需求背景:
对比不同VPN方案网络延迟的差异。
验证工具:
chrome浏览器自带的录制器、性能插件可以完美的解决这个问题。
注意:录制的操作都在当前页面,不存在新开标签页的场景
解决方案:
- 使用chrome录制器,对特定网站进行脚本录制
- 验证及优化录制脚本:特定网页空间的等待延迟、键盘输入的控制、校验步骤(根据具体场景,可加可不加)
- 使用不同VPN工具,使用chrom录制的
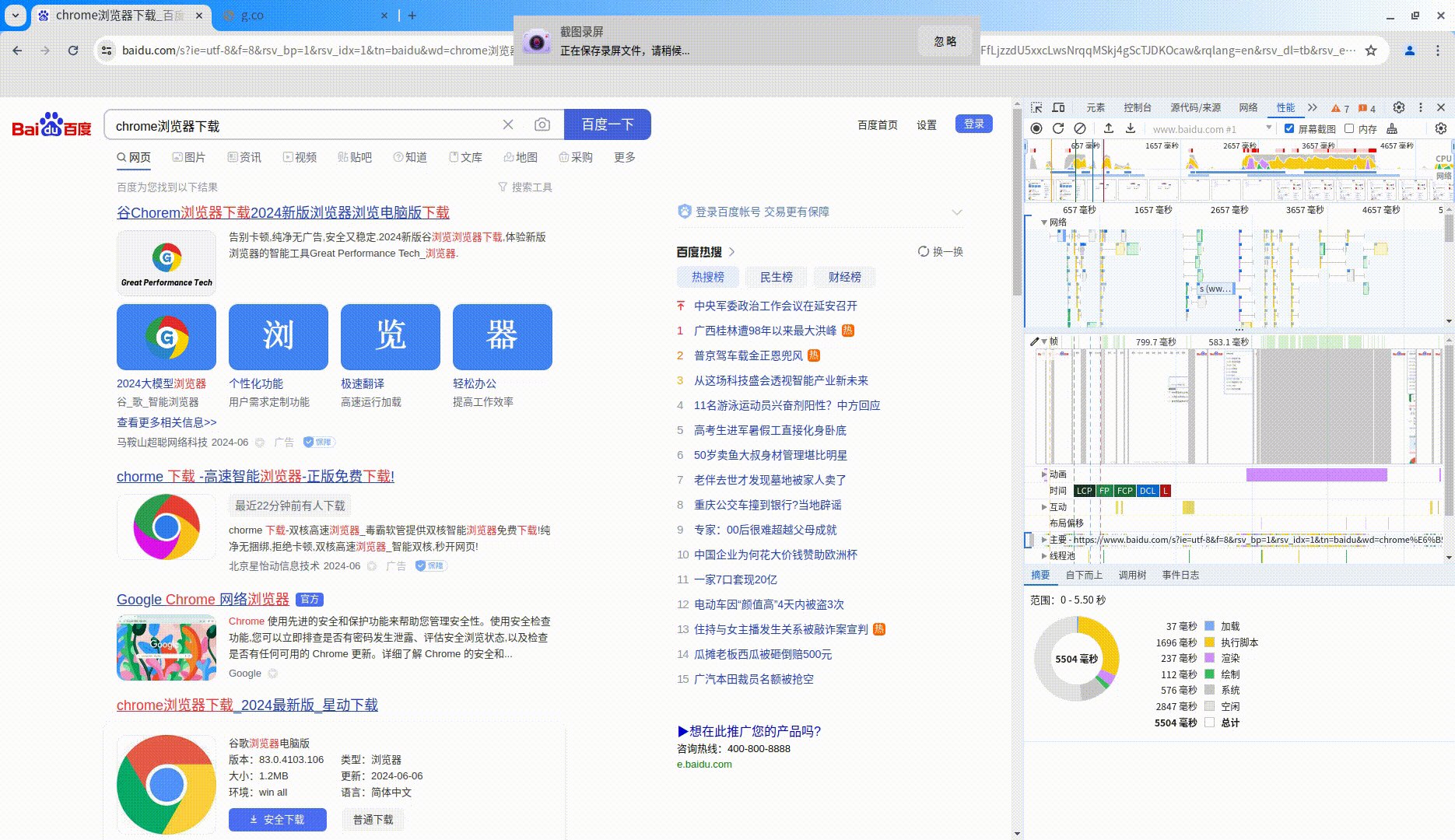
"性能面板",等待脚本回放,并生成页面性能分析结果
录制脚本实例:
-
