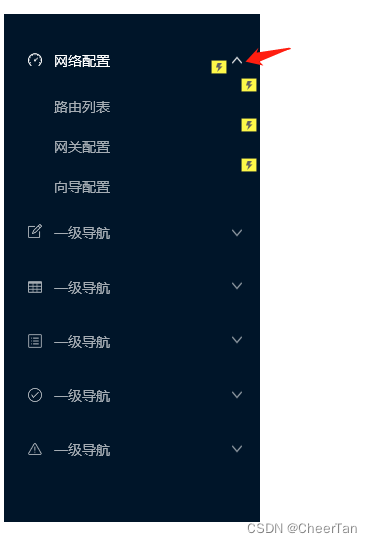
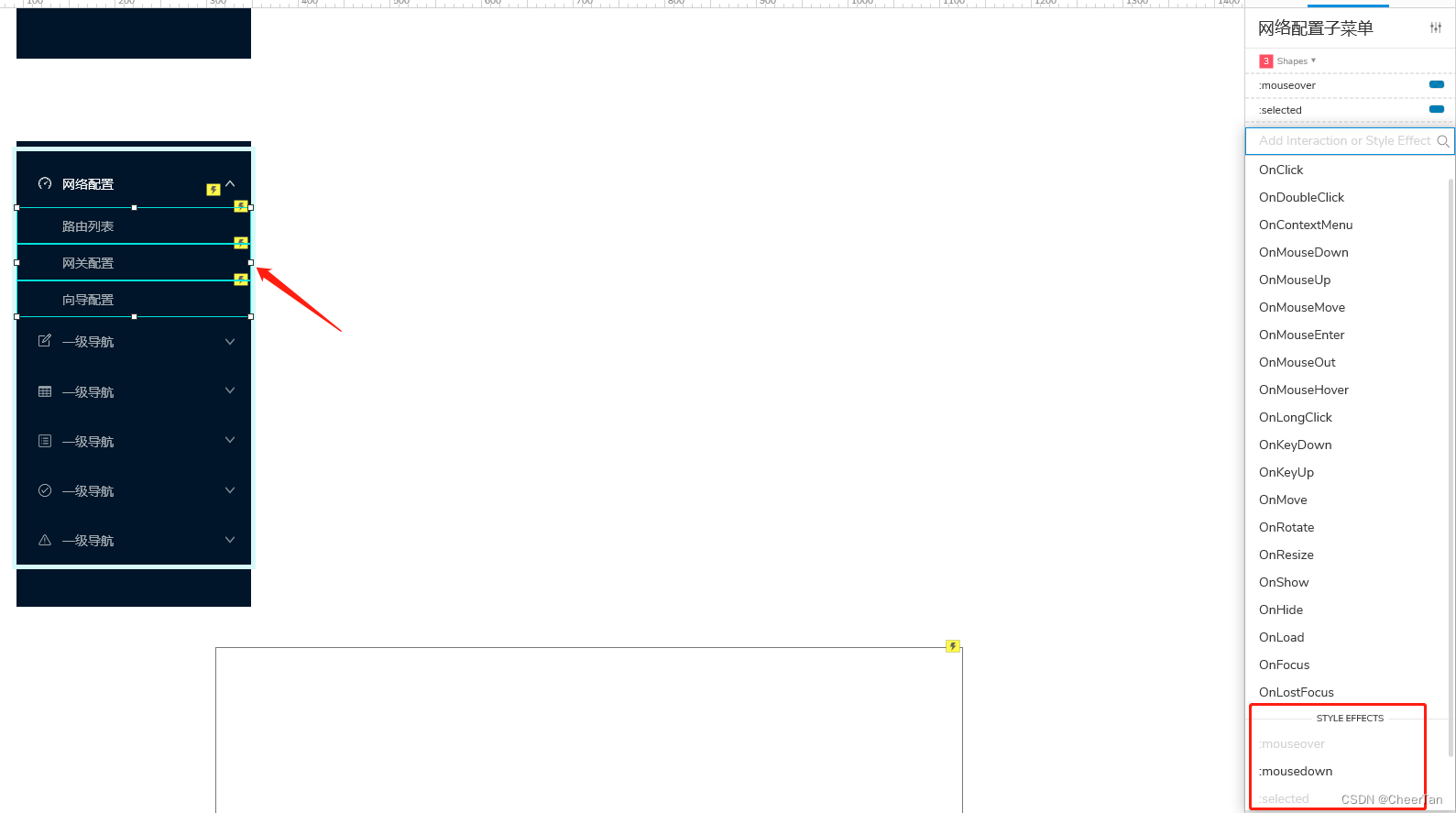
在高保真原型中,制作导航栏菜单时,需要达到点击下拉按钮,子菜单自动弹出,点击其中一个子菜单项可栏目变为选中状态且跳转到对应的子页面。制作材料可以从antdesign中去下载,以下述网络配置菜单为例。在箭头处添加互动效果,为方便起见,先将路由列表,网关配置,向导配置几个组件选中,命名为网络配置子菜单,如下图所示。


按照上述设置后,可以进行上下伸缩菜单,下面开始添加鼠标悬浮在子菜单上时的效果,以及被选中时展示深色的效果。选中子菜单组件框,在interaction栏目中的style effect中选择mouseover,selected,这里颜色设置为深蓝色

