〇、简介和对比
- 简介
浅拷贝:只复制原始对象的第一层属性值。
如果属性值是值类型,将直接复制值,本值和副本变更互不影响;
如果是引用数据类型,则复制内存地址,因此原始对象和新对象的属性指向相同的内存地址,改变任一值,另一变量值也会同步变更。
深拷贝:递归地复制原始对象的所有层级。
每一个属性值都会在新的对象中重新创建,无论变量是值类型还是引用类型,修改新对象不会影响原对象。
- 实现方法
浅拷贝:可以通过 Object.assign()、扩展运算符(...)、Array.prototype.slice()、Array.prototype.concat() 等方法来实现浅拷贝。
深拷贝:可以通过 JSON.stringify() 与 JSON.parse() 的组合、递归函数、或使用一些库如 jQuery.extend() 方法来实现深拷贝。
- 适用场景
浅拷贝:当对象属性不包含引用类型或不需要深层结构复制时使用。或者说,对象结构简单,或者您希望拷贝后的对象与原对象保持一定的关联性,可以选择使用浅拷贝。
深拷贝:当对象有多层嵌套或需要完全独立的拷贝时使用。另外,当对象结构较为复杂,包含多层嵌套的引用类型时,考虑使用深拷贝以确保数据的独立性。
- 注意事项
浅拷贝:
拷贝后的对象与原对象引用类型的属性和值的共享问题;
性能开销较深拷贝小,仅复制一层属性;
没有处理循环引用的机制;
无法复制原始对象的深层属性。
深拷贝:
需要考虑性能消耗以及特殊类型(如不能复制 Function、Error 等)的处理,且可能受浏览器支持限制;
性能开销较大,特别是对于大型对象,递归复制所有层级;
需要特殊处理以避免无限递归,如使用 WeakMap 来跟踪复制过程中已经复制过的引用。
一、值类型变量无需区分浅拷贝和深拷贝
值类型数据的值存放在栈中 ,而引用类型的地址存放栈中 ,数据存放在堆中。变量浅拷贝实际就是复制的栈中的数据,对于值类型来说,浅拷贝就是直接拷贝值,等效于深拷贝。因此值变量不区分浅拷贝和深拷贝。关于值类型和引用类型
如下示例代码,针对值类型的 int 进行浅拷贝,修改副本的值,也不影响原值:
// 值类型 int
int i1=10;
int i2=i1;
i2=5; // 重新给 i2 赋值
console.log(i1,i2); // 10 5二、引用类型的浅拷贝
对于引用类型来说,它仅仅把地址保存在栈中,实际的值则在堆中。关于值类型和引用类型
浅拷贝就是针对栈中的地址的拷贝,当修改变量的值时,不影响实际的地址,当堆中的值有多个引用时,其他地址对应的值也会随之变更。
下边是几个浅拷贝的方法。
2.1 直接通过等号 = 赋值,复制的是原值的地址
先看一个简单的引用类型的示例代码,修改副本的值,也会影响原值:
// 引用类型的 object 对象
var a = { name: 'Marry' };
var b = a; // 将栈中的地址赋值给新的变量 b
b.name = 'Jone'; // 通过副本的地址修改堆中的值,会导致其他引用此地址的表量值一起变更
console.log(a.name) // Jone
console.log(b.name) // Jone
// 其实变量 a 和 b 栈中的地址一样,都指向同一个堆中的值再来看下另外一个关于对象数组的例子:
const sourceArray = [{"name":"Zhangsan"}, {"name":"Lisi"}];
const targetArray1 = sourceArray;
targetArray1.push({"name":"Wangwu"});
targetArray1[0].name="Zhangsan---";
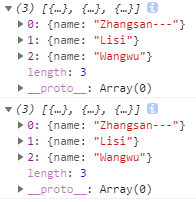
console.log(sourceArray);
console.log(targetArray1);通过 = 赋值的变量,就是将原值的地址赋值给了副本,两个变量其实是指向同一个数组的地址,因此修改任一变量的值,另外一个也会随之变动。
如下输出结果,对新的数组变量操作,原数组也随之变动:

