这是一款控制台花样输出工具
相对丰富的输出方式
- 文本输出
- 属性值输出
- 胶囊样式输出
- 表格输出
- 图片输出(含动图)
安装
sh
npm install v_aot引用
javascript
import v_aot from "v_aot";字段说明
| 字段 | 类型 |
|---|---|
| 属性 | 字符串 |
| 值 | 字符串 |
| 类型 | default 、 primary 、 success 、 warning 、 danger |
调用
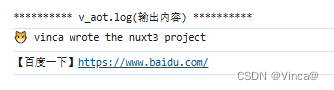
v_aot.log(值)[文本输出]
javascript
v_aot.log("😼 vinca wrote the nuxt3 project");
v_aot.log("【百度一下】https://www.baidu.com/");图示

v_aot.txt(属性,值,类型)[文本输出]
javascript
v_aot.txt("😼 vinca wrote the nuxt3 project", `v1.0.0 release`);
v_aot.txt("😼 vinca wrote the nuxt3 project", `v1.0.0 release`, `success`);图示

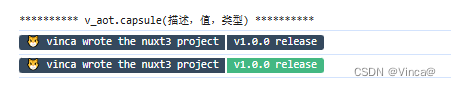
v_aot.capsule(属性,值,类型)[文本输出]
javascript
v_aot.capsule("😼 vinca wrote the nuxt3 project", `v1.0.0 release`);
v_aot.capsule("😼 vinca wrote the nuxt3 project", `v1.0.0 release`, `success`);图示

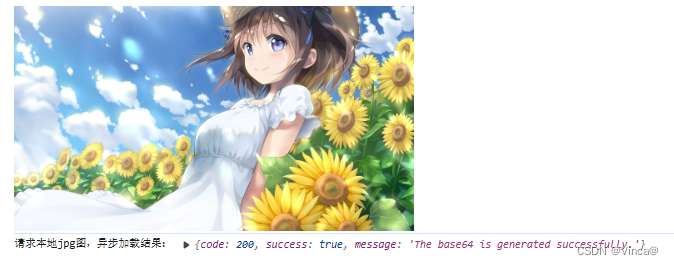
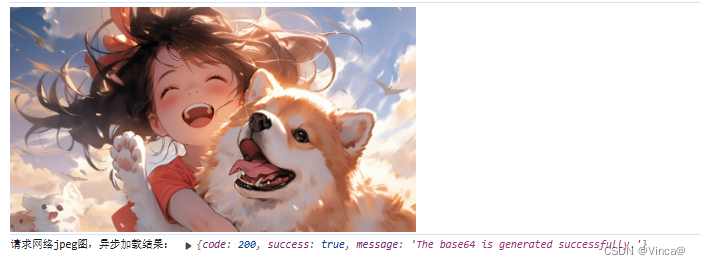
v_aot.pa(值)[图片输出]
javascript
await v_aot.pa("../public/R-C.jpg").then((res) => {
console.log(`请求本地jpg图,异步加载结果:`, res, "\n\n");
});
await v_aot
.pa(
"https://img-baofun.zhhainiao.com/pcwallpaper_ugc/static/50706fe64cbbdddc2c8c99d27eb64d4d.jpeg?x-oss-process=image%2fresize%2cm_lfit%2cw_3840%2ch_2160"
)
.then((res) => {
console.log(`请求网络jpeg图,异步加载结果:`, res, "\n\n");
});
await v_aot
.pa(
"https://ts1.cn.mm.bing.net/th/id/R-C.fd7cad22933db9caf2e02f2201cdacdb?rik=gJgWP1TDqA29CA&riu=http%3a%2f%2fimg.zcool.cn%2fcommunity%2f0109d25949e3baa8012193a3fb7c19.gif&ehk=pPVPiyQNUuMbzYgHC7KUMw7JBiep%2bDQKO82vNsJfX0o%3d&risl=&pid=ImgRaw&r=0"
)
.then((res) => {
console.log(`请求网络gif图,异步加载结果:`, res, "\n\n");
});图示



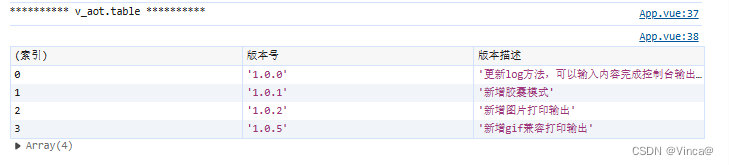
v_aot.table(对象)[表格输出]
javascript
v_aot.table({
header: ["版本号", "版本描述"],
body: [
["1.0.0", "更新log方法,可以输入内容完成控制台输出打印"],
["1.0.1", "新增胶囊模式"],
["1.0.2", "新增图片打印输出"],
["1.0.5", "新增gif兼容打印输出"],
],
});图示

编制
👩💻 作者:Vinca
📫 邮件:237690966@qq.com
💬CSDN博客:Vinca@
如果您在使用中遇到了问题,可以发送邮件给我~ 感谢你的支持