Element-ui中Table表格无法显示
在使用过程中发现样式正常显示但是table就是不显示,研究了一段时间后,发现问题是项目结构的问题
当你创建vue和安装el的时候,一定要注意进入到正确的项目文件夹,如果在外面也出现一个package.json文件夹,那就是你安装el的时候没有进入到项目文件夹安装el,导致el安装到项目文件夹外面了,这样el也是能运行的,数据也能传到前端,但就是不显示






这里不显示数据

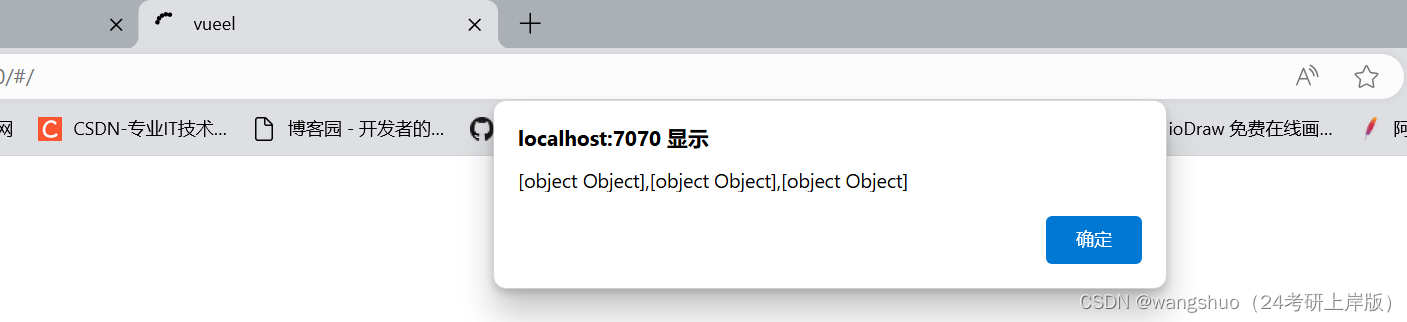
但是数据过来了

进入到项目文件夹vueel重新安装el后,出现要显示的数据了

