
属性选择符:
-
示例:
a[target="_blank"] { text-decoration: none; }(选择所有target="_blank"的<a>元素)/* 选择所有具有class属性的h1元素 */
h1[class] {
color: silver;
}/* 选择所有具有href属性的a元素 */
a[href] {
text-decoration: underline;
}/* 选择所有name属性值为"username"的input元素 */
input[name="username"] {
border: 1px solid black;
}/* 选择所有class属性值为"highlight"的元素 */
.highlight, [class="highlight"] {
background-color: yellow;
}/* 选择所有class属性值中包含"row-"的div元素 /
div[class="row-"] {
border-bottom: 1px solid #ccc;
}/* 选择所有id属性值以"nav-"开头的元素 */
[id^="nav-"] {
color: navy;
}
伪类选择符:
- 选择处于特定状态的元素。
:hover:用户悬停在元素上时。:active:元素被用户激活时(如点击)。:visited:用户已访问的链接。:first-child:其父元素的第一个子元素。
伪元素选择符:
- 选择元素的特定部分或插入的内容。
- 示例:
::before:在元素内容之前插入内容。::after:在元素内容之后插入内容。::first-line:选择元素的第一行。::first-letter:选择元素的第一个字母。
- 组合选择符
h1, h2 { color: blue; }(选择所有<h1>和<h2>元素) - 后代选择符 (空格分隔)
div p { color: green; }(选择所有<div>元素内的<p>元素) - 子元素选择符 (
>):div > p { color: purple; }(所有直接位于<div>元素内的<p>元素)
子元素选择符使用
>符号来选择某个元素的直接子元素。与后代选择符不同,子元素选择符仅选择直接的子元素,而不包括孙子元素、曾孙元素等
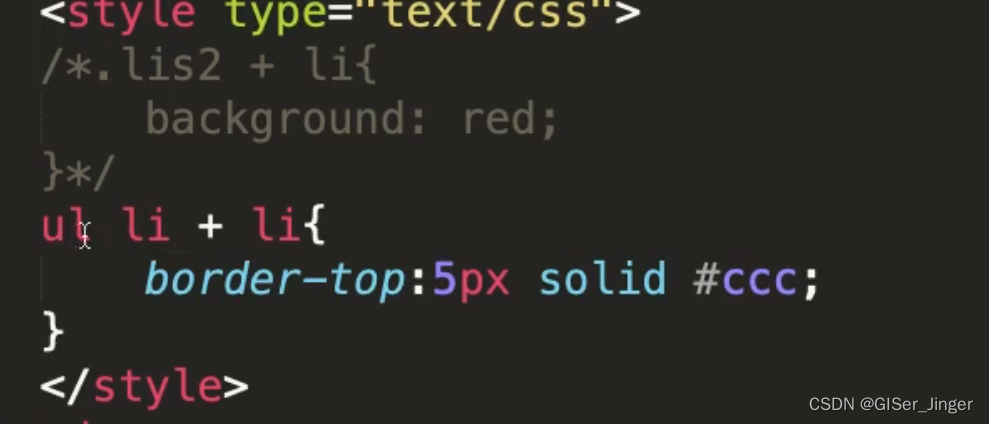
- 相邻兄弟选择符 (
+):div + p { margin-top: 20px; }(紧接 在<div>元素后的<p>元素) - 一般兄弟选择符 (
~)h1 ~ p { font-size: 14px; }(<h1>元素之后的所有<p>兄弟元素)


可继承的属性
大多数与文本相关的CSS属性都是可继承的。这些属性主要包括:
- 字体及其相关属性 :
font-family,font-size,font-weight,font-style,font-variant,font-stretch,font-size-adjust,font,line-height - 文本相关属性 :
text-indent,text-align,text-transform,text-decoration,letter-spacing,word-spacing,white-space,vertical-align(对于内联元素和表格单元格),text-shadow,direction,unicode-bidi - 颜色相关属性 :
color,opacity(注意,opacity继承会影响元素的透明度,但不会影响其颜色值本身) - 列表属性 :
list-style-type,list-style-position,list-style-image,list-style - 表格布局属性 :
border-collapse,border-spacing,empty-cells,caption-side - 其他属性:
cursor,visibility,speak
不可继承的属性
大部分与布局和盒子模型相关的CSS属性都是不可继承的。这些属性包括:
- 盒模型相关属性 :
width,height,margin,padding,border,display,position,float,clear,top,right,bottom,left,overflow,clip,z-index,box-sizing,flex,grid布局属性等 - 背景和边框属性 :
background,background-color,background-image,background-repeat,background-position,background-size,background-attachment,border-color,border-style,border-width,border-radius等 - 其他与布局和外观相关的属性:
opacity(当作为单独属性时,而非从color继承),visibility: collapse(对于表格行、行组、列和列组),content,counter-reset,counter-increment,outline,quotes,volume,speak-header,speak-numeral,speak-punctuation,voice-family,volume,pitch,pitch-range,stress,richness,azimuth,elevation等