

css
/*父 100*/
.parent-div {
/* 这里添加你想要的属性 */
display: flex;
flex-direction: row; //行
justify-content: space-between; //左右对齐
align-items: center;
flex-wrap: wrap; //换行
}
/*中 90 +10 */
.middle-div {
/* 这里添加你想要的属性 */
display: flex;
flex-direction: row;
align-items: center;
flex-wrap: wrap;
}
/*子 每一个小div */
.son-div {
/* 这里添加你想要的属性 */
flex-direction: row;
margin: 5px 10px;
}
html
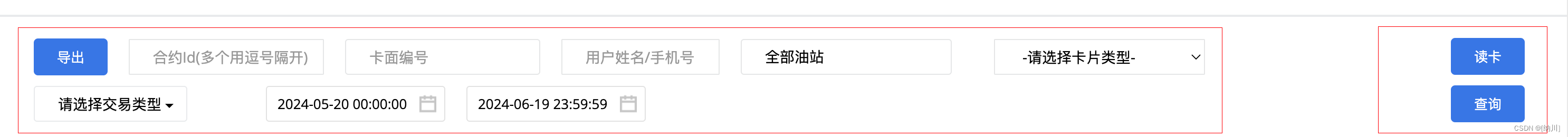
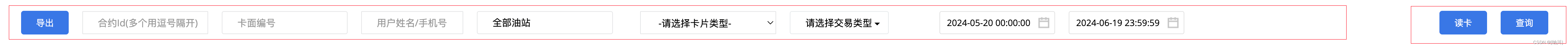
<div class="form-group parent-div" >
<div class="middle-div" style="width: 90%; justify-content: left;">
<div class="son-div">
<a class="search-button" >导出</a>
</div>
<div class="son-div">
<input type="text" id="dc_ids" class="form-control" style="width: 185px;" >
</div>
</div>
<div class="middle-div" style="width: 10%;justify-content: right;flex-direction: row">
<div class="son-div">
<a class="search-button" >读卡</a>
</div>
<div class="son-div">
<a class="search-button" >查询</a>
</div>
</div>
</div>