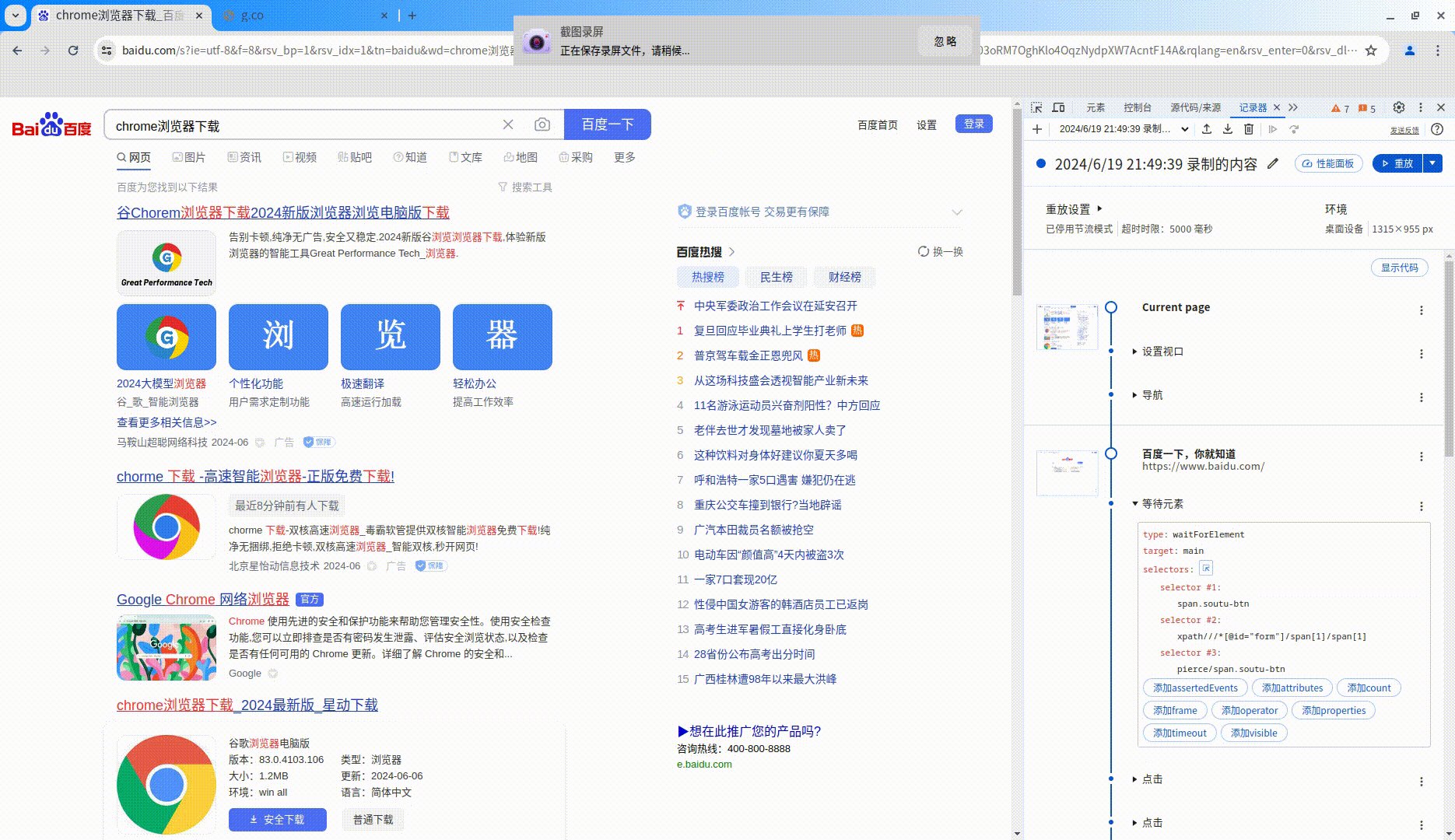
在特定网站页面打开
开发者工具,打开录制器

-
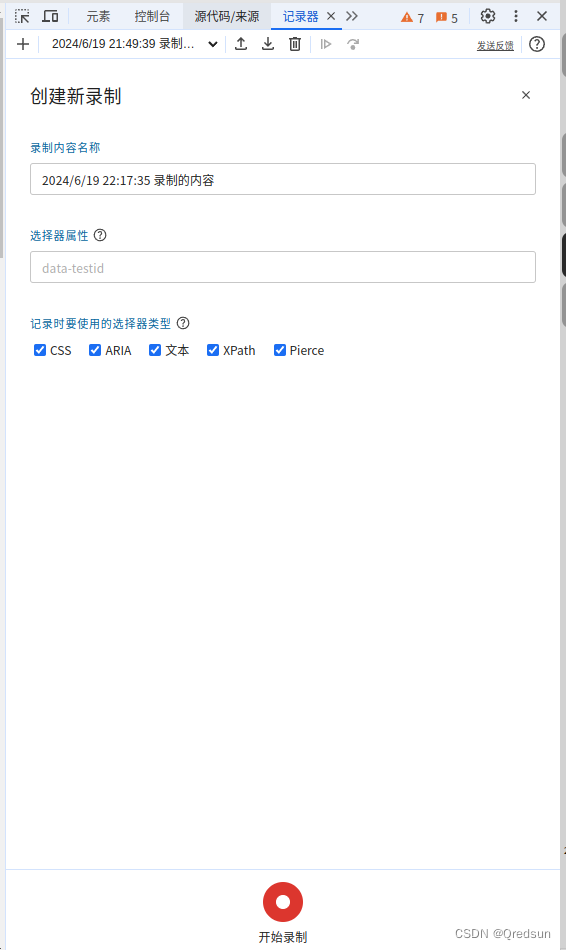
创建新的录制任务,可以根据需要设置
选择器

-
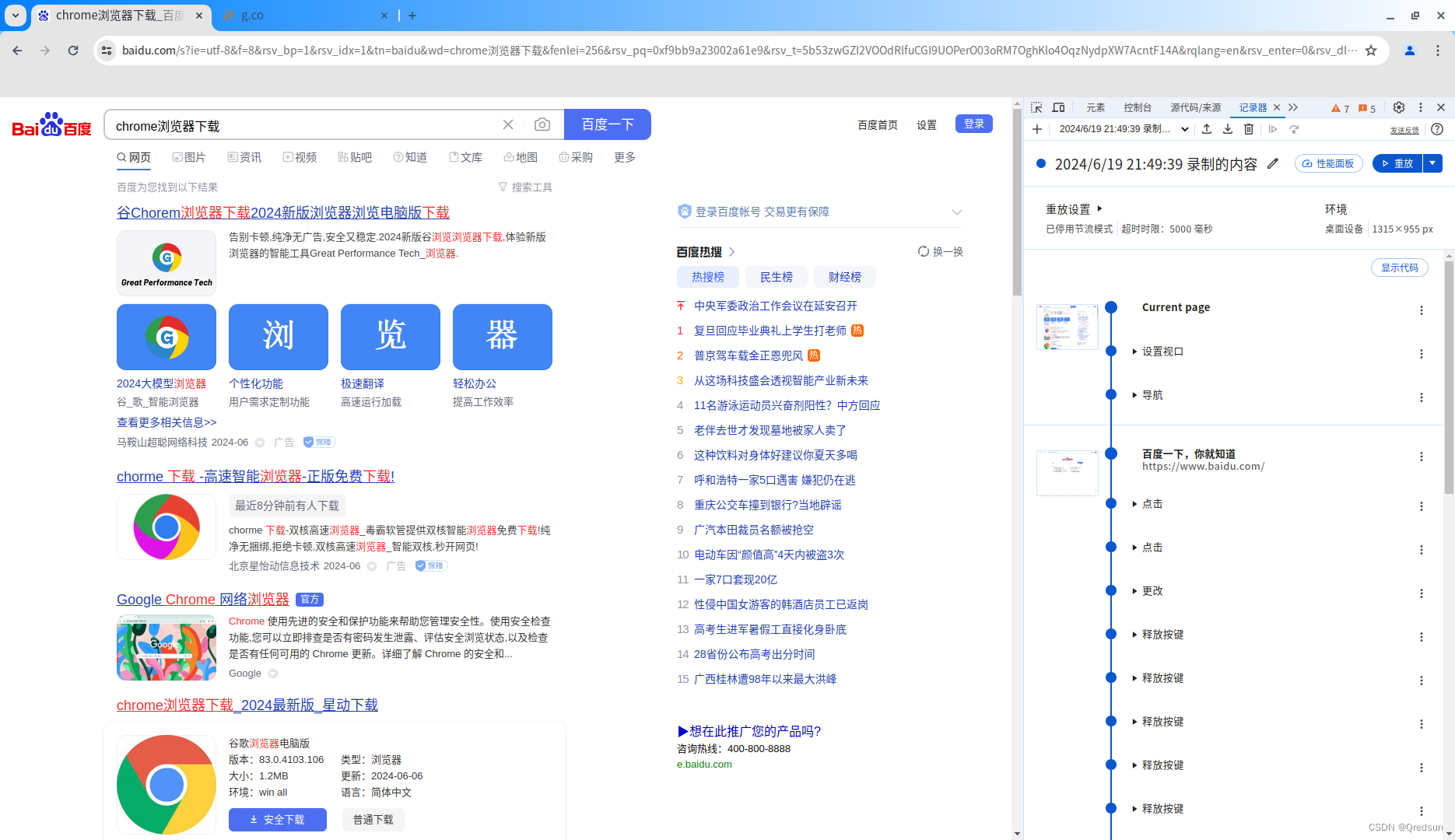
