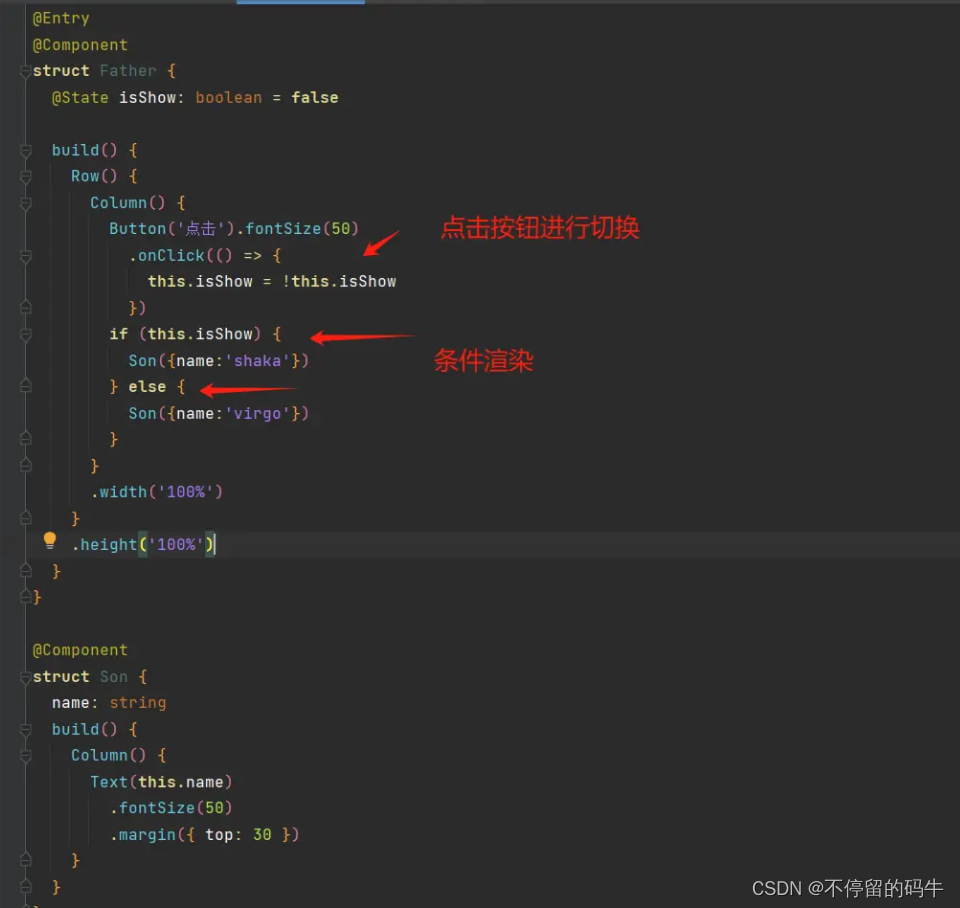
条件渲染
简单来说,就是动态控制组件的显示与隐藏,类似于vue中的v-if
但是这里写法就是用if、else、else if看起来更像是原生的感觉