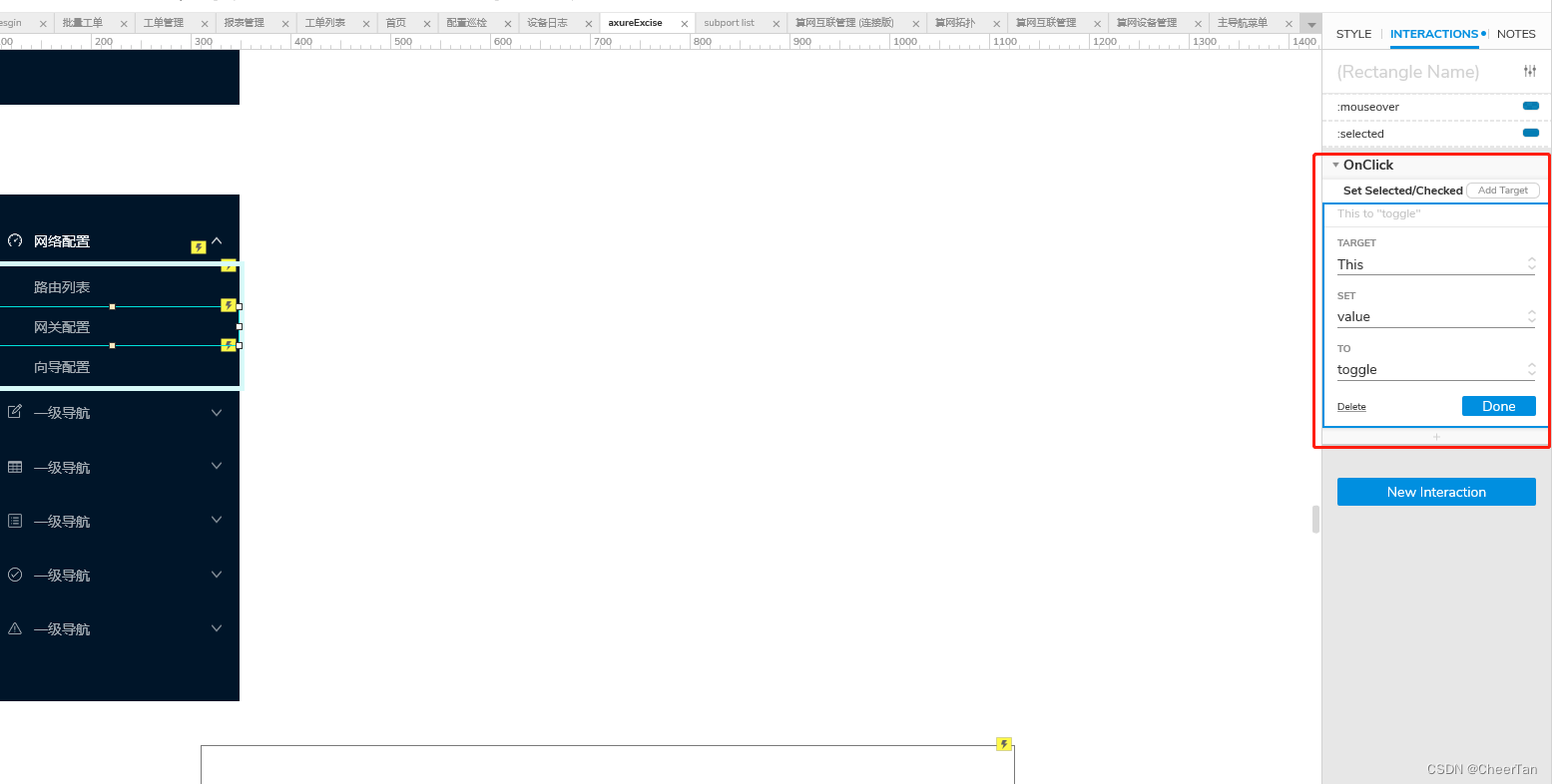
再为组件设置点击事件,

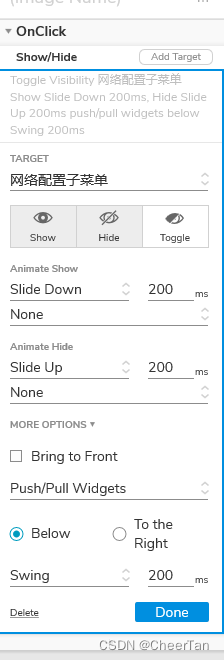
将这个效果复制到每个子菜单里,做到这一步时,虽然能鼠标悬浮高亮,点击选中高亮,但会出现点击多个栏目后会同时高亮的情况,此时需要通过设置selection group的方式,让这几个组件只能同时一个被选中,右击组件---selection group,可以命名为主导航菜单选项组,将后续所有菜单里的组件都加到这个组件里。此时就能达到文章开头时说的效果了,但美中不足的是,打开页面时默认所有子菜单都是展开的,需要通过设置一个动画将其默认收起。点击页面空白处,在OnPageLoad里设置Show Hide的效果,如下图所示。至此大功告成!