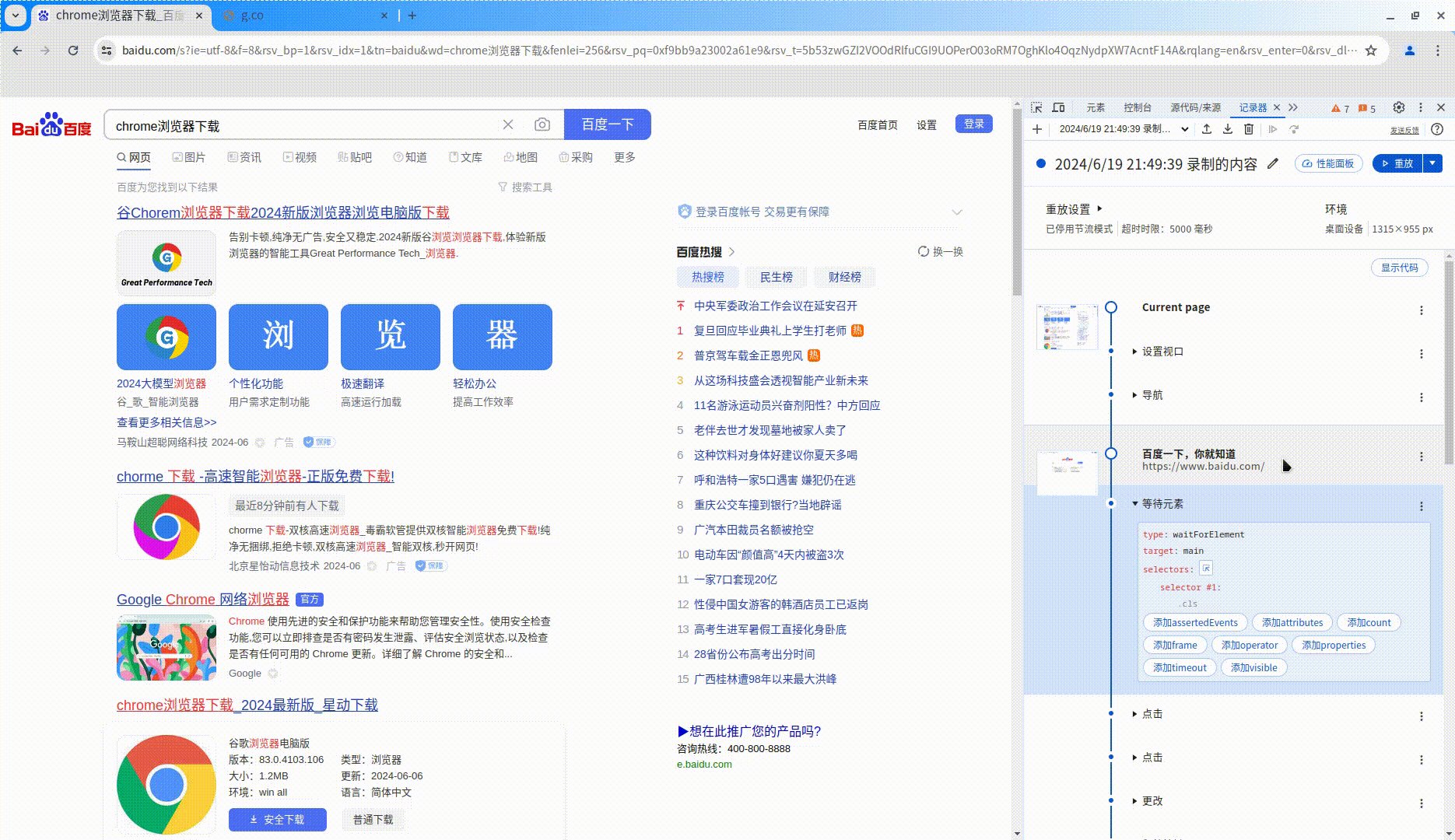
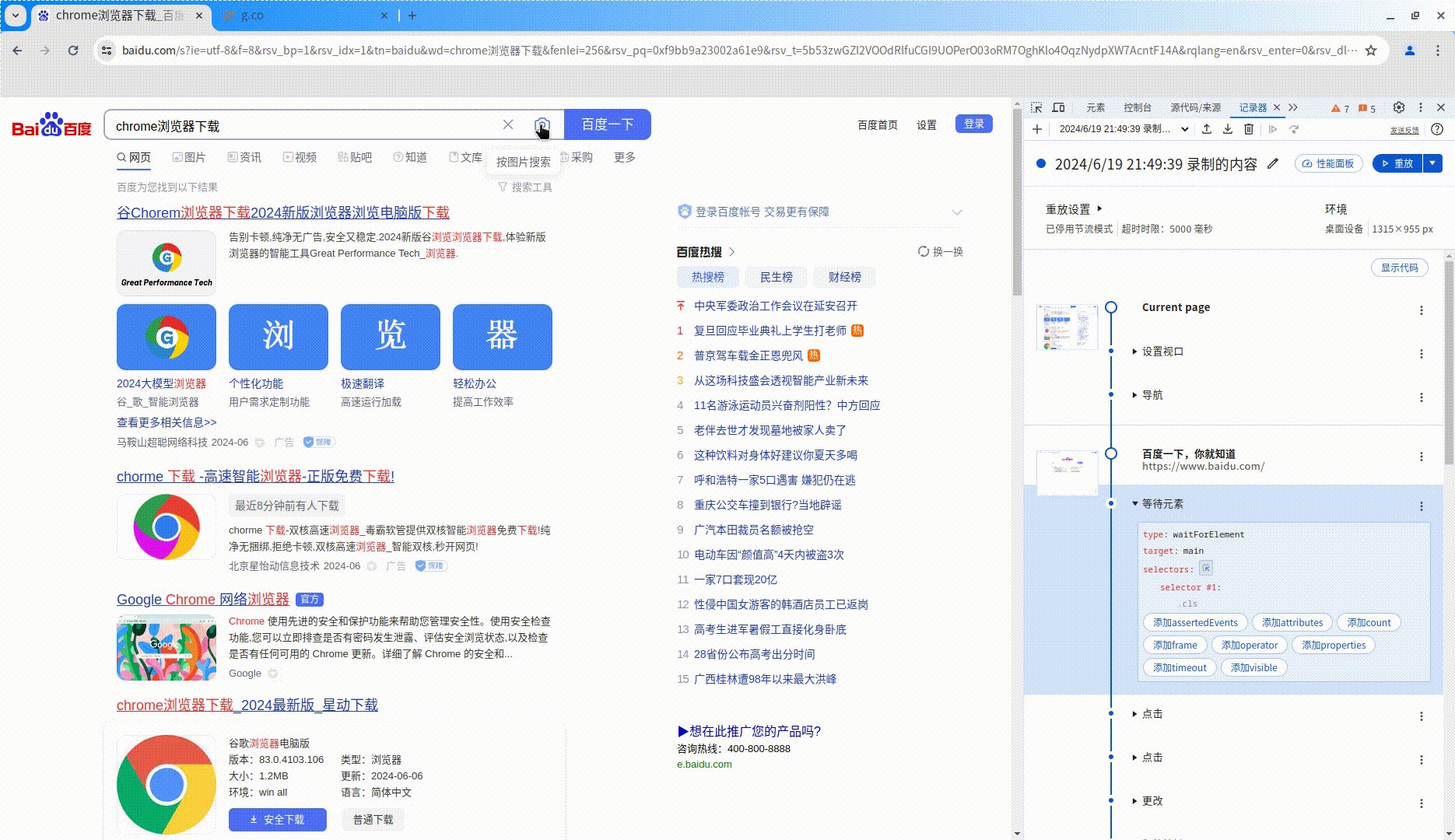
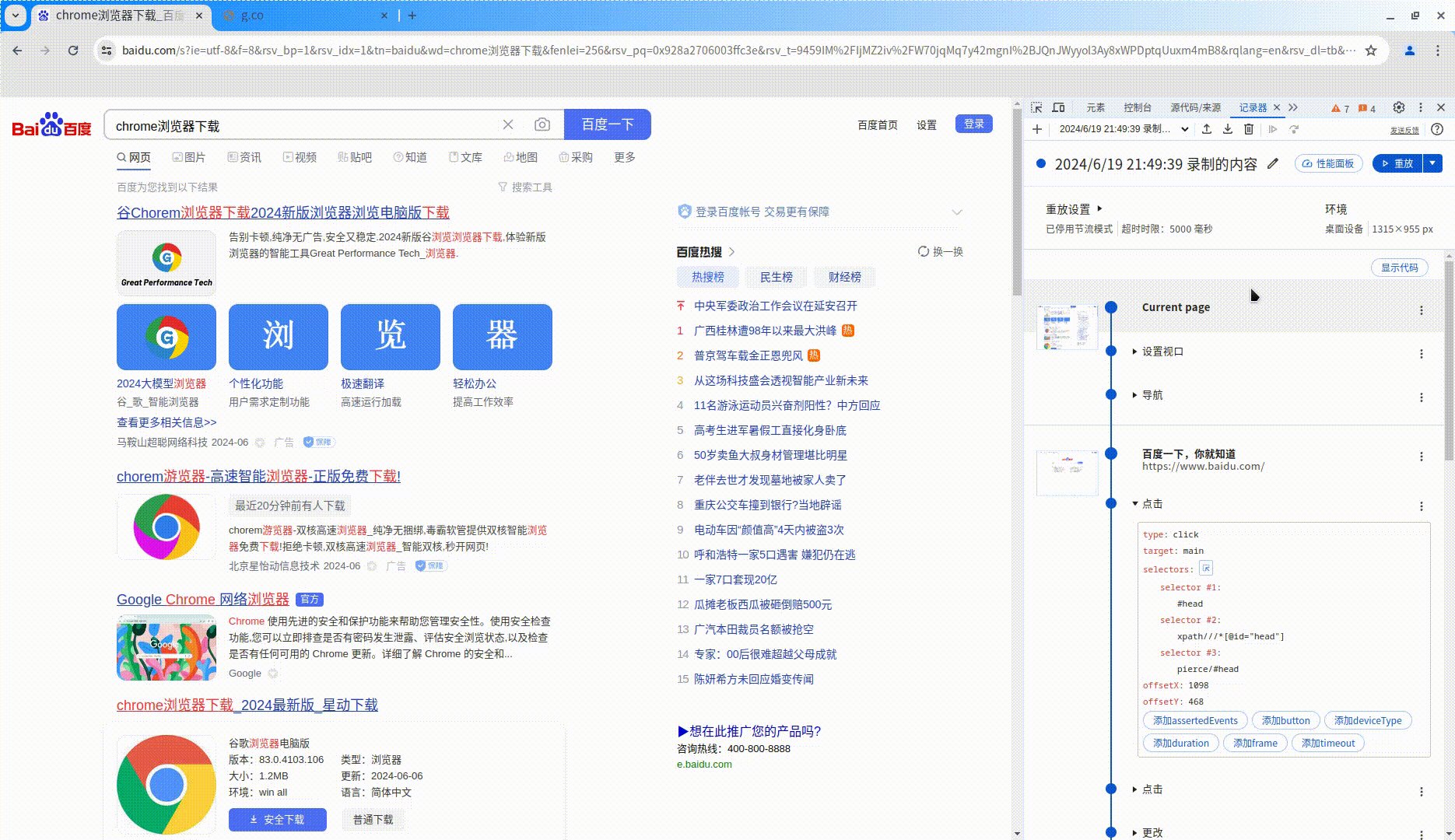
在页面中进行业务操作。本实例为:在百度页面进行
