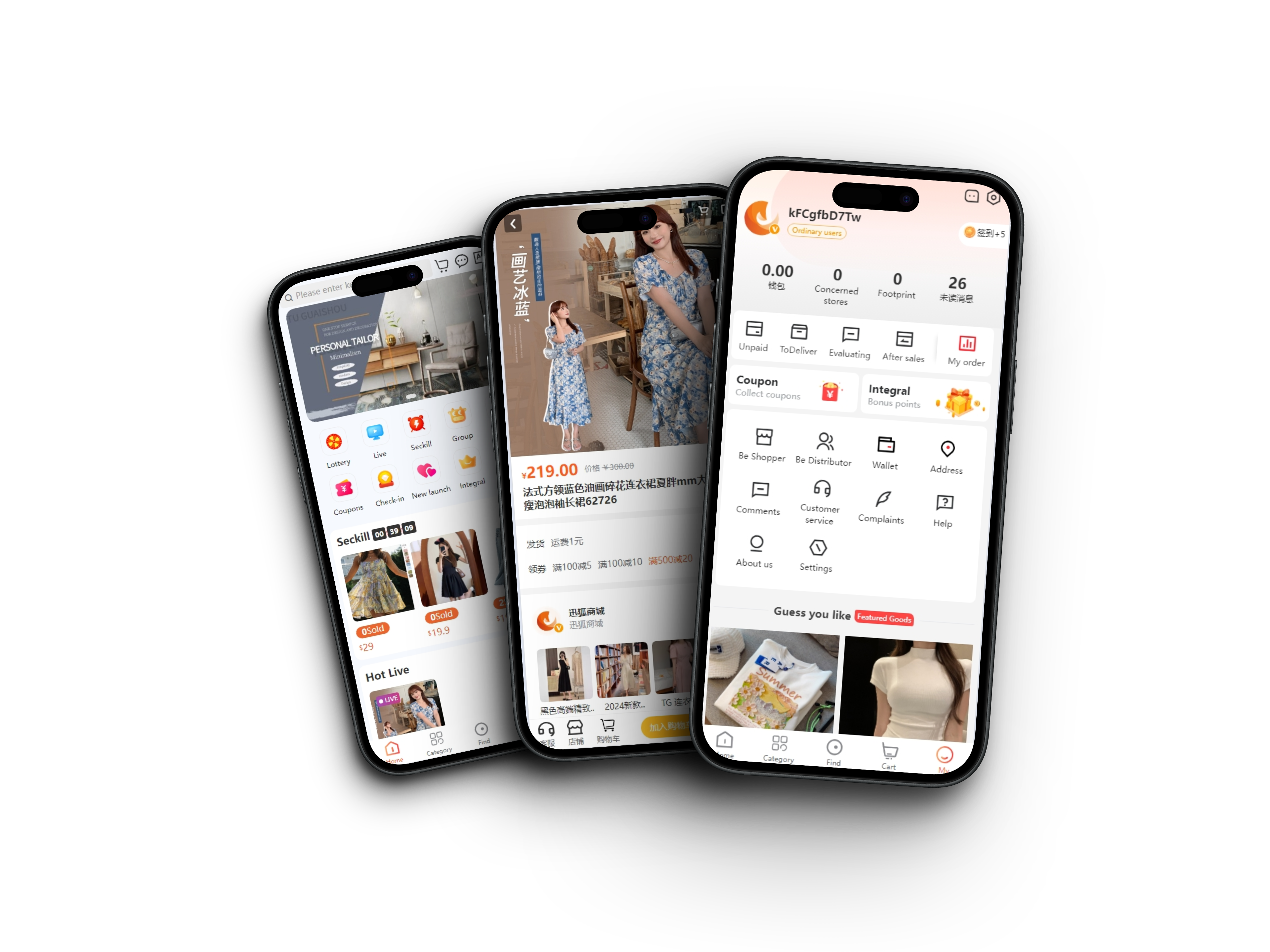
高效实现全平台兼容的迅狐跨境商城系统
迅狐跨境商城系统是一款专为跨境电商企业设计的全平台兼容系统。其前端采用uni-app跨端框架,后端采用ThinkPHP5框架,旨在实现高效的开发和运营管理。
1. 全平台兼容的前端设计
迅狐跨境商城系统的前端采用uni-app跨端框架,这意味着您的商城将能够在不同平台上实现完美兼容,包括iOS、Android、H5、小程序等。不再需要**开发不同平台的应用,大大节省了开发成本和时间。
uni-app框架具有强大的跨平台能力,通过一套代码编写,即可生成多个平台的应用。同时,其提供了丰富的组件和插件库,方便开发者快速构建出美观、易用的商城界面。
2. 高效稳定的后端支持
迅狐跨境商城系统的后端采用ThinkPHP5框架,这是一款优秀的PHP开发框架,具有高效、稳定、安全的特点。ThinkPHP5框架拥有丰富的开发工具和功能模块,可以快速构建出强大的后端逻辑,满足商城的各种需求。
ThinkPHP5框架采用MVC架构,使得代码结构清晰、易于维护。同时,其还提供了丰富的数据库操作、缓存管理、安全机制等功能,保证商城系统的高效运行和安全性。

3. 实用性与扩展性并存
迅狐跨境商城系统旨在提供实用性与扩展性的双重保证。系统内置了丰富的功能模块,包括商品管理、订单管理、支付接口等,满足了大部分跨境电商的需求。同时,系统还支持灵活的插件机制和API接口,方便用户根据自身需求进行二次开发和定制。
除此之外,迅狐跨境商城系统还提供了详细的数据分析报表和运营管理功能,帮助用户深入了解商城运营情况,并进行精准的数据决策。
4. SEO友好的设计与优化
迅狐跨境商城系统在设计和优化上十分注重SEO友好性。系统内置了关键词优化、网站地图生成、友情链接等功能,帮助商城获得更好的搜索引擎排名。同时,系统还支持自定义的URL规则和页面元素,方便用户进行更精细的SEO优化。
此外,迅狐跨境商城系统还支持社交媒体分享和用户评论等功能,提高商城的曝光度和用户参与度,进一步提升搜索引擎排名。
结语
迅狐跨境商城系统是一款高效实现全平台兼容的商城系统,其前端采用uni-app跨端框架,后端采用ThinkPHP5框架,为用户提供了稳定、高效的开发和运营解决方案。系统具有丰富的功能模块、灵活的扩展性和优化的SEO设计,能够满足跨境电商的各种需求,助力企业快速发展和持续创新。

【前端演示】
H5端:https://cbec.xun-hu.net/h5
安卓APP:https://www.pgyer.com/xunhu-cbec
PC端:https://cbec.xun-hu.net/pc
账号:18812345678
密码:123456
【总管理后台】
地址 :https://cbec.xun-hu.net/admin
账号:admin
密码:123456
【商家管理后台】
PC端商家管理:https://cbec.xun-hu.net/shop
移到端商家管理H5:https://cbec.xun-hu.net/shoph5
移动端商家管理安卓APP:https://www.pgyer.com/xunhu-cbec-shop
账号:18812345678
密码:123456
【供货商后台】
PC端供货商管理:https://cbec.xun-hu.net/supplieradmin
供货商管理h5:https://cbec.xun-hu.net/supplyh5
供货商管理安卓APP:https://www.pgyer.com/xunhu-cbec-supply
账号:18812345678
密码:123456
【代理商后台】
地址:https://cbec.xun-hu.net/agent
账号:18812345678
密码:123456
