TDesign环境搭建-后台模板的安装和使用-构建web管理端后台系统

一、安装Nodejs
下载:nodejs
注意,目前前端代码使用的vue3做为脚手架进行开发,需要强制依赖node版本为16及以上
二、模板安装
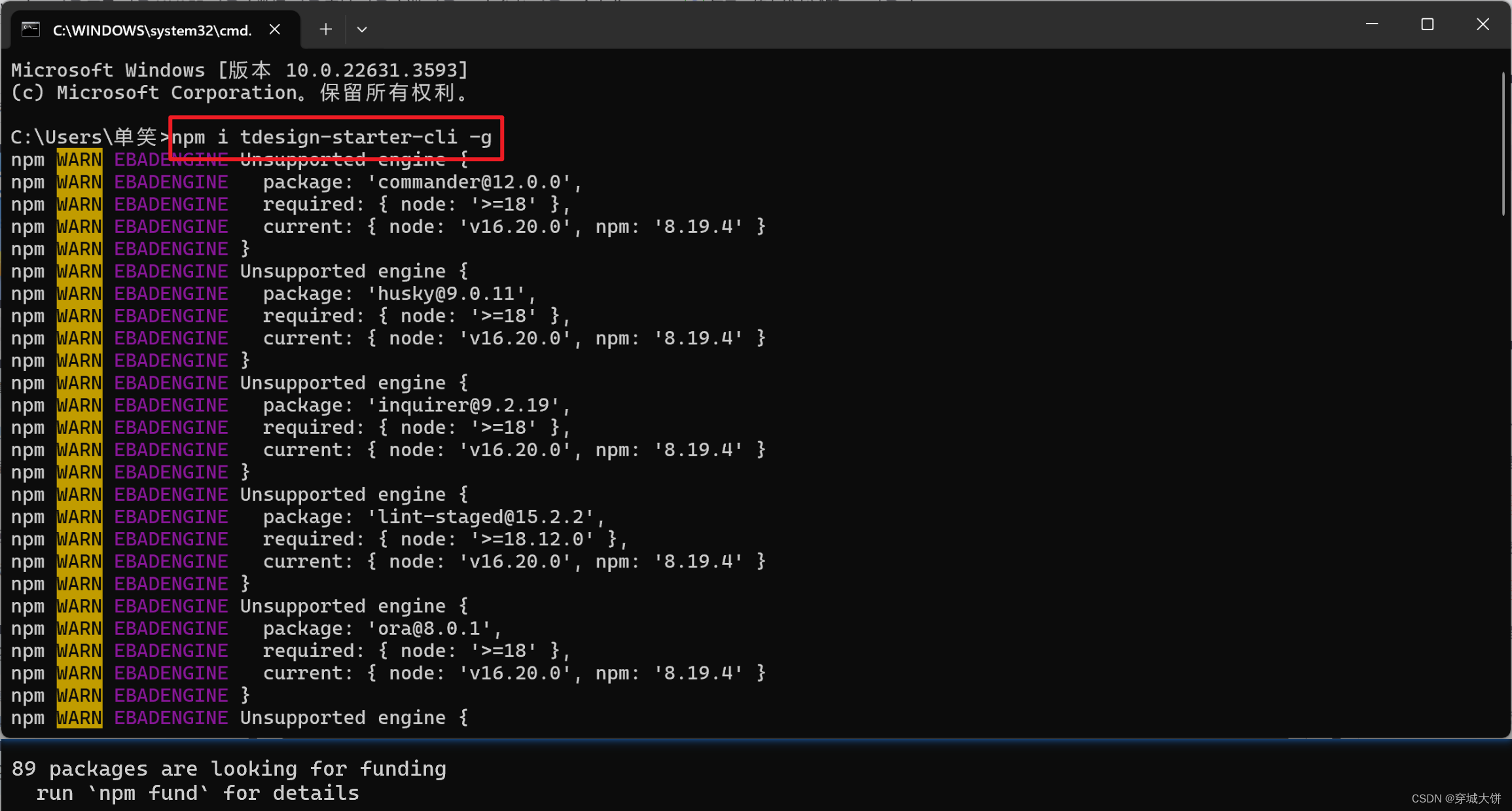
2.1 安装脚手架:cli
nodejs安装好之后,打开cmd,先安装脚手架:cli

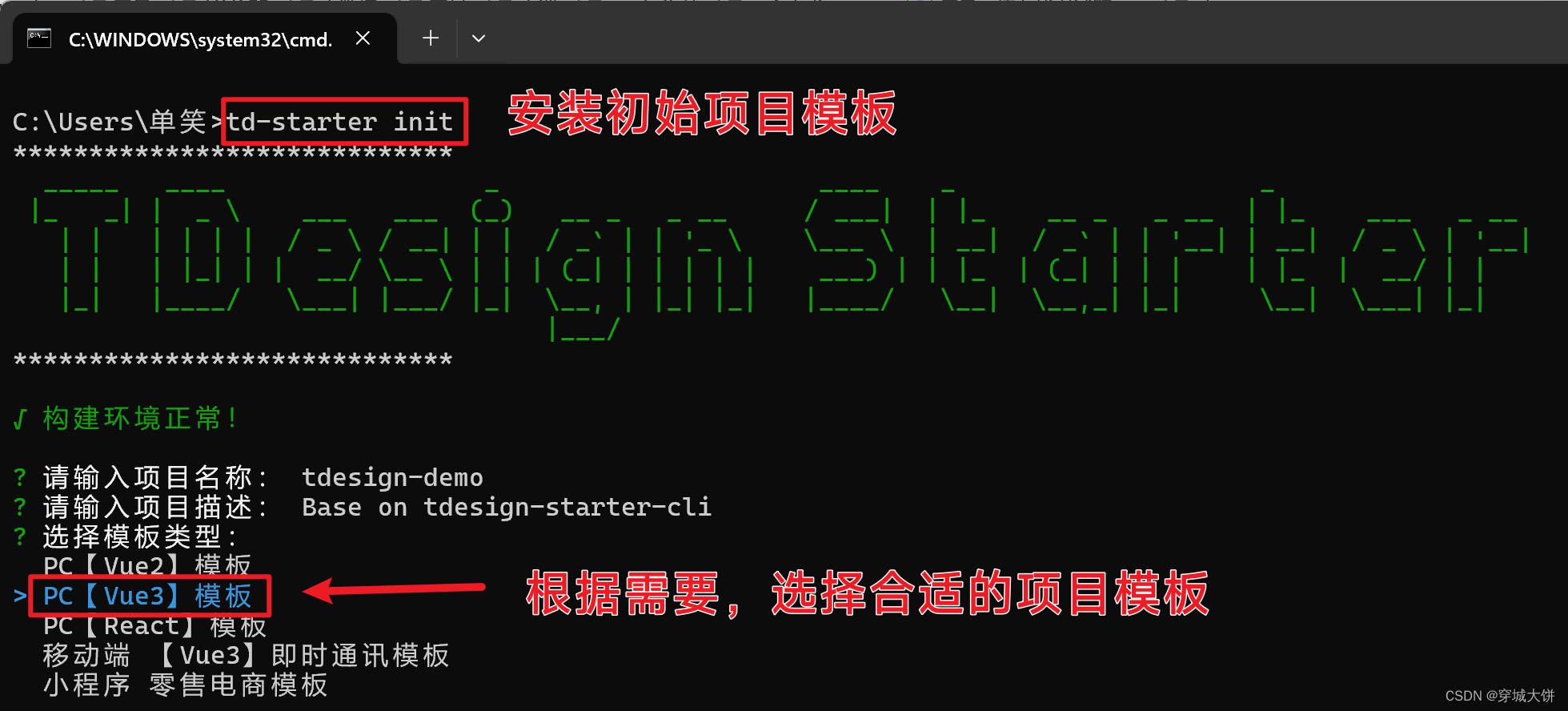
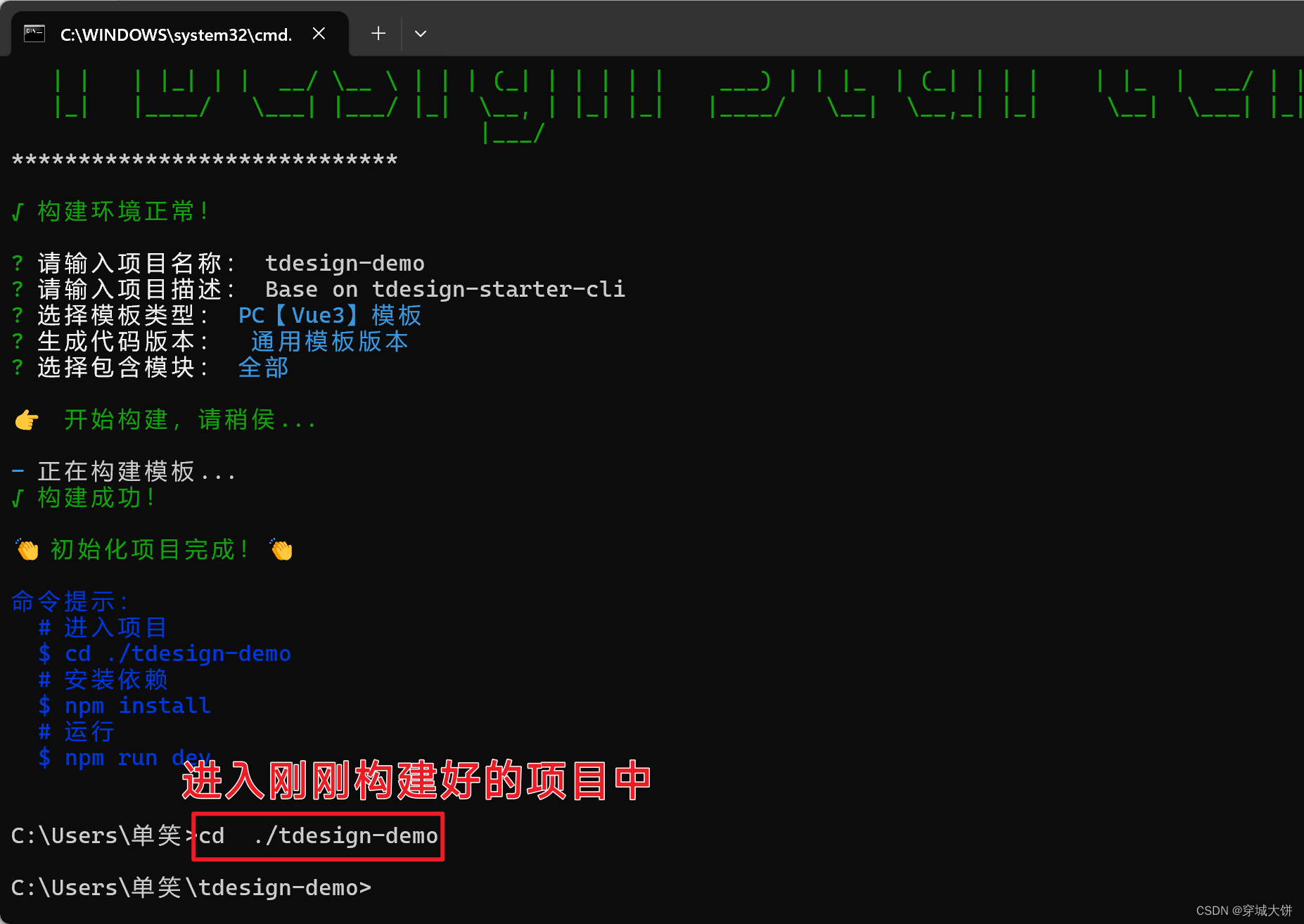