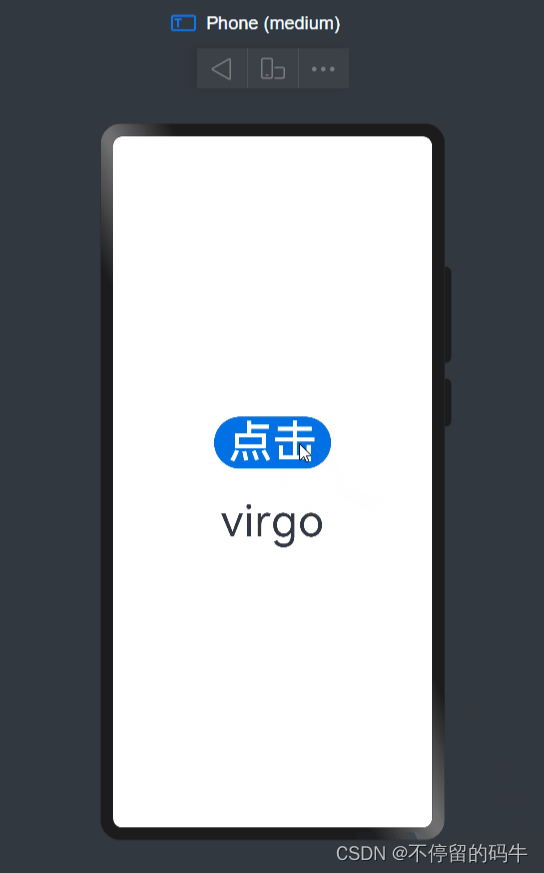
效果

循环渲染
我们实际开发中,数据一般是后端返回来的对象格式,对此我们需要进行遍历,或者我们写大量死数据的时候,也不会在组件中去写大量数据,而是通过在外面定义数据,组件內直接遍历即可
这里我们没有写后端,就模拟一下常规的数据
@Entry
@Component
struct Father {
@State data: string[] = ['A','B','C','D']
build() {
Row() {
Column() {
ForEach(this.data,(i)=>{
Row(){
Text(i).fontSize(30)
}
})
}
.width('100%')
}
.height('100%')
}
}我定义了一个数据data,然后通过ForEach这个函数进行遍历

效果就是这样的
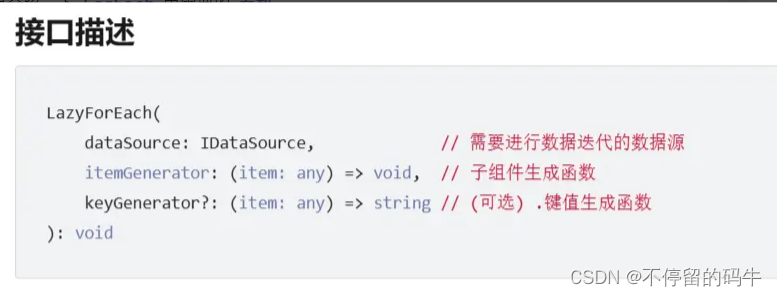
我们简单介绍一下ForEach中需要的参数

这是官方的解释,我们翻译一下
第一个参数:是你想要遍历的数据,是必填的
第二个参数:是你遍历后的内容
第三个参数:类似于
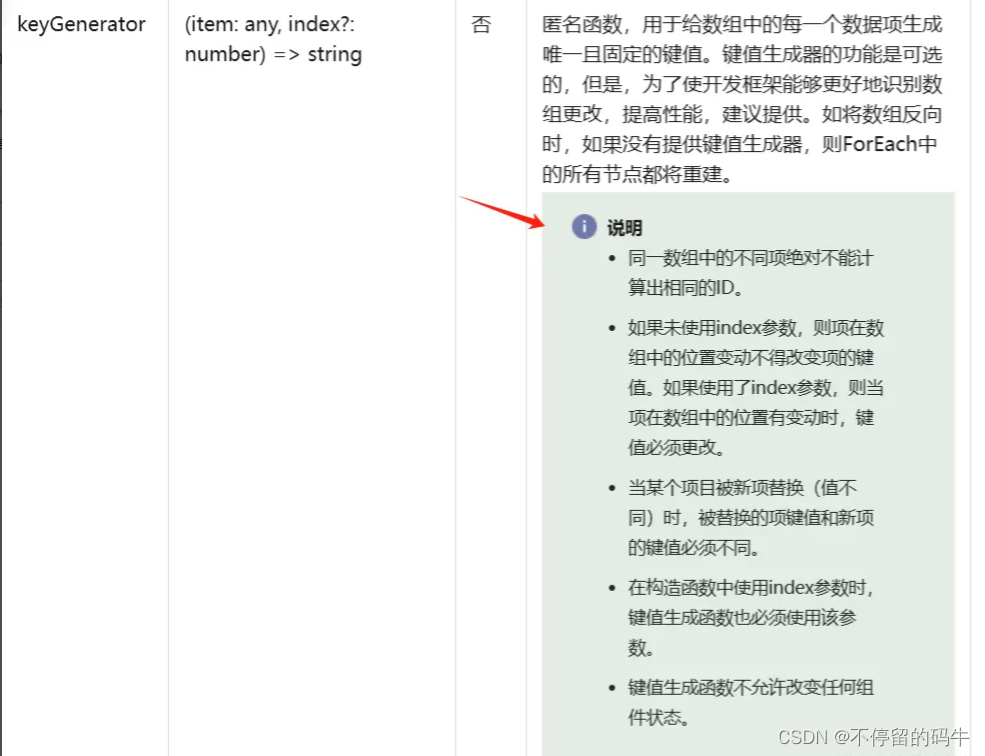
vue中v-for的key,是一个唯一的值,这样是不是懂了,同时这个参数是选填的

