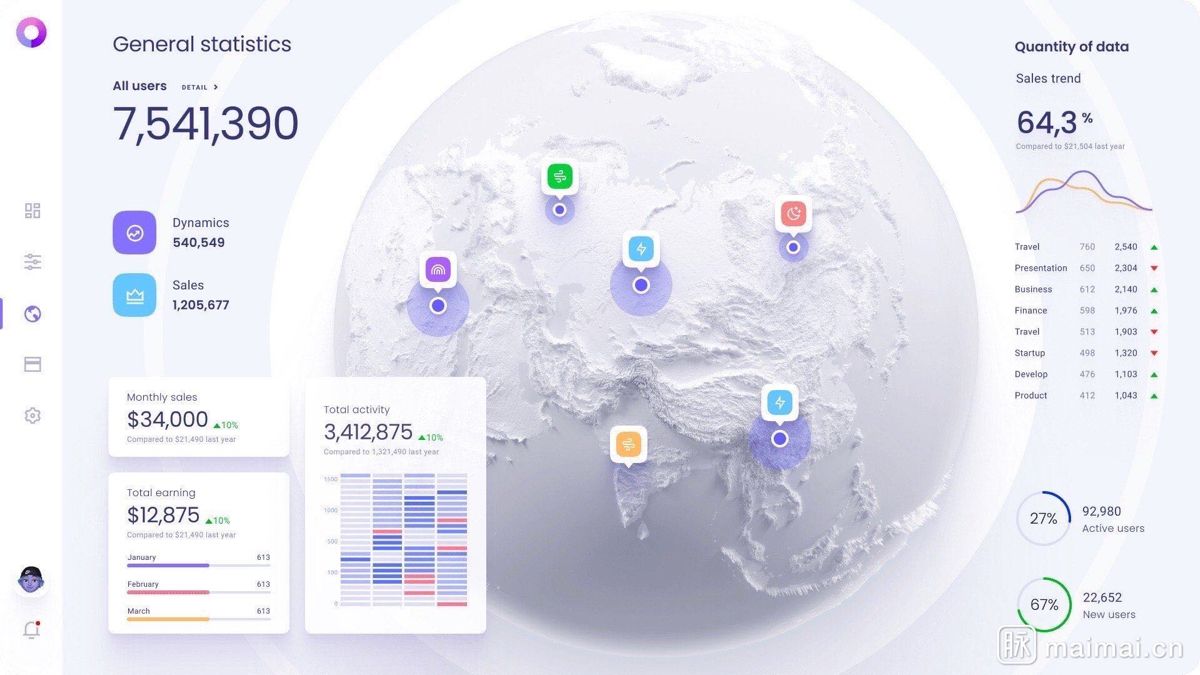
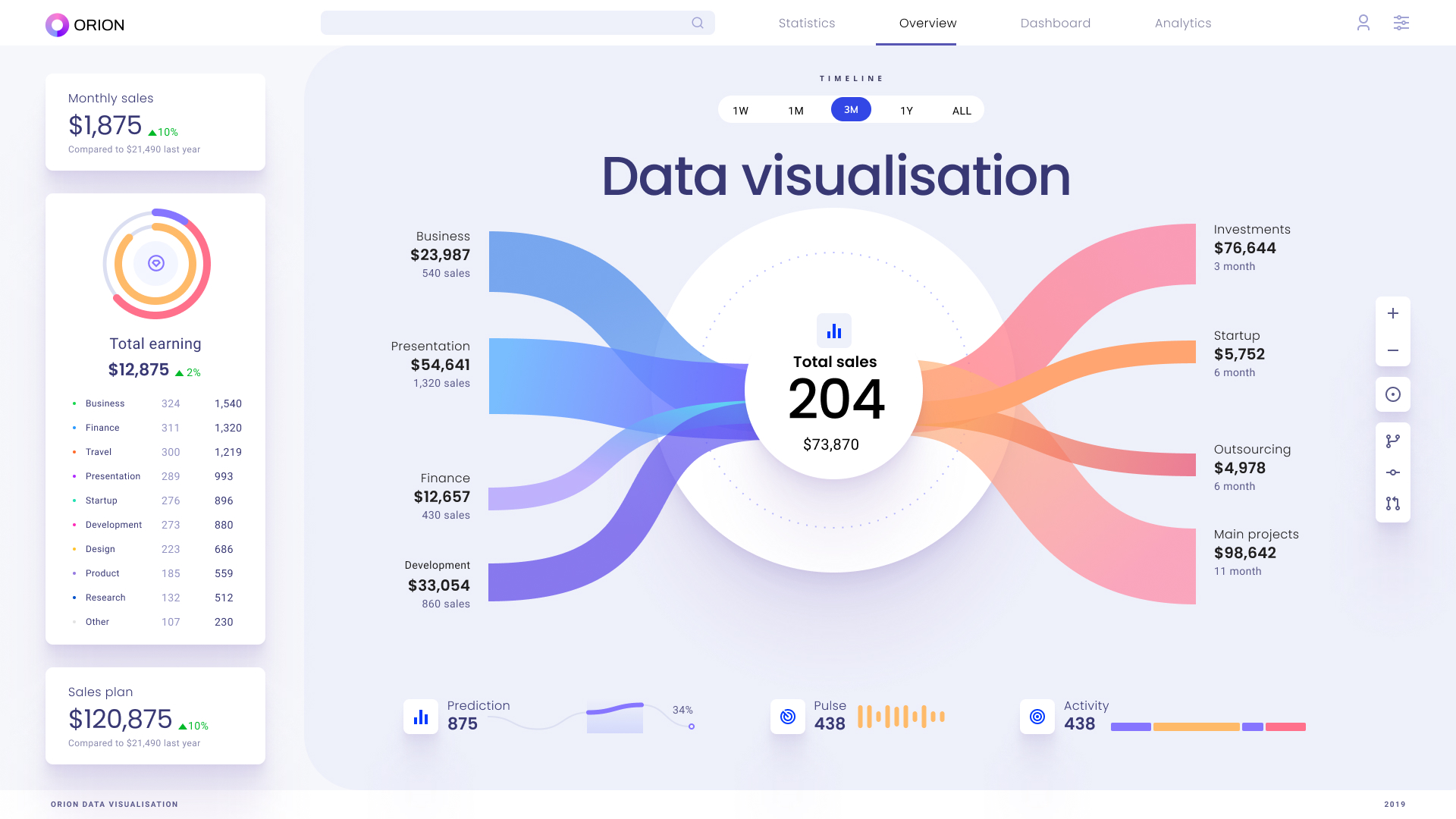
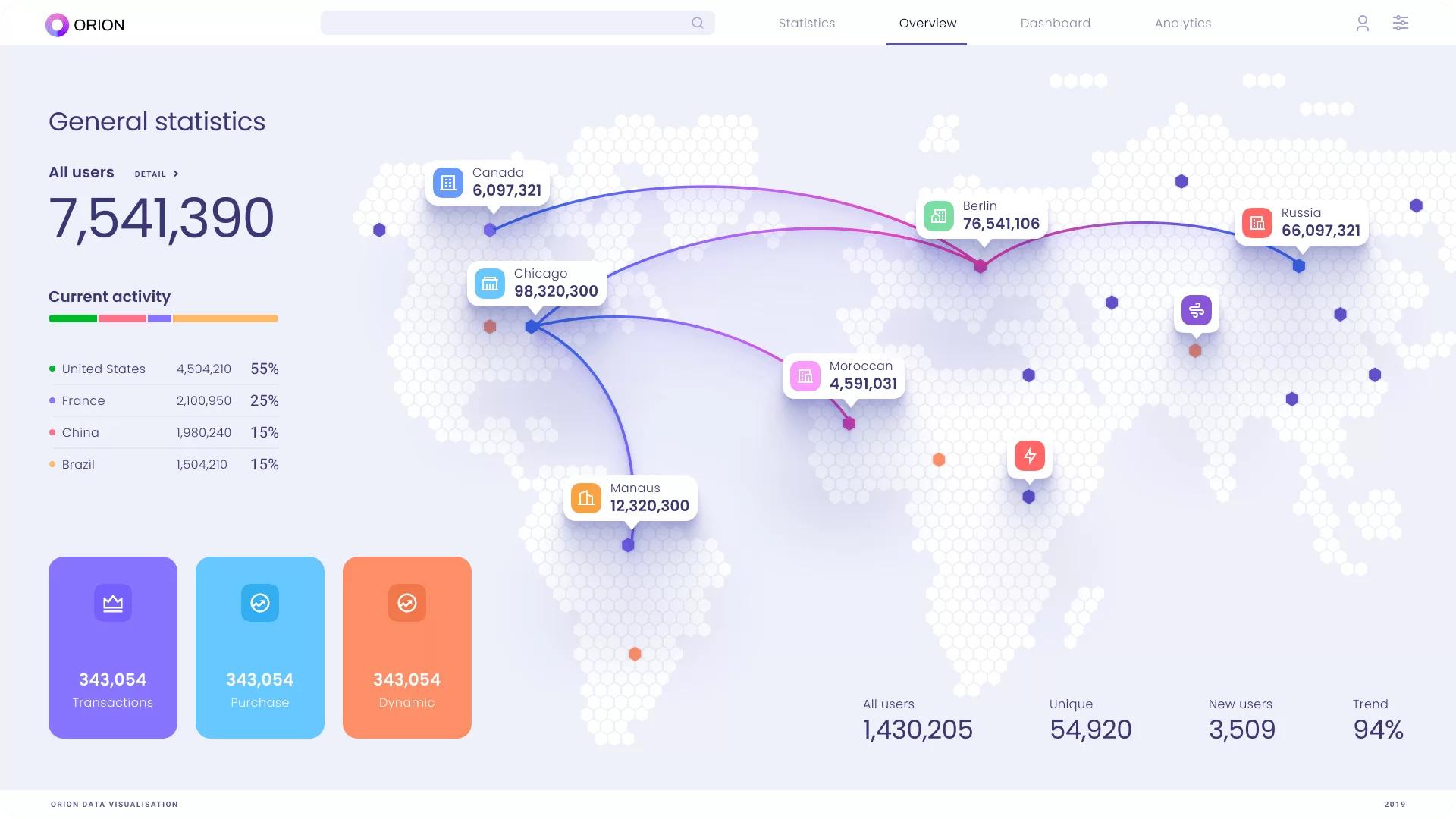