2.2 通过tdesign提供的模板,创建/配置前端项目



2.3 安装前端项目所需依赖
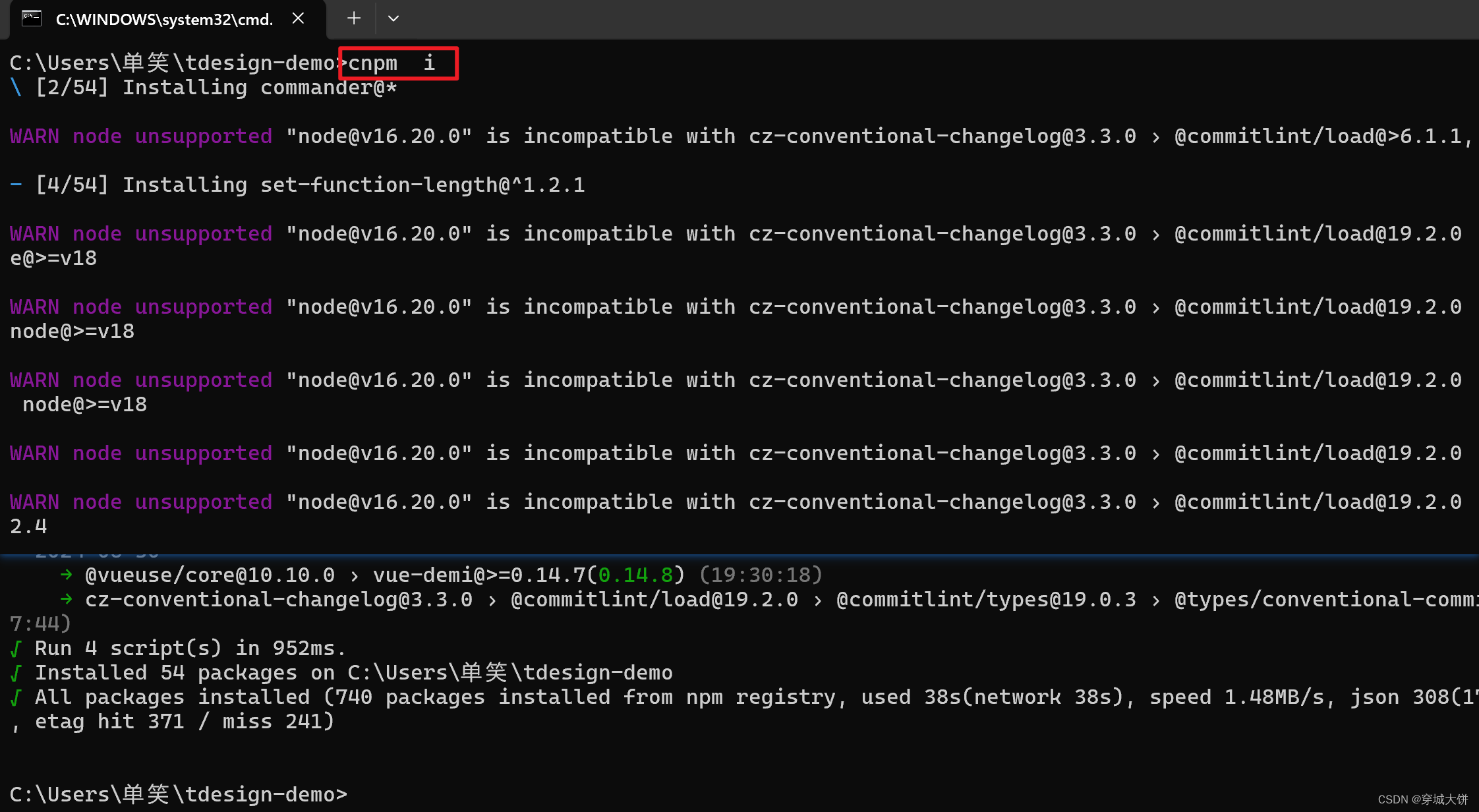
找到项目的根目录,执行命令(选择一种安装方式):npm