这是官方的概念,就是我说的意思。如果你懂虚拟DOM的话,那么可能更好理解一些
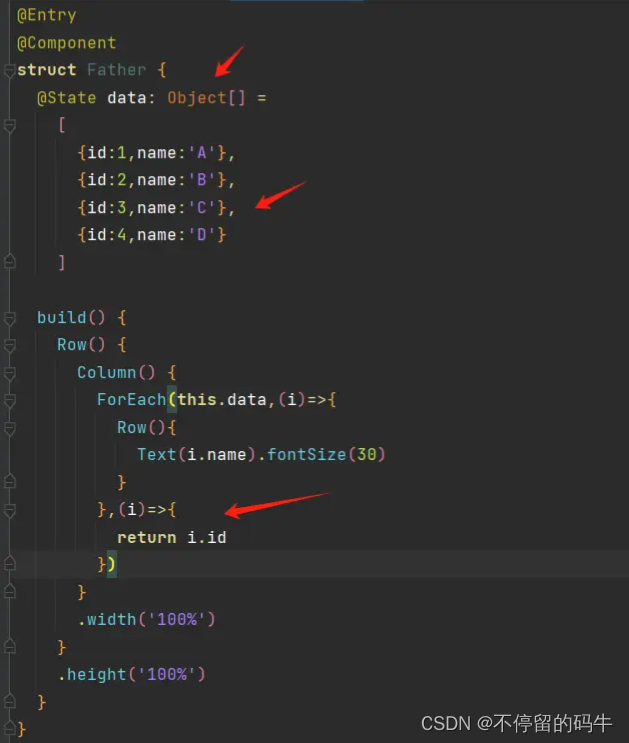
我们改变一下数据,使其更贴近项目中的数据

