调试
1.打断点

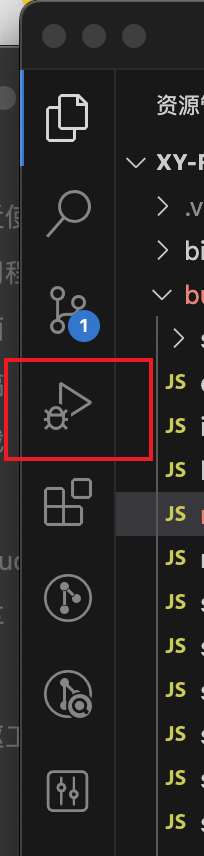
1.点击调试按钮

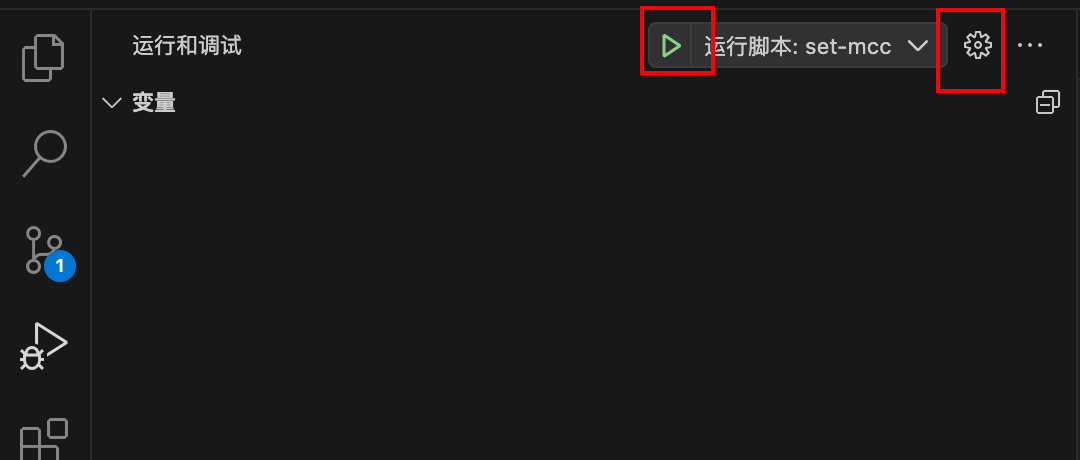
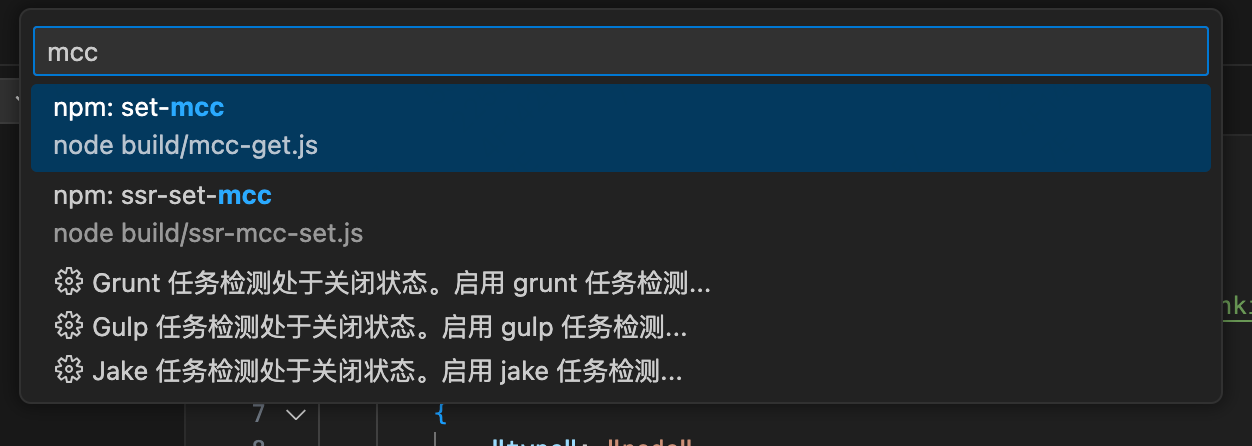
3.点击下拉选择环境node,点击绿三角选择输入调试的命令(具体命令查看package.json中scripts中的哪一个命令和运行的文件),点击右边的设置(可以直接跳下面第八步!!!)