2.2 另外四种种浅拷贝的方法:slice()、concat()、[...ArrayName]、Object.assign([],ArrayName)
这四种浅拷贝的效果是相同的,都是复制了当前数组的全部引用地址。若是新增的值,对原数组无影响;若是对原来已有的值进行修改,则原数组的对应的值也会随之变动。
特别注意:当要拷贝的对象为值类型的数组,这四种方法拷贝的直接就是数组中各项的值,就是深拷贝的效果。
如下代码四种方式,操作副本的值,添加新值和修改原副本的值,对原值会有不同效果:
const sourceArray = [{"name":"Zhangsan"}, {"name":"Lisi"}];
const targetArray1 = sourceArray.slice(); // 第一种
//const targetArray1 = sourceArray.concat(); // 第二种
//const targetArray1 =[...sourceArray]; // 第三种
//const targetArray1 = Object.assign([],sourceArray); // 第四种
targetArray1.push({"name":"Wangwu"}); // 往对象数组中添加一个对象
targetArray1[0].name="Zhangsan---"; // 修改浅拷贝副本中的第一个对象值
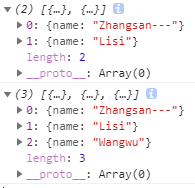
console.log(sourceArray);
console.log(targetArray1);输出结果:

若要避免多副本修改互相的影响,就需要深拷贝,下面就来看下深拷贝的实现方式。
三、引用类型的深拷贝
3.1 使用 JSON.parse(JSON.stringify(obj))
还参考上一章节的例子,将 sourceArray 进行深拷贝:
const sourceArray = [{"name":"Zhangsan"}, {"name":"Lisi"}];
const targetArray1 = JSON.parse(JSON.stringify(sourceArray)); // 深拷贝
targetArray1.push({"name":"Wangwu"}); // 编辑副本数组
targetArray1[0].name="Zhangsan---";
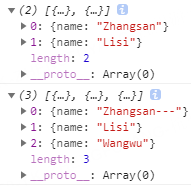
console.log(sourceArray);
console.log(targetArray1);查看结果可知,原数组的值并未发生变更:

3.2 通过递归函数实现
如下代码中的递归函数 deepClone():
window.onload = function () {
const sourceArray = [{"name":"Zhangsan"}, {"name":"Lisi"}];
const targetArray1 = deepClone(sourceArray);
targetArray1.push({"name":"Wangwu"});
targetArray1[0].name="Zhangsan---";
console.log(sourceArray);
console.log(targetArray1);
}
function deepClone(source) {
if (typeof source !== 'object' || source == null) { // 当入参不是对象或者为空时直接返回
return source;
}
const target = Array.isArray(source) ? [] : {}; // 判断输入变量为对象数组还是对象
for (const key in source) {
// Object.prototype.hasOwnProperty.call(source, key) 是一个 JavaScript 方法
// 用于检查对象(source)是否具有指定的属性(key)
// 如果对象具有该属性,则返回 true,否则返回 false
if (Object.prototype.hasOwnProperty.call(source, key)) {
if (typeof source[key] === 'object' && source[key] !== null) {
target[key] = deepClone(source[key]); // 若属性值仍为对象,则进行递归操作
} else {
target[key] = source[key];
}
}
}
return target;
}兼容多种数据类型的递归方法:
function deepClone(source, cache){
if (!cache) {
cache = new Map()
}
if (source instanceof Object) { // 不考虑跨 iframe
if (cache.get(source)) { return cache.get(source) }
let result
if (source instanceof Function) {
if (source.prototype) { // 有 prototype 就是普通函数
result = function () { return source.apply(this, arguments) }
} else {
result = (...args) => { return source.call(undefined, ...args) }
}
} else if (source instanceof Array) {
result = []
} else if (source instanceof Date) {
result = new Date(source - 0)
} else if (source instanceof RegExp) {
result = new RegExp(source.source, source.flags)
} else {
result = {}
}
cache.set(source, result)
for (let key in source) {
if (source.hasOwnProperty(key)) {
result[key] = deepClone(source[key], cache)
}
}
return result
} else {
return source
}
}3.3 使用 jQuery.extend()
可通过参数控制是否为深拷贝,语法:
$.extend(deepCopy, target, object1, [objectN])
// deepCopy 为 true,表示深拷贝
// 结果为对象数组:[{"name":"Zhangsan"}, {"name":"Lisi"}]
// deepCopy 为 false,表示浅拷贝
// 结果为对象:{{"name":"Zhangsan"}, {"name":"Lisi"}}
// 不能直接进行 push 操作
// target 目标对象,即将后续一个或多个对象的值,全部合并至此对象
const sourceArray = [{"name":"Zhangsan"}, {"name":"Lisi"}];
const targetArray1 = $.extend(true, [], sourceArray); // 深拷贝
targetArray1.push({"name":"Wangwu"});
targetArray1[0].name="Zhangsan---";
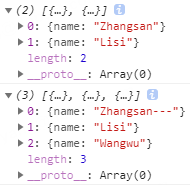
console.log(sourceArray);
console.log(targetArray1);结果为:

参考:https://segmentfault.com/a/1190000041847063 https://www.cnblogs.com/tangjiao/p/9313829.html