前言
本文主要分享如何在群晖 NAS 本地部署并运行一个基于大语言模型 Llama 2 的个人本地聊天机器人并结合内网穿透工具发布到公网远程访问。本地部署对设备配置要求高一些,如果想要拥有比较好的体验,可以使用高配置的服务器设备.
目前大部分大语言模型的产品都是基于网络线上的,如果我们本地想自己部署一个自己的大语言模型,该如何操作呢,下面介绍一款可以在自己本地部署运行的大语言模型 Llama 2
Llama 2 是一款开源的大语言模型,其中训练的数据目前已经达到 7B 级别,在上下文长度为 4K 下的单轮与多轮对话中表现出色,部署运行 Llama 2 同时需要借助一个框架 Ollama.
Ollama 是一个强大的框架,设计用于在 Docker 容器中部署大型语言模型(LLM)。它的主要功能是简化在 Docker 容器内部署和管理 LLM 的过程。Ollama 通过提供简单的安装指令,使用户能够轻松地在本地运行大型开源语言模型.
借助 Ollama 框架可以很方便运行 Llama2 大语言模型,同时,为了方便与模型进行交互,还需要部署一个 web 交互 界面 Chatbot-Ollama.
Chatbot-Ollama 是一个基于 Ollama 框架的聊天机器人前端应用。它利用 Ollama 框架提供的接口和功能,将大型语言模型(LLM)集成到聊天机器人中,使其能够与用户进行交互,并提供各种聊天机器人服务。
