一.本地文件上传
这里为上传部分,关于gitbash安装配置,读者可自行搜索,由于已经安装完成,未进行截图保存,这里便不做赘述。
1.登录git账号并创建一个仓库
点击仓库打开后会看到这个仓库的网址链接(这个链接在git clone 命令会用)


2.将仓库克隆下来到本地电脑中,方便以后进行上传代码。
在本地电脑创建文件夹,建议不要有中文路径

这里这个文件夹是我原来导入的一个仓库,我都在一个大的文件夹里存放,这不影响,右键点击gitbash here打开 输入 git clone 你仓库的链接,然后就会看到一个你仓库名的一个文件夹,然后你就可以将自己要上传到git上的文件,放到这个文件夹下了,接下来我会具体演示一下。

仓库文件夹名为 marvellous_ideas 我将我的一个计算机小demo工程文件全部上传
1.进入仓库文件 右击打开 gitbash here

输入:
git add 你的文件名继续输入:
git commit -m "自定义项目名,做个标识"

看到出现 creat 就证明成功了。
3.同步到git仓库
git push origin main注意:这里 main 不是固定的 有的可能是master 具体以自己打开i的情况为主

看看自己的是什么就填写什么

显示这样就证明成功提交,可以登录自己的git进行查看

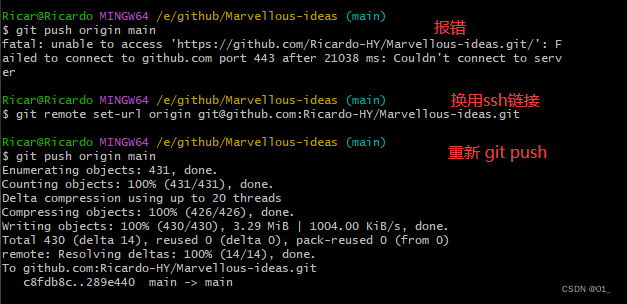
报错处理:
git push 显示无法连接到git

处理:
如果配置了 SSH 密钥并且将其添加到 GitHub 上,使用 SSH URL 替代 HTTPS URL。
git remote set-url origin git@github.com:Ricardo-HY/Marvellous-ideas.git这里记得将用户名和仓库名改为自己的,回车后重新运行 git push 即可。