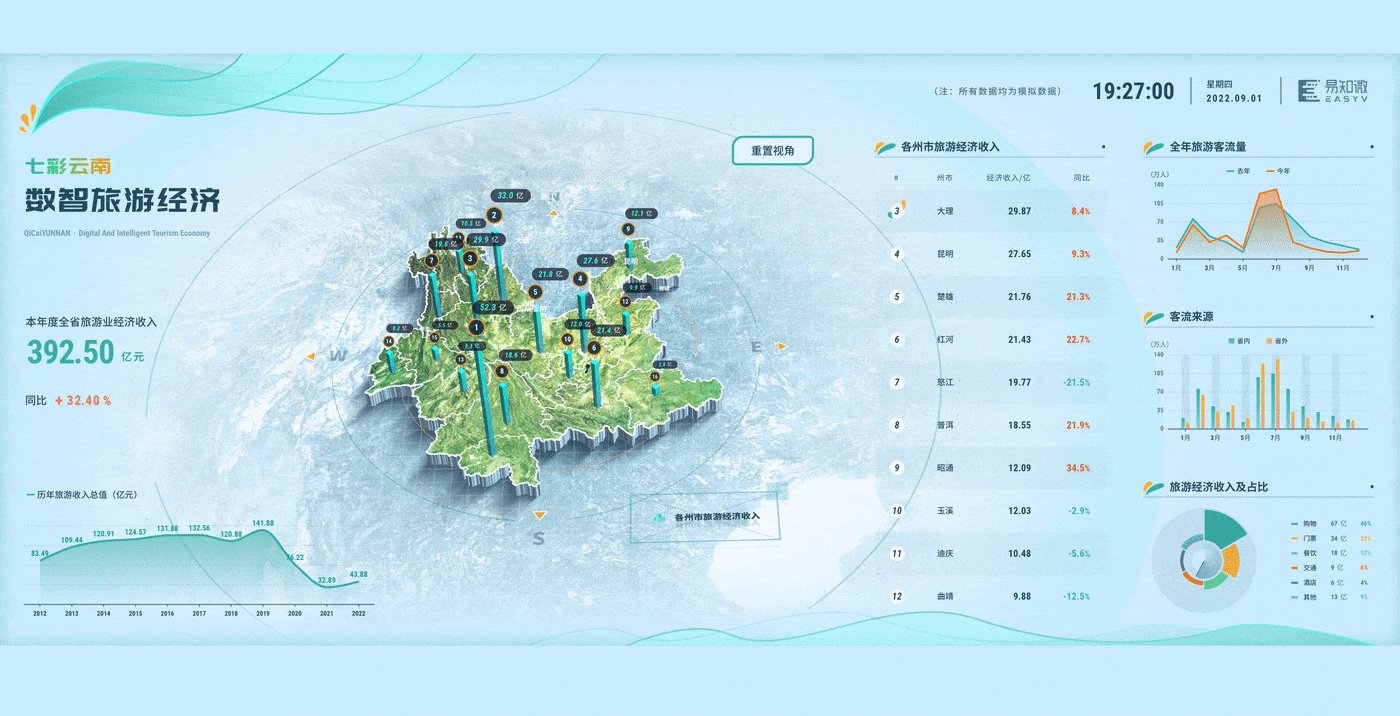
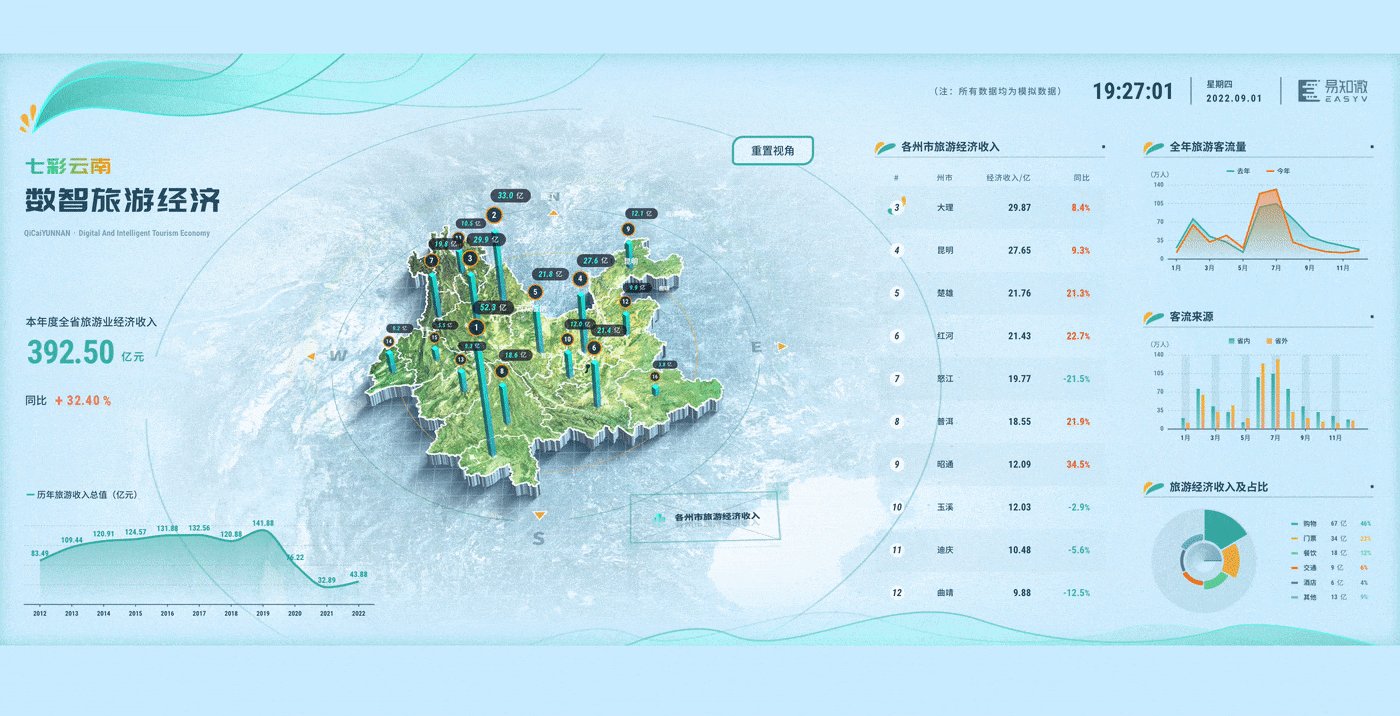
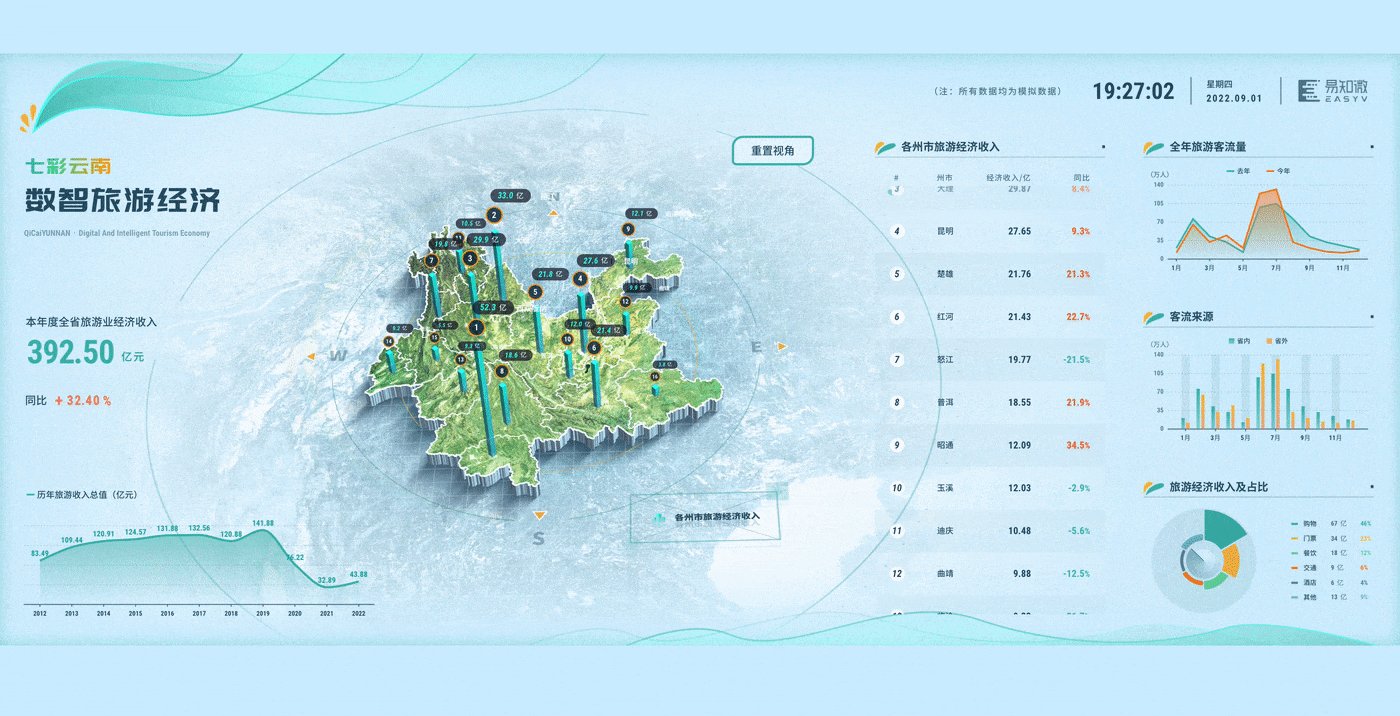
