文章目录
- 前言
- 一、表格
-
- [1. 带斑马纹表格](#1. 带斑马纹表格)
- [2. 展示](#2. 展示)
- 二、分页
- 三、表单
-
- [1. 表单代码](#1. 表单代码)
- [2. 展示](#2. 展示)
- 四、卡片
-
- [1. 卡片代码](#1. 卡片代码)
- [2. 展示](#2. 展示)
- 总结
前言
通过上一章的快速入门,我们已经学习了按钮使用,接下来学习Element Plus的常用组件:
- 表格
- 分页
- 表单
- 卡片
一、表格
1. 带斑马纹表格
bash
<template>
<el-table :data="tableData" stripe style="width: 100%">
<el-table-column prop="name" label="姓名" width="180" />
<el-table-column prop="address" label="地址" />
<el-table-column prop="date" label="日期" width="180" />
</el-table>
</template>
<script lang="ts" setup>
const tableData = [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
]
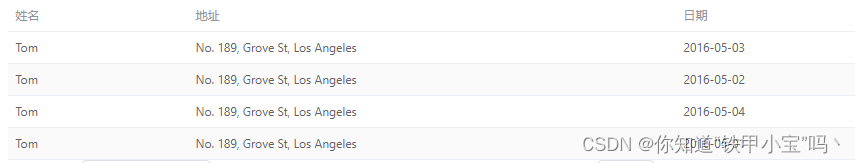
</script>2. 展示

二、分页
上面已经展示了表格,当数据比较多的时候,就需要分页了。
1.国际化(中文)
代码如下(示例):
javascript
import ElementPlus from 'element-plus'
import ElementPlusLocaleZhCn from 'element-plus/dist/locale/zh-cn'
const app = createApp(App)
app.use(ElementPlus, { size: 'small', zIndex: 3000 ,locale: ElementPlusLocaleZhCn})2.分页代码
html
<el-pagination
v-model:current-page="currentPage"
v-model:page-size="pageSize"
:page-sizes="[10, 20, 50, 100]"
:small="small"
:disabled="disabled"
:background="background"
layout="prev, pager, next,sizes,jumper,total"
:total="400"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
javascript
//分页数据
const currentPage = ref(1)
const pageSize=10
const small = ref(false)
const background = ref(false)
const disabled = ref(false)
const handleSizeChange = (val: number) => {
console.log(`${val} items per page`)
}
const handleCurrentChange = (val: number) => {
console.log(`current page: ${val}`)
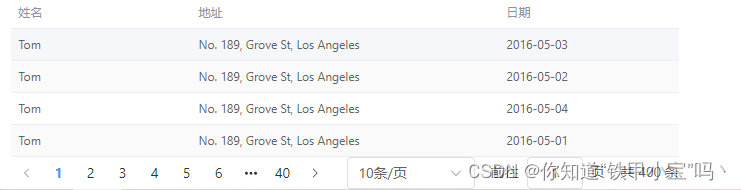
}3. 展示

三、表单
这里展示查询表单的使用
1. 表单代码
html
<el-form :inline="true" :model="formInline" class="demo-form-inline">
<el-form-item label="姓名">
<el-select v-model="formInline.user" placeholder="请选择" clearable>
<el-option label="Tom" value="0" />
<el-option label="Jerry" value="1" />
</el-select>
</el-form-item>
<el-form-item label="地址">
<el-input v-model="formInline.address" placeholder="请输入" clearable />
</el-form-item>
<el-form-item label="日期">
<el-date-picker v-model="formInline.date" type="date" placeholder="请选择日期" clearable />
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
<el-button @click="onReset">重置</el-button>
</el-form-item>
</el-form>
javascript
import { ref, reactive } from 'vue'
//搜索表单
const formInline = reactive({
user: '',
address: '',
date: '',
})
const onSubmit = () => {
console.log('submit!')
}
const onReset = () => {
console.log('reset!')
}2. 展示

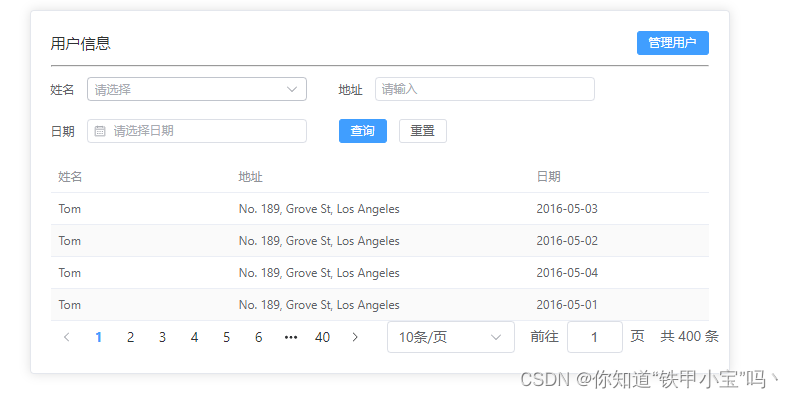
四、卡片
1. 卡片代码
html
<template>
<el-card style="max-width: 700px" shadow="hover">
<div class="demo-card">
<span>用户信息</span><el-button type="primary" @click="onSubmit">管理用户</el-button>
</div>
<div style="margin-top:10px;margin-bottom:10px">
<hr>
</div>
<el-form :inline="true" :model="formInline" class="demo-form-inline">
<el-form-item label="姓名">
<el-select v-model="formInline.user" placeholder="请选择" clearable>
<el-option label="Tom" value="0" />
<el-option label="Jerry" value="1" />
</el-select>
</el-form-item>
<el-form-item label="地址">
<el-input v-model="formInline.address" placeholder="请输入" clearable />
</el-form-item>
<el-form-item label="日期">
<el-date-picker v-model="formInline.date" type="date" placeholder="请选择日期" clearable />
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
<el-button @click="onReset">重置</el-button>
</el-form-item>
</el-form>
<el-table :data="tableData" stripe style="width: 100%">
<el-table-column prop="name" label="姓名" width="180" />
<el-table-column prop="address" label="地址" />
<el-table-column prop="date" label="日期" width="180" />
</el-table>
<el-pagination v-model:current-page="currentPage" v-model:page-size="pageSize" :page-sizes="[10, 20, 50, 100]"
:small="small" :disabled="disabled" :background="background" layout="prev, pager, next,sizes,jumper,total"
:total="400" @size-change="handleSizeChange" @current-change="handleCurrentChange" />
</el-card>
</template>
<script lang="ts" setup>
import { ref, reactive } from 'vue'
//表格数据
const tableData = [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
]
//分页数据
const currentPage = ref(1)
const pageSize = 10
const small = ref(false)
const background = ref(false)
const disabled = ref(false)
const handleSizeChange = (val: number) => {
console.log(`${val} items per page`)
}
const handleCurrentChange = (val: number) => {
console.log(`current page: ${val}`)
}
//搜索表单
const formInline = reactive({
user: '',
address: '',
date: '',
})
const onSubmit = () => {
console.log('submit!')
}
const onReset = () => {
console.log('reset!')
}
</script>
<style scoped>
.demo-form-inline .el-input {
--el-input-width: 220px;
}
.demo-form-inline .el-select {
--el-select-width: 220px;
}
.demo-card{
display: flex;
justify-content: space-between;
}
</style>2. 展示