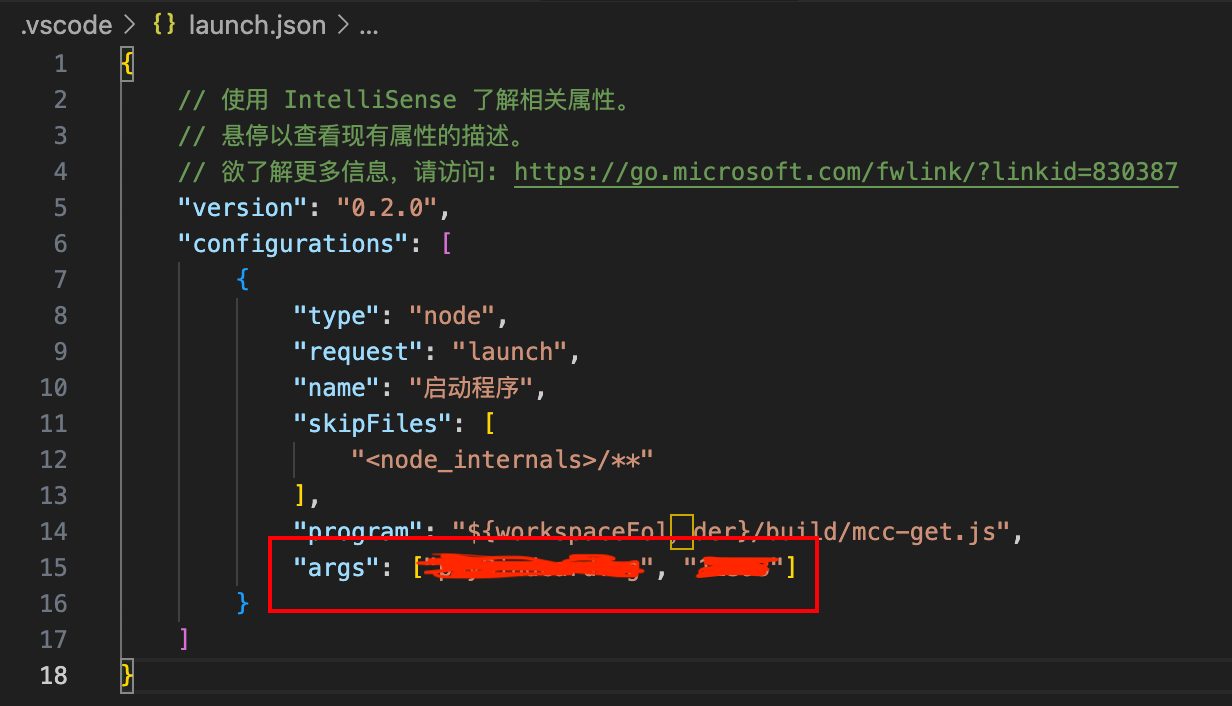
4.点击设置会自动生成一个launch.json文件如下
json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"skipFiles": [
"<node_internals>/**"
],
"program": "启动命令文件路径"
}
]
}5.传递参数,有时候并不是直接启动程序,还需要给程序传递参数,直接传就行

如果是变量赋值类"args": ["--key", "value"] ,总之就是这个启动命令后的所有字段放进来
6.选择node版本运行
有时候多个node版本的情况下会选择默认的一个,当在控制台 nvm use 的node版本并不能在调试的时候生效
继续添加 preLaunchTask,定义一个命令,表示启动前执行
preLaunchTask: "nvm-use"
然后创建一段需要执行的脚本,command + shift + p ,输入并选择tasks: configure Task,选择上述program的执行文件

点击生成了一个文件:
task.json
{
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "set-mcc",
"problemMatcher": [],
"label": "npm: set-mcc",
"detail": "node build/mcc-get.js"
}
]
}把 上述tasks.json 修改一下,我们只配置必须的,其中command根据个人情况修改
json
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "nvm-use",
"command": "zsh -i -c 'nvm use 12 && 你的运行命令和参数'",
},
]
}7.根据launch.json文件中name的名字,选择好点击绿色按钮就可以开启了

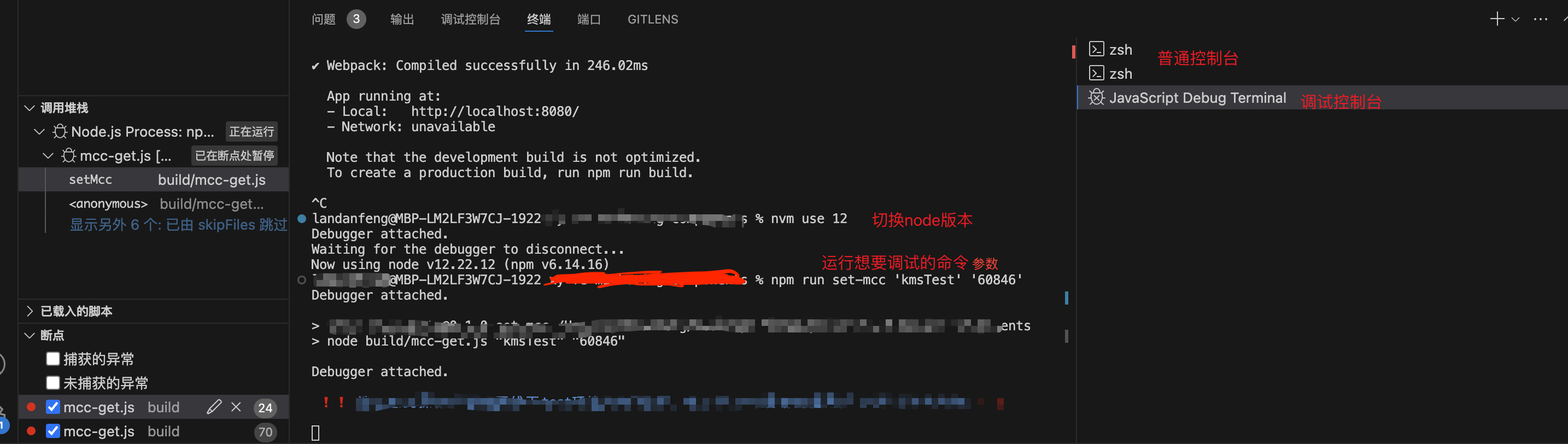
8.或者直接在调试控制台切换node版本、输入命令(包含传入的参数)!!!!
点右上角加号旁边的下拉选择javascript调试

停止进程
npm run dev后出现Error: listen EADDRINUSE: address already in use错误。
解决方法(mac系统):在控制台输入sudo lsof -i:端口号,查看被占用进程的pid,再输入sudo kill -9 pid 即可杀死进程。
点击控制台右上角也有进程号,查看后再进行杀死