数据的id主键是后端自动生成的,是唯一的,所以这个类似key值的值一般就是id,当然,具体的名字要看你的项目
效果和上面当然是一样的
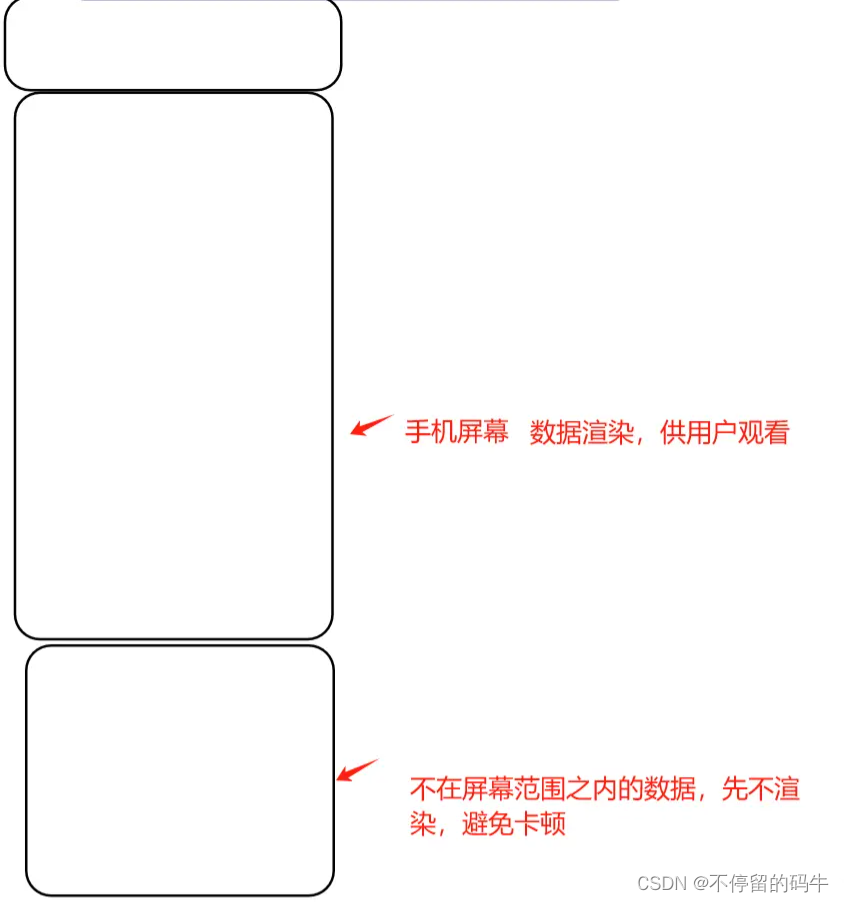
关于 LazyForEach:数据懒加载,其实就是在数据量过大的时候,所有数据全部加载出来可能会造成页面卡顿,所以我们只加载一定范围內的(对于手机话,就是当前屏幕大小下的内容数据),这样可以避免不好的用户体验

用法和ForEach差不多,具体用到了咱们可以提一下
路由
到上面为止,基础的语法内容就结束了,然后我会说一下在开发中另外需要用到的基础知识
其中最常见的就是路由了,也可以说是页面之间的跳转
我们基本上就需要知道具体的函数,以及参数传递就可以了
官网提供了很多种跳转方式
- 网站跳转:Web()
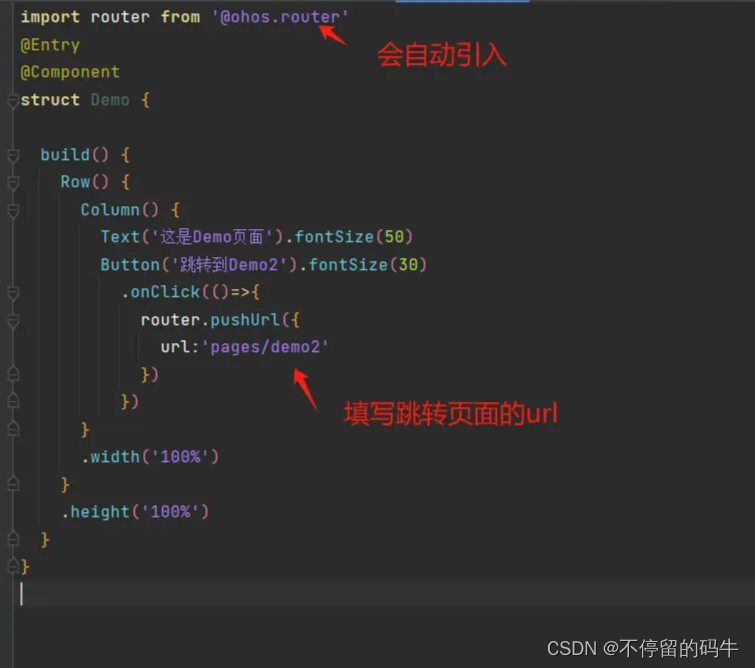
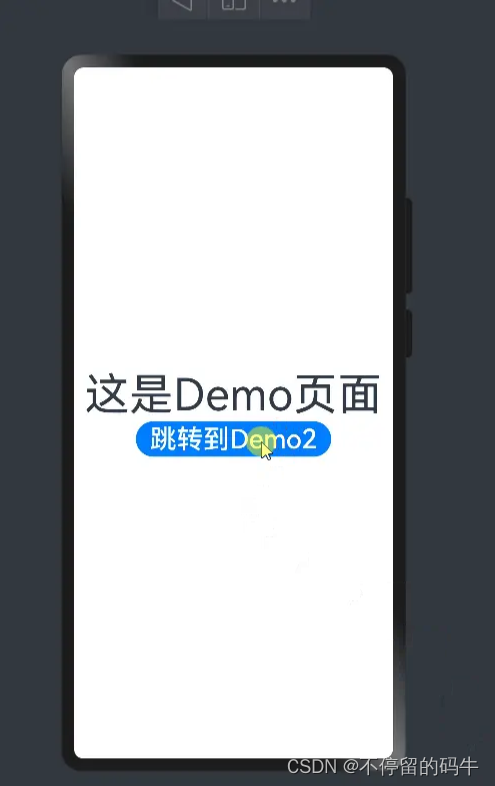
- 组件跳转(页面):router.pushUrl()
- 跨应用跳转:call.makeCall(),这是跳转到拨号
这里我们只讨论router.pushUrl()