chrome浏览器下载搜索

-
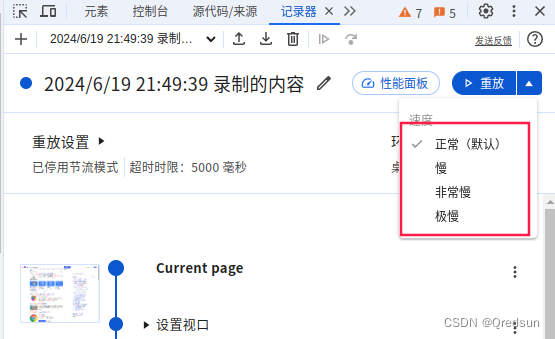
重放验证脚本可重复使用。重放可以选择重放的速度,有正常、慢、非常慢、极慢四种选择。


-
录制脚本优化:
-
如果需要把脚本在不同设备上执行,会涉及到显示器分辨率的问题。可以修改
设置视图节点,指定页面大小。

-
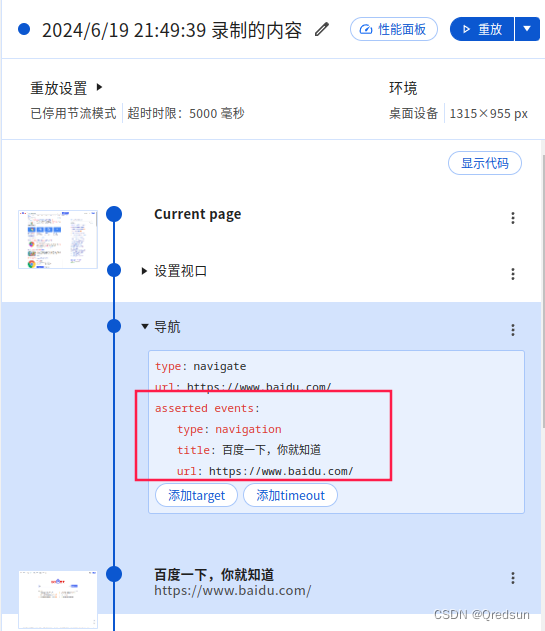
如果浏览器地址栏地址中还有参数变量,录制的脚本重新执行会报错。可以删除导航节点,因为导航节点有事件断言。

-