i | cnpm i | pnpm i | yarn | yarn install
此处,我选择使用cnpm 的方式来安装前端依赖(需要先安装cnpm)

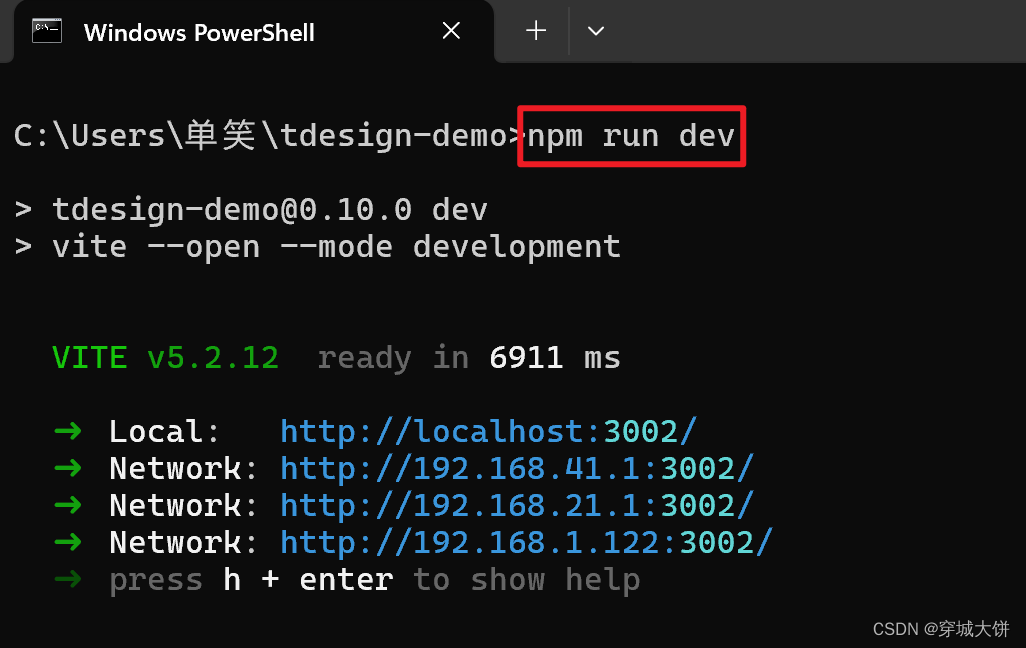
2.4 启动前端项目