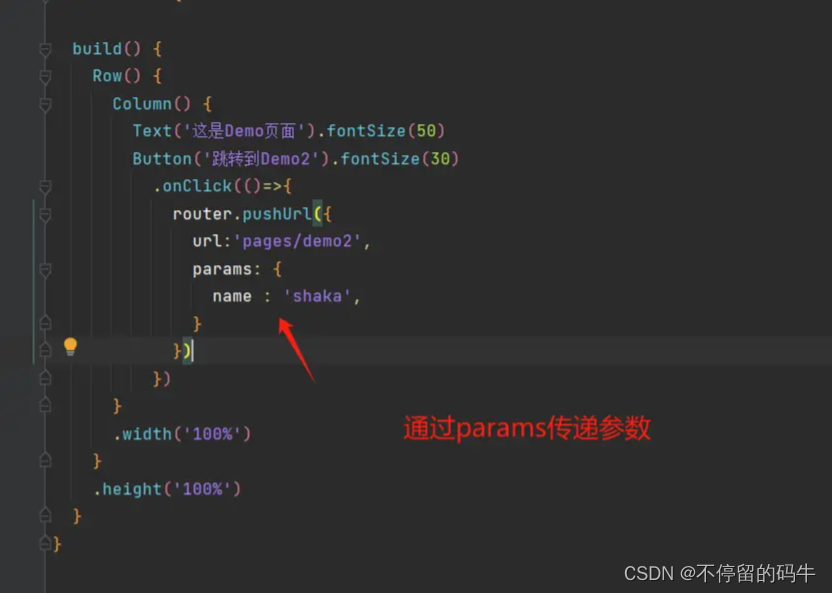
那么携带参数呢
我们需要params来进行参数传递

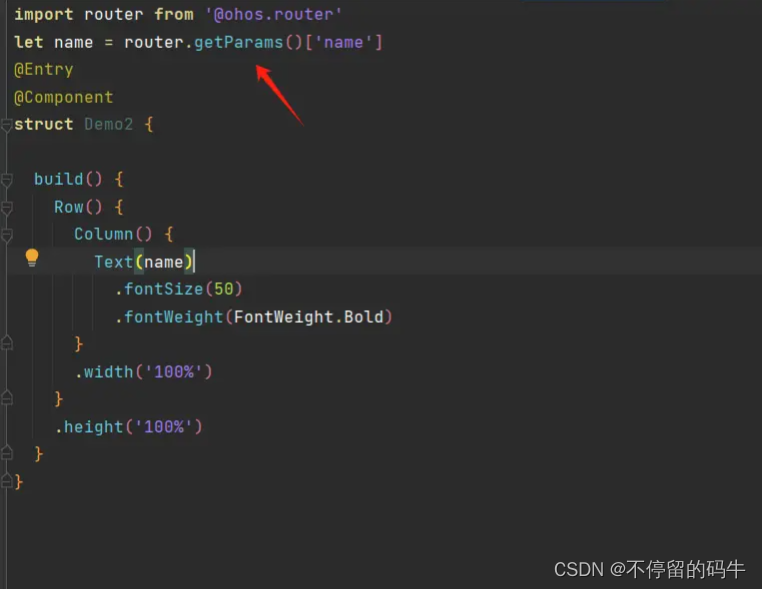
然后在demo2页面中用getParams来进行参数接收

现在我们demo中通过params向demo2中传递了一个name为shaka的参数,然后demo2中用getParams接受了这个参数,并且将这个值赋值给了Text

结尾
基础部分到这里结束了,如果我想起来有那部分没说的,我会补充到这三篇基础的文章里
接下来我们将会进入到项目中,不会是一个复杂的项目,更像是一个带着大家练手的项目,可以应用一些知识
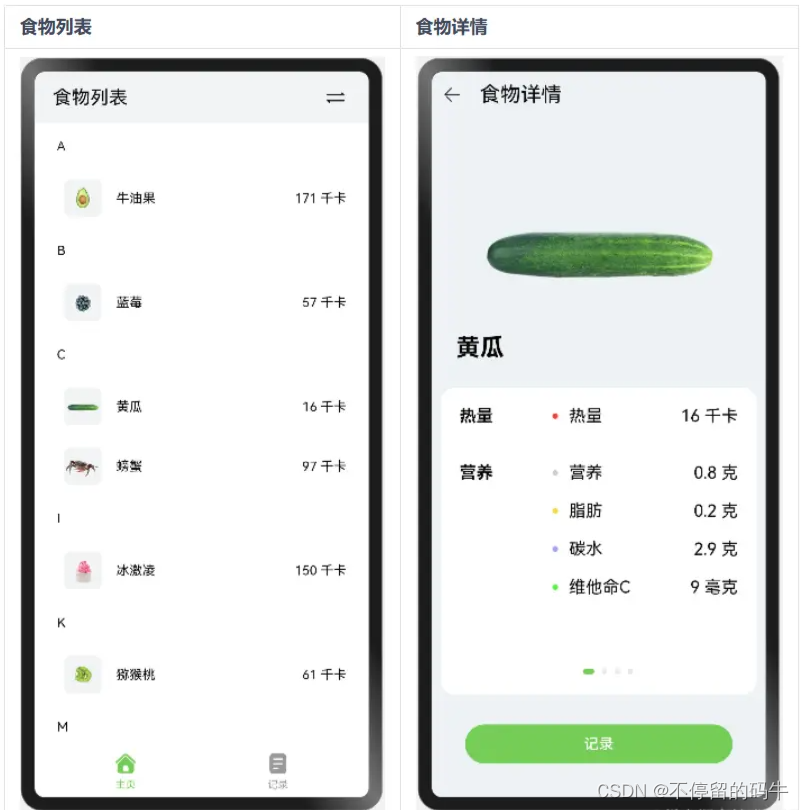
目前打算用官方的一个小项目给大家讲


因为这个例子不会涉及什么权限,比较简单,适合练手
当然,也不一定就会完全按照这个例子,但是大差不差吧
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
鸿蒙HarmonyOS Next全套学习资料←点击领取!(安全链接,放心点击)
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了**(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
鸿蒙(HarmonyOS NEXT)最新学习路线

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类...等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
HarmonyOS Next 最新全套视频教程

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .......

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ......

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ......

大厂面试必问面试题

鸿蒙南向开发技术

鸿蒙APP开发必备

鸿蒙生态应用开发白皮书V2.0PDF

获取以上完整鸿蒙HarmonyOS学习资料,请点击→
纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。