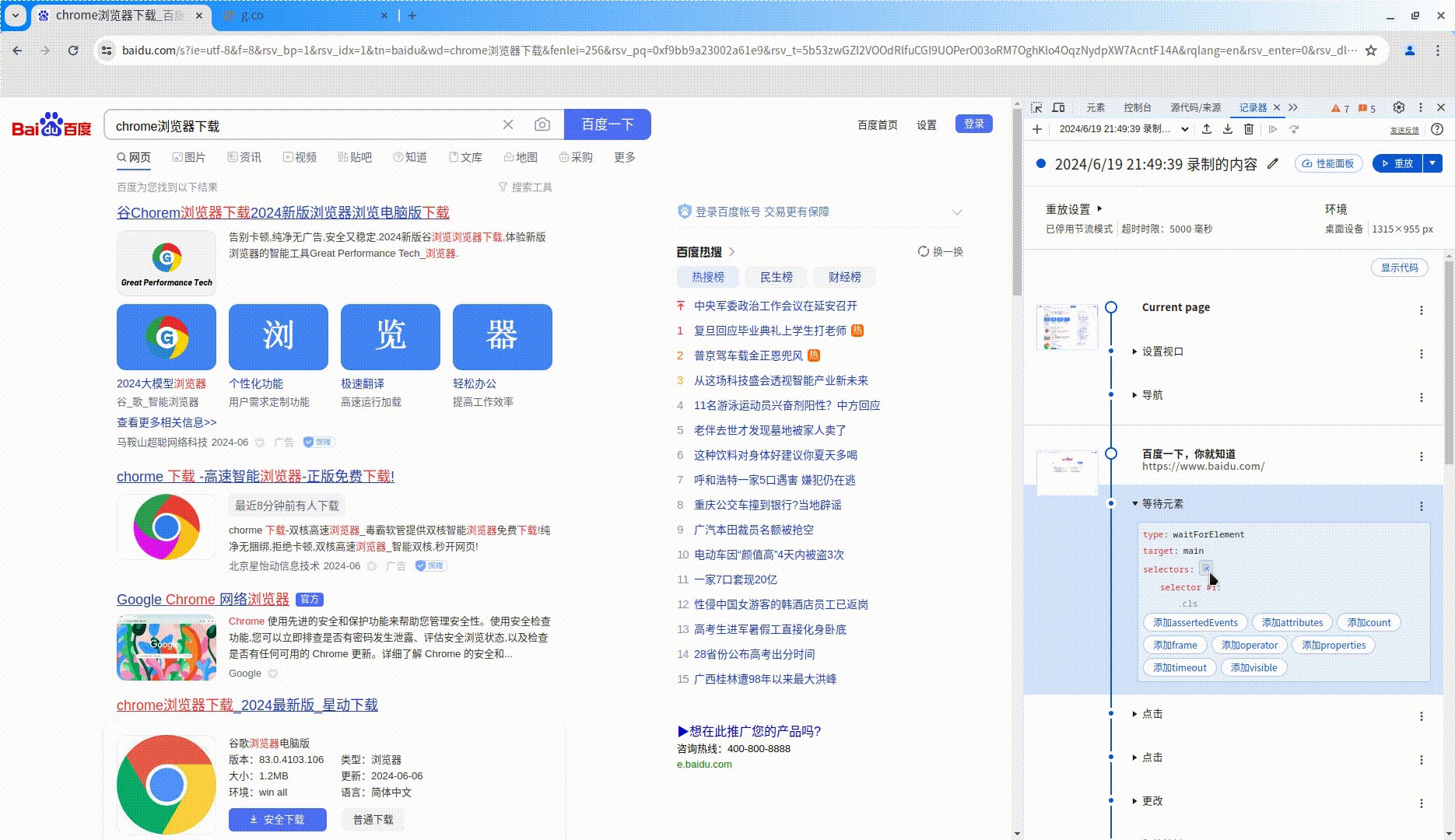
如果执行的速度比较快,可能会出现某些元素没有出现的时候,就完成了点击、输入、滚动等操作,会导致回放异常终止。需要增加一些等待操作。默认添加的步骤为
等待操作


-
-
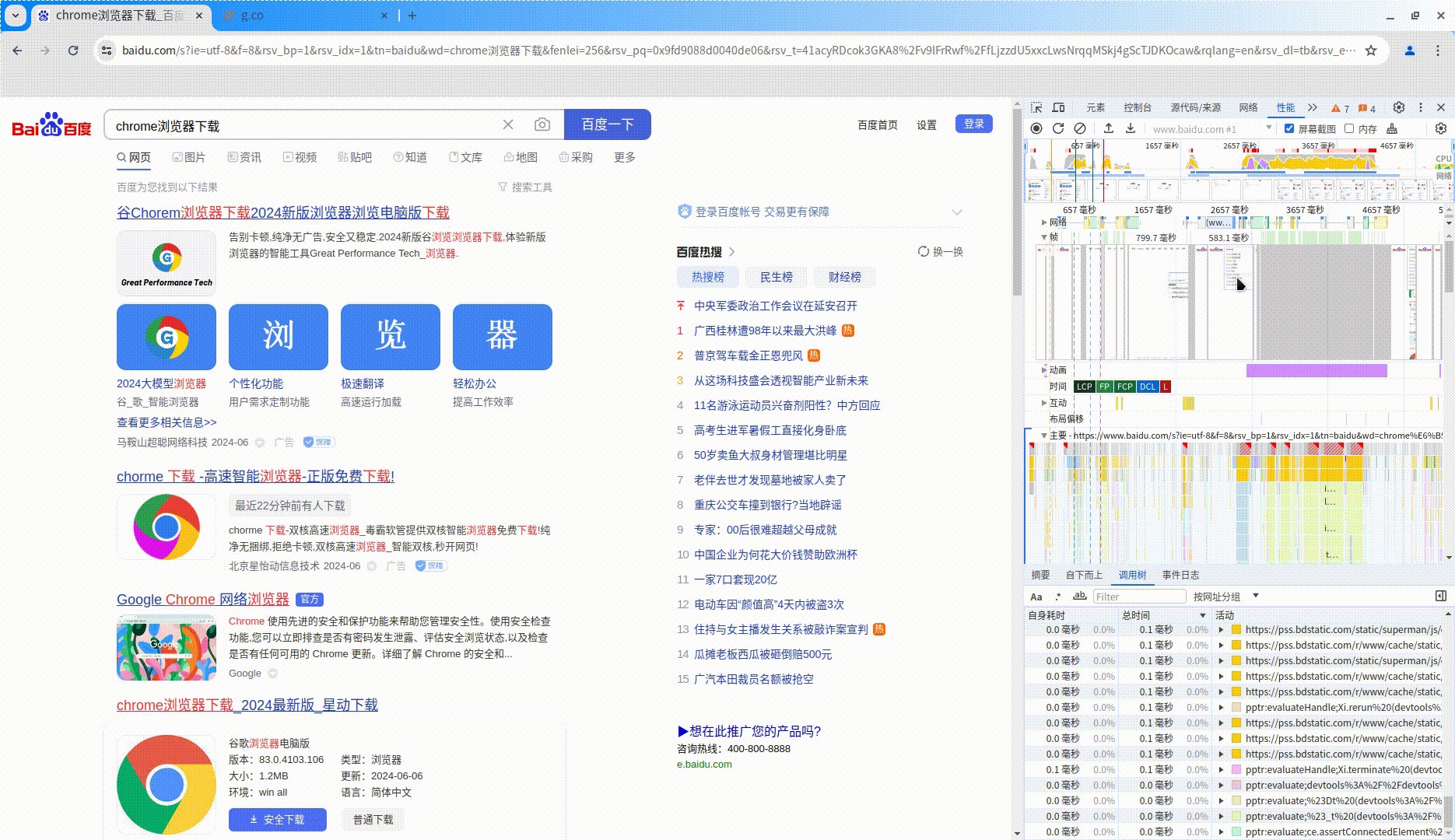
