🎉
不定期分享源码,关注不丢失哦
文章目录
一、作品介绍
🏷️本套采用HTML+CSS,未使用Javacsript代码,共有5个页面。
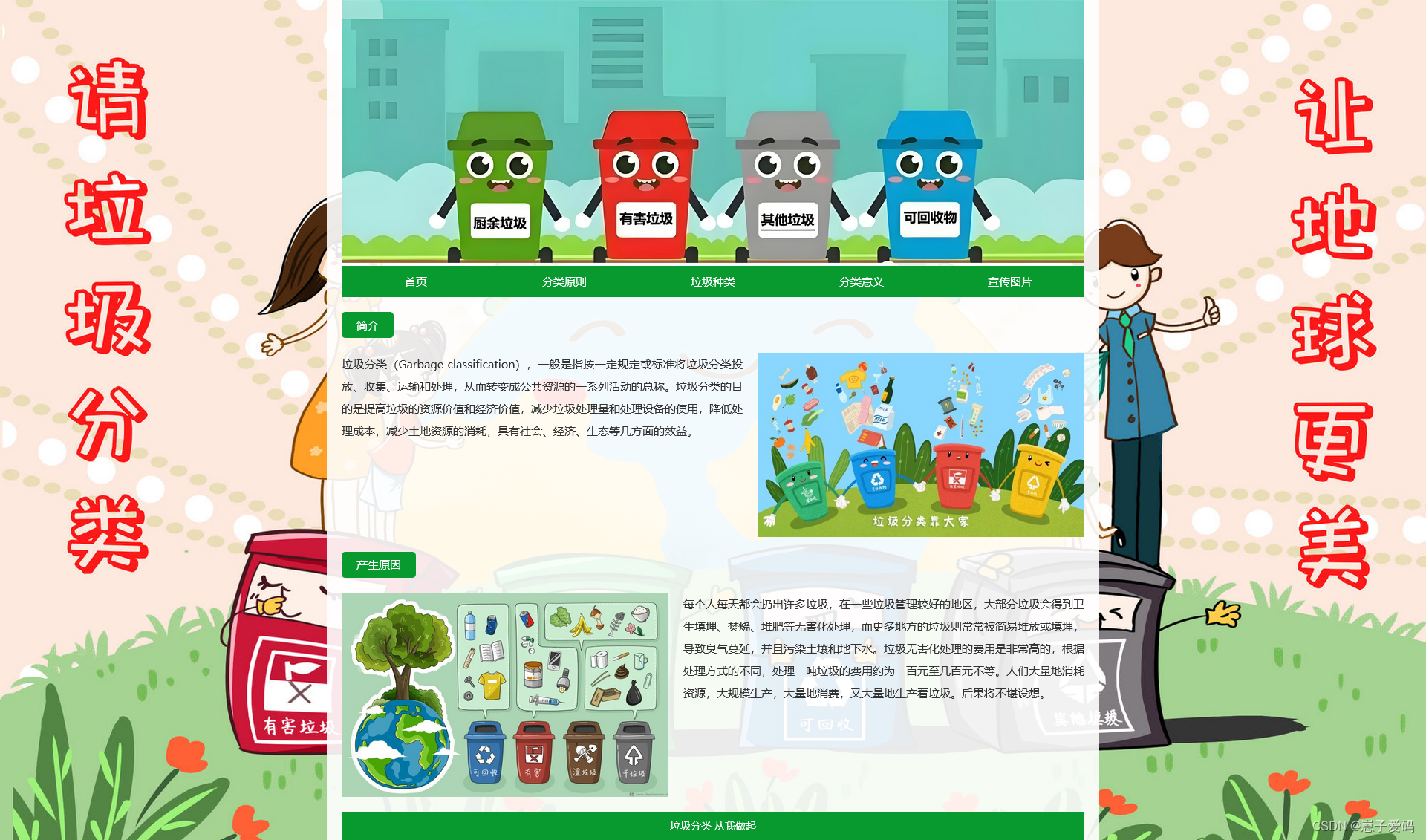
二、作品演示





三、代码目录

四、网站代码
HTML部分代码
c
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>垃圾分类</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="w1000">
<div class="top">
<img src="./images/1.jpg" alt="">
</div>
<div class="nav">
<a href="index.html">首页</a>
<a href="1.html">分类原则</a>
<a href="2.html">垃圾种类</a>
<a href="3.html">分类意义</a>
<a href="4.html">宣传图片</a>
</div>
<div class="c">
<div class="c-t">简介</div>
<div class="c-d cl">
<img src="./images/2.jpg" class="fr" alt="">
<p>垃圾分类(Garbage classification),一般是指按一定规定或标准将垃圾分类投放、收集、运输和处理,从而转变成公共资源的一系列活动的总称。垃圾分类的目的是提高垃圾的资源价值和经济价值,减少垃圾处理量和处理设备的使用,降低处理成本,减少土地资源的消耗,具有社会、经济、生态等几方面的效益。
</p>
</div>
<div class="c-t">产生原因</div>
<div class="c-d cl">
<img src="./images/3.jpg" class="fl" alt="">
<p class="fr">每个人每天都会扔出许多垃圾,在一些垃圾管理较好的地区,大部分垃圾会得到卫生填埋、焚烧、堆肥等无害化处理,而更多地方的垃圾则常常被简易堆放或填埋,导致臭气蔓延,并且污染土壤和地下水。垃圾无害化处理的费用是非常高的,根据处理方式的不同,处理一吨垃圾的费用约为一百元至几百元不等。人们大量地消耗资源,大规模生产,大量地消费,又大量地生产着垃圾。后果将不堪设想。
</p>
</div>
</div>
<div class="footer">
垃圾分类 从我做起
</div>
</div>
</body>
</html>五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