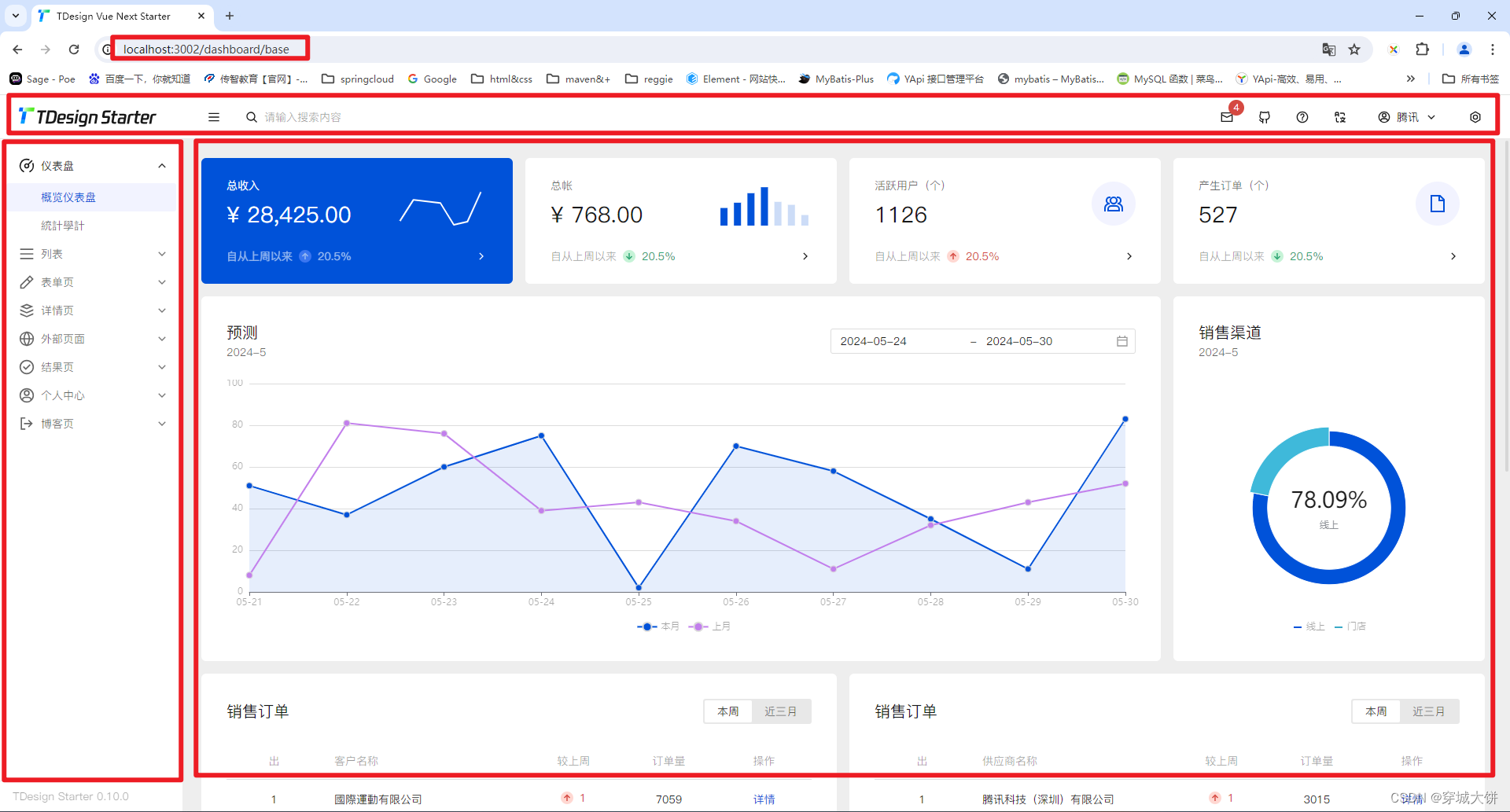
2.5 访问前端项目
通过tdesign提供的模板创建的前端项目中,提供的后端管理系统的基本模块,我们直接在这些基础模块上进行开发即可。