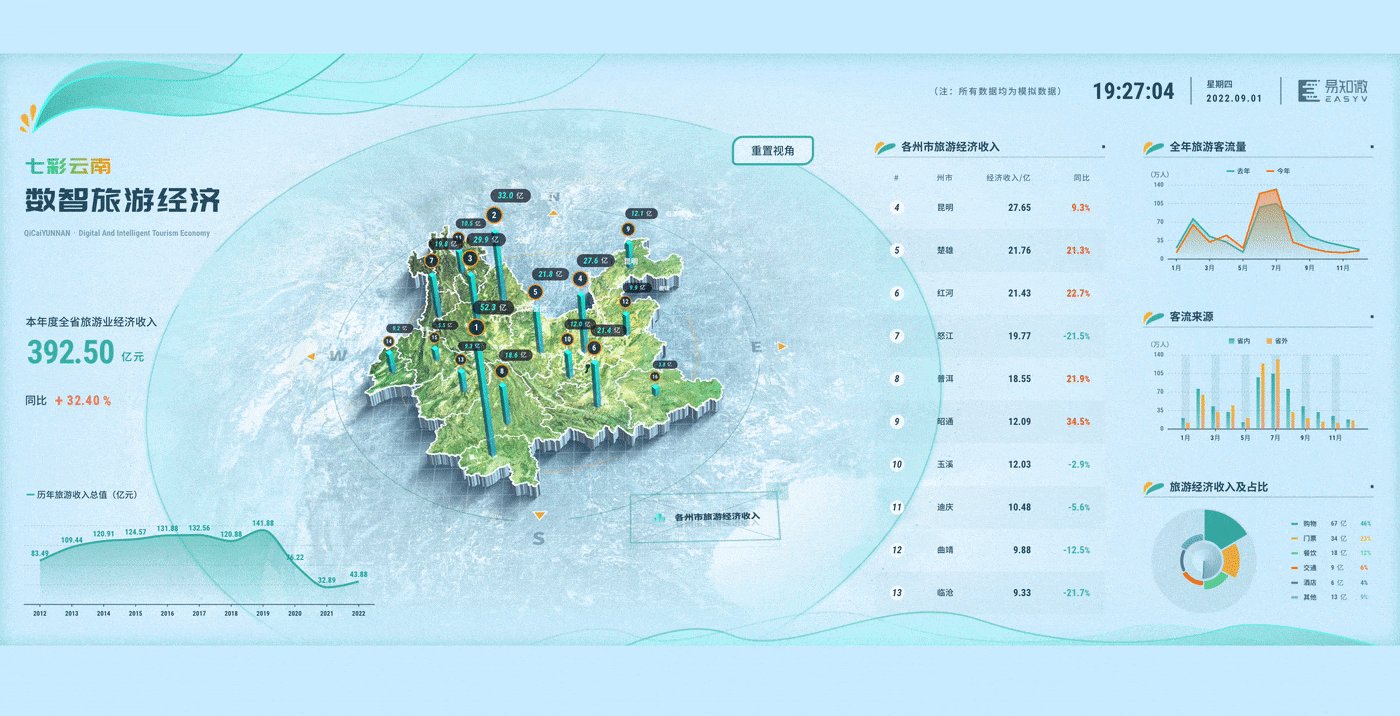
某些时候,有些客户不听劝告,感觉深色系大屏过于压抑,就让用浅色系,结果浅色系投到大屏上,直接亮瞎了。

选择浅色系的可视化大屏可能会存在以下几个问题:
视觉疲劳:
浅色系的颜色相对较亮,长时间观看可能会导致视觉疲劳。特别是在大屏幕上展示大量数据时,亮度过高的颜色容易刺激眼睛,影响用户的观看体验和工作效率。

对比度不足:
浅色系的颜色在大屏幕上可能会出现对比度不足的问题,导致数据展示不清晰,用户难以快速获取信息。而选择深色系的颜色可以提供更好的对比度,使数据更加清晰可辨,提高可视化大屏的效果。

易受干扰:
浅色系的颜色相对较亮,容易被周围环境的光线干扰。在室内环境中,如果周围光线较亮,可能会导致浅色系的可视化大屏显示效果受到影响,使数据难以清晰展示。

选择深色系的颜色可以提供更好的视觉效果和清晰度,减少视觉疲劳,并且对比度更高,更易于获取信息。因此,在设计可视化大屏时,一般建议选择深色系的颜色。



举报
评论 0