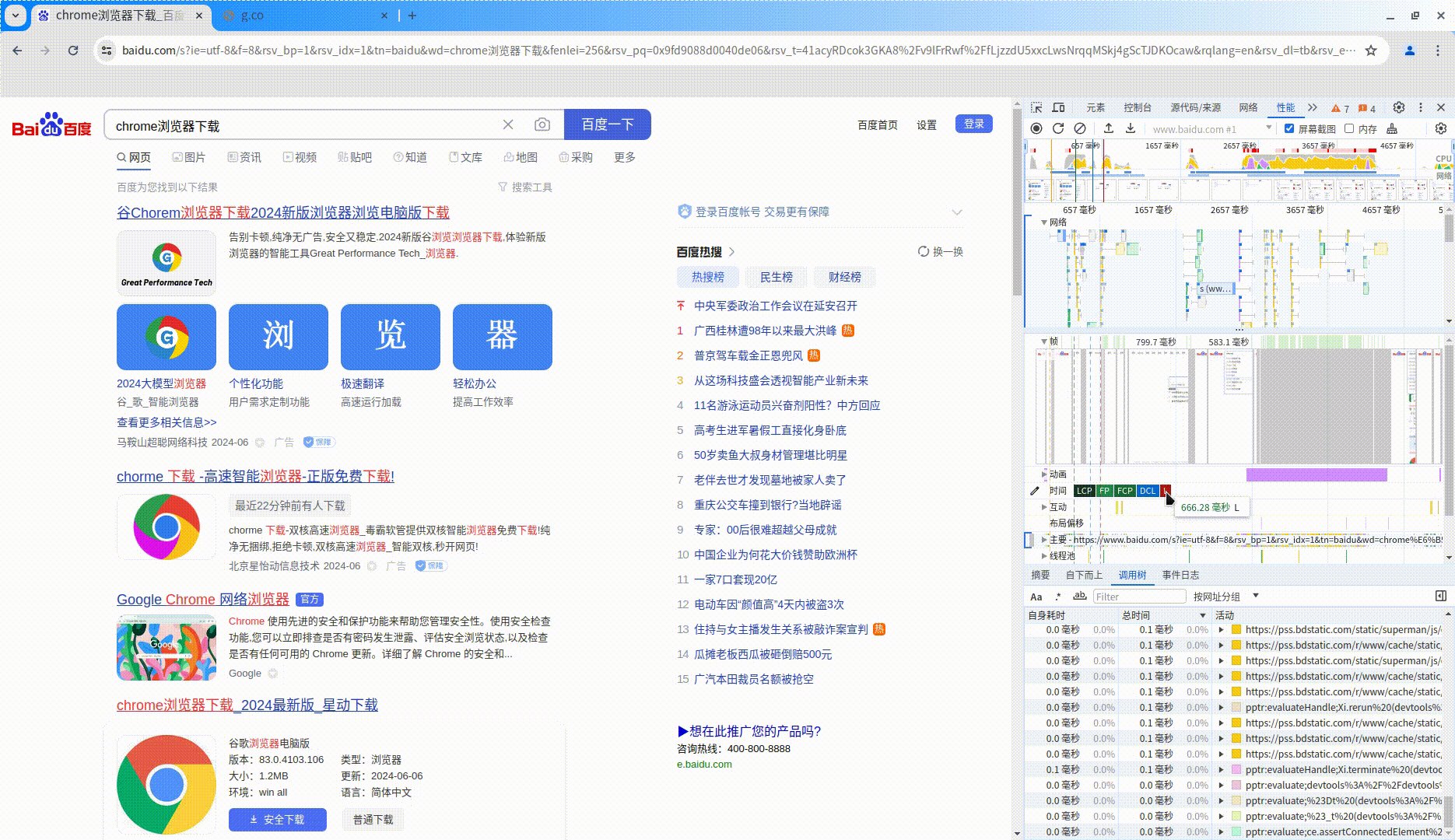
性能面板完成页面性能分析

-
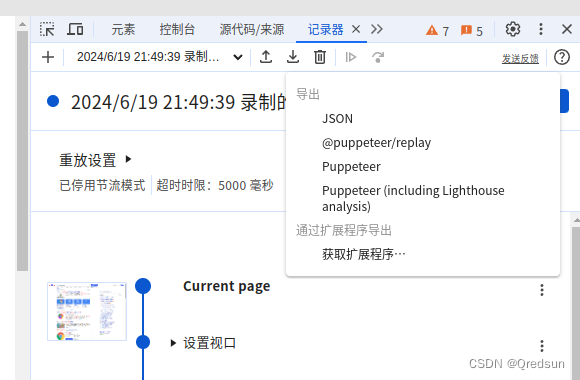
导出性能分析结果

-
导出录制脚本。
如果还需要导入chrome执行,选择JSON。