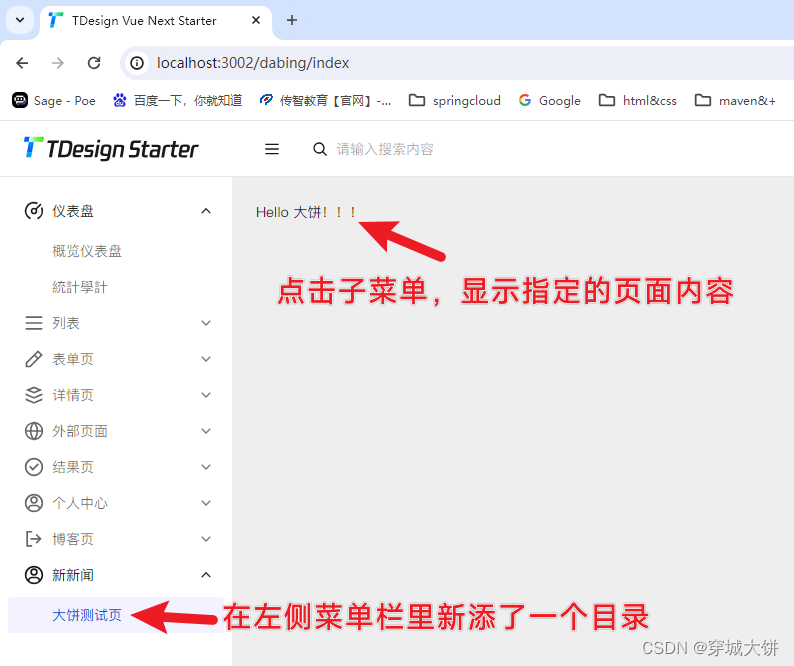
三、基于模板项目,开发一个测试页面
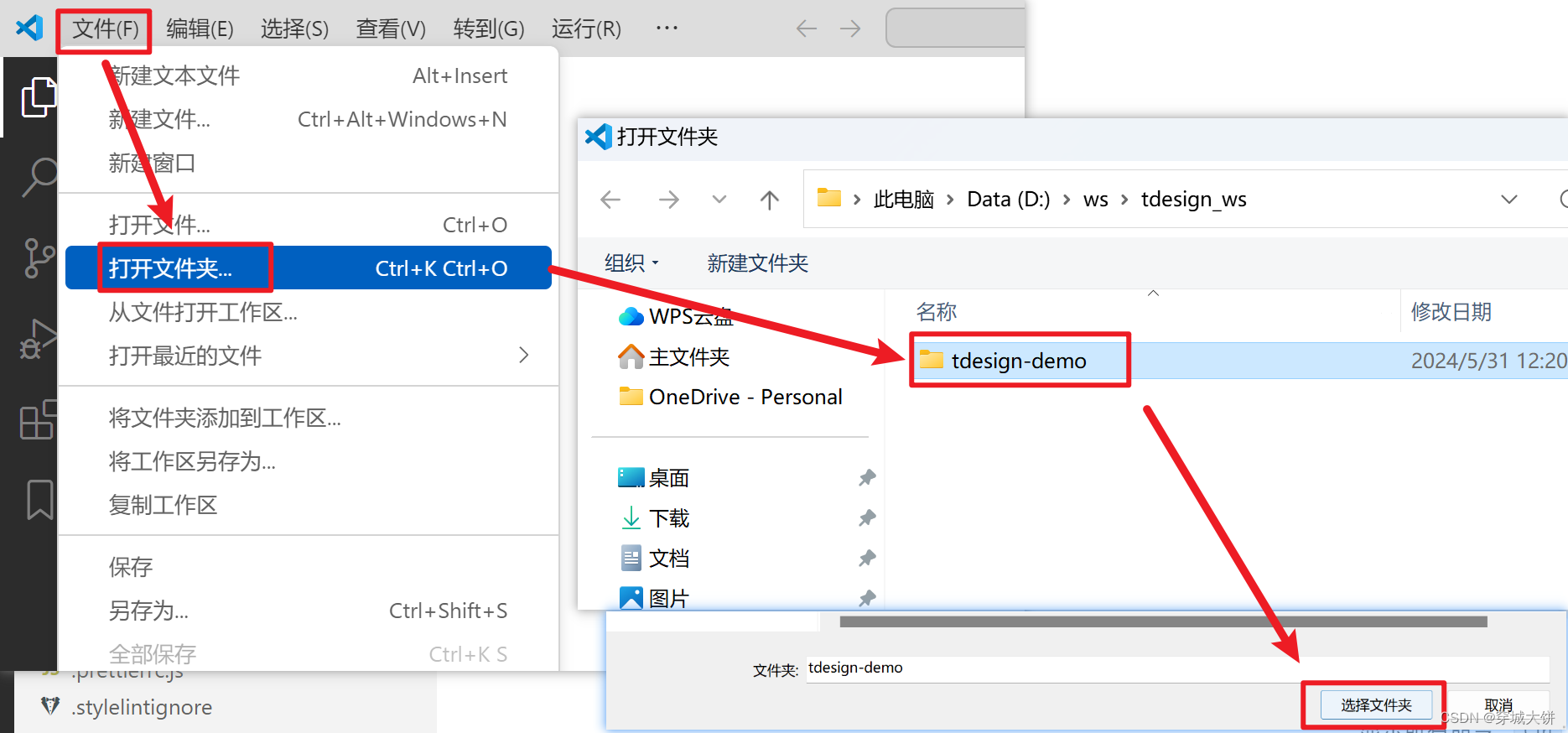
3.1 工程安装好之后,用vs code打开我们的目录

3.2 在现有项目中创建测试页面
在pages目录下新建一个dabing文件夹,里边创建一个index.vue页面文件

3.3 配置页面和菜单的对应关系
在router/modules目录下的user.ts里配置路由:当点击左侧的菜单栏里新添加的目录时,显示页面的内容

四、测试新页面