阿萨德阿是

相当于vue里面的插槽

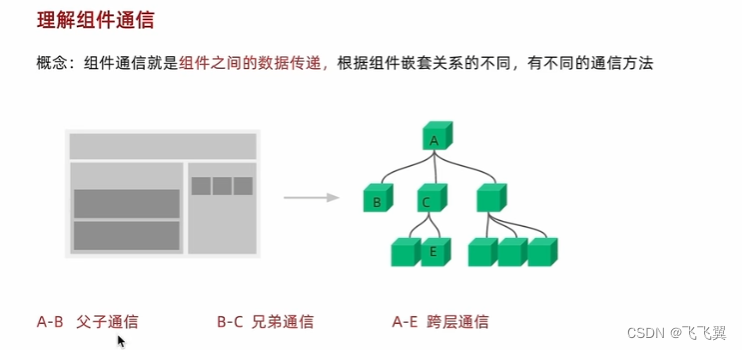
// 组件通信(自定义的组件首字母必须大写)
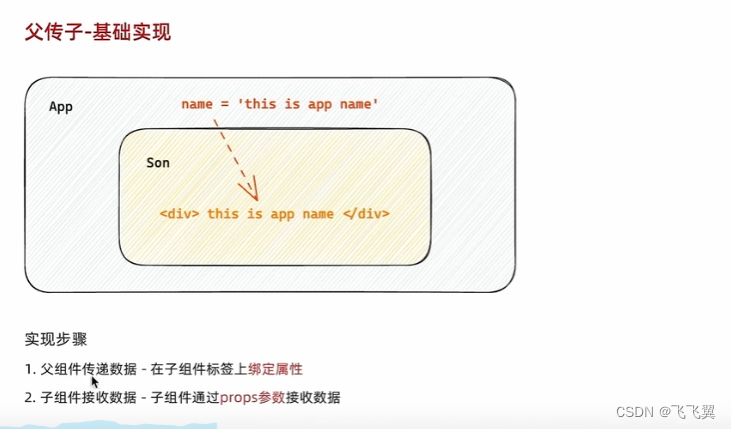
// 父传子
// 1.父组件传递数据,子组件标签身上绑定数据
// 2.子组件接收数据,props的参数(props参数名可以随便填,但是一般就是这个名称就行)
function Son11(props){
// props : 象里面包含了父组件传递过来的所有的数据
console.log('props',props)
return (
<div>这是新的数据----{props.nameData}------------{props.zsxm}--------
<br/>
age=={props.age}
<br/>
isTrue=={props.isTrue}
<br/>
list=={props.list}
<br/>
functios=={props.functios}
<br/>
jsxx=={props.jsxx}
<br/>
使用props的children属性
children=={props.children}
</div>
)
}
function App() {
const nameData="这是动态传入的数据"
const zsxm="真是姓名"
return (
<div className="App">
<Son11
nameData={nameData}
zsxm={zsxm}
age={18}
isTrue={false}
list={['vue','jack']}
functios={()=>console.log('打印')}
jsxx={<span>你好我是jsx,传递过来的</span>}
>
<span>相当于vue里面的插槽,看看子组件打印的props,多出来一个children属性,就是这个</span>
</Son11>
</div>
);
}
export default App;子传父组件(并且渲染到界面上)

// 组件通信 子传父
import {useState} from 'react'
function Son11({onGetMsg}) {//小括号里叫解构赋值
const msg="我在子组件里面"
return <div>
<button onClick={()=>onGetMsg(msg)}>子组件的按钮</button>
</div>;
}
function App() {
// 声明状态数据
const [msgs,setMsg] =useState('');
const getMsg=(msg)=>{
console.log("子传递来的值",msg);
setMsg(msg);
}
return (
<div className="App">
这是子组件传来的----{msgs}
<Son11 onGetMsg={getMsg}></Son11>
</div>
);
}
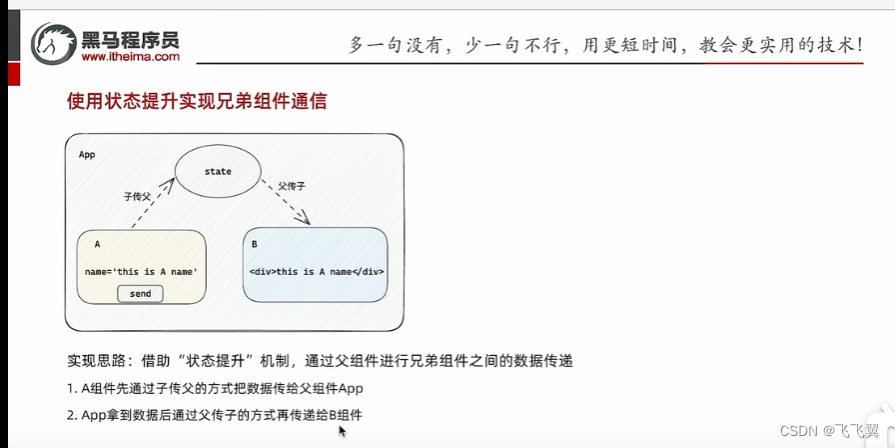
export default App;兄弟组件之间传递(通过状态提升之间通信)

// 组件通信 兄弟间传递
import {useState} from 'react'
function A({toApp}) {//小括号里叫解构赋值
const aValue="我是A的变量"
return <div>
组件A<button onClick={()=>toApp(aValue)}>A组件的按钮</button>
</div>;
}
function B(props) {//小括号里叫解构赋值
return <div>
组件B---{props.aValue}
</div>;
}
function App() {
const [aValue,setAValue]=useState("");
const toApp=(aValue)=>{
console.log("A的子传父",aValue);
setAValue(aValue);
}
return (
<div className="App">
<A toApp={toApp}></A>
<B aValue={aValue}></B>
</div>
);
}
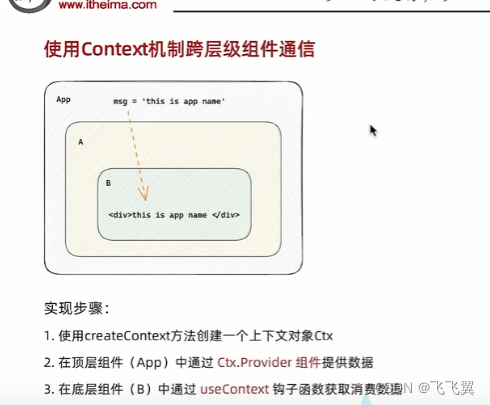
export default App;使用context跨层传递数据

// 组件通信 context 传递 爷孙 只要行程顶层底层关系就行
import {useContext, useState} from 'react'
import { createContext } from 'react';
// 1.使用createContext方法创建上下文对象
const MsgContext=createContext();
// 2.在顶层组件(提供数据方,这个案例就是APP),通过Provider组件提供数据
// 3.在底层组件通过useContext钩子函数使用数据
function A({}) {//小括号里叫解构赋值
const aValue="我是A的变量"
return <div>
组件A
<B></B>
</div>;
}
function B() {//小括号里叫解构赋值
const mshg=useContext(MsgContext);
return <div>
组件B获取的顶层变量---{mshg.msg} ----{mshg.ma}
</div>;
}
function App() {
const msg="我是顶层APP的变量";
const ma="asdasdas"
const qpp={'msg':msg,'ma':ma}
return (
<div className="App">
<MsgContext.Provider value={qpp} >
<A></A>
</MsgContext.Provider>
</div>
);
}
export default App;