Chatbot-Ollama 接入本地 Ollama 框架运行的 Llama2 大语言模型,使我们可以很轻松简便在本地创建一个聊天机器人.Chatbot-Ollama 同时也是基于 docker 本地部署的,本地部署,只能局限于本地访问,无法做到提供远程给其他人访问,下面我们还需要安装一个内网穿透工具 cpolar,使得本地聊天机器人可以被远程访问.
1. 拉取相关的 Docker 镜像
运行 Llama 2 需要借助 Ollama 镜像,对语言模型进行交互需要用到 Chatbot-Ollama 前端界面,所以我们需要拉取这两个 docker 镜像,本例群晖版本由于无法直接在群晖控制面板 docker 界面搜索下载镜像,所以采用命令行方式进行镜像下载,首先开启群晖 ssh 连接,然后使用工具通过 ssh 连接上群晖,分别执行下面 docker 命令 拉取
*拉取 Ollama 镜像命令
shell
sudo docker pull ollama/ollama:latest*拉取 Chatbot-Ollama 镜像命令
shell
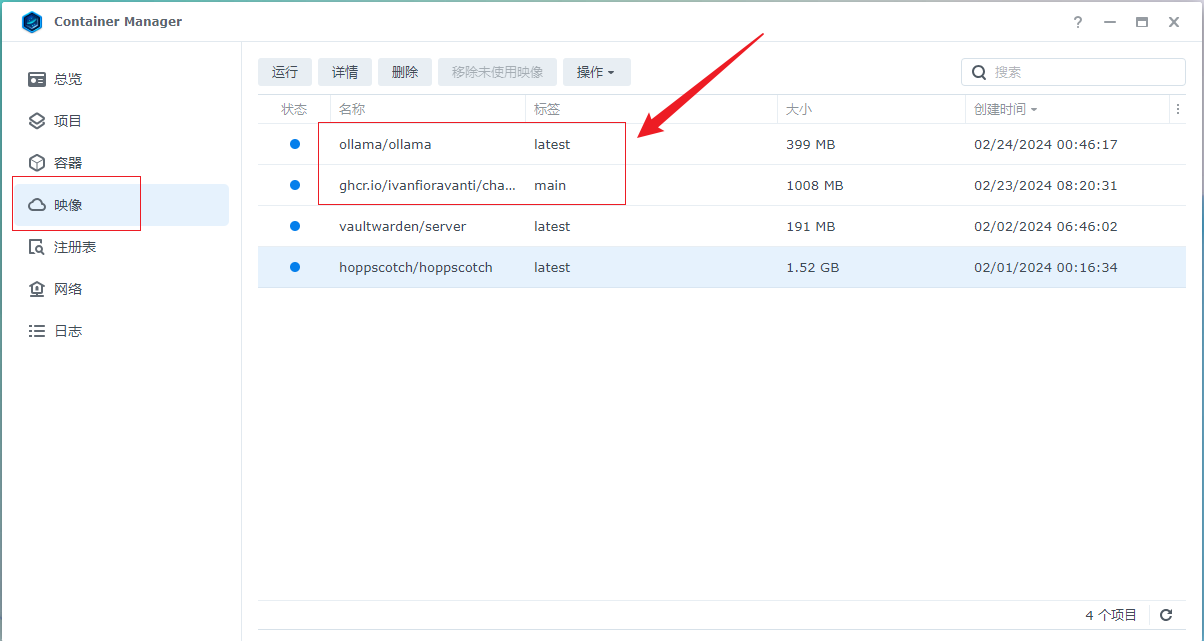
sudo docker pull ghcr.io/ivanfioravanti/chatbot-ollama:main拉取成功后,我们可以在 Docker 界面看到拉取的两个镜像,下面开始运行两个镜像,首先运行 ollama

2. 运行 Ollama 镜像
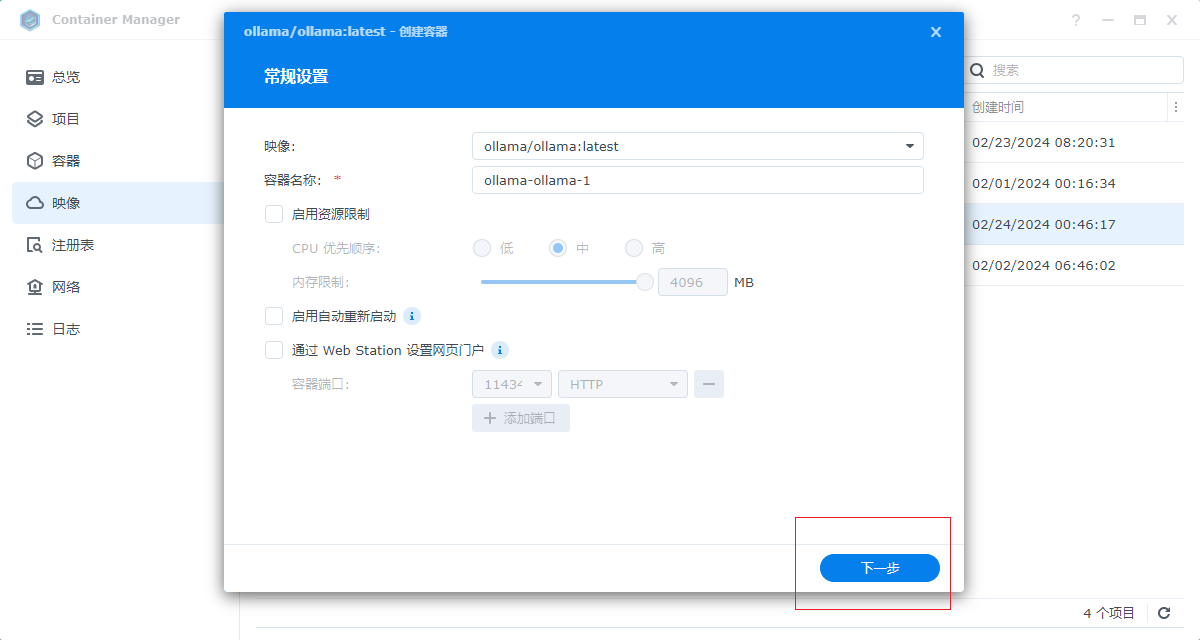
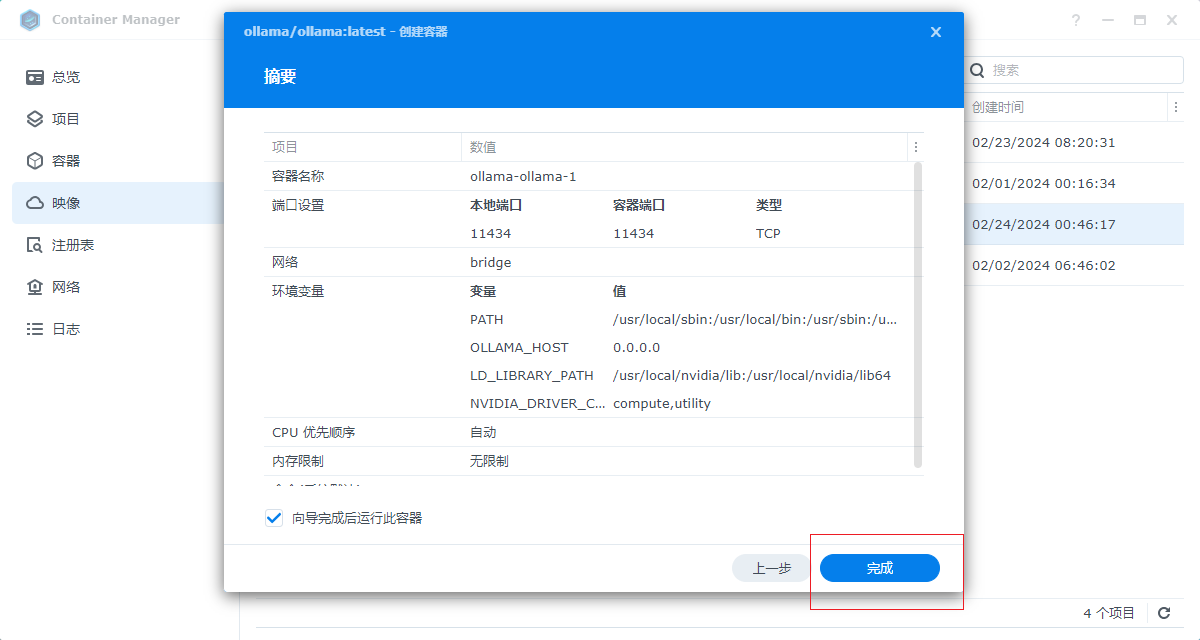
选中镜像,点击运行进入配置界面,名称无需设置,默认即可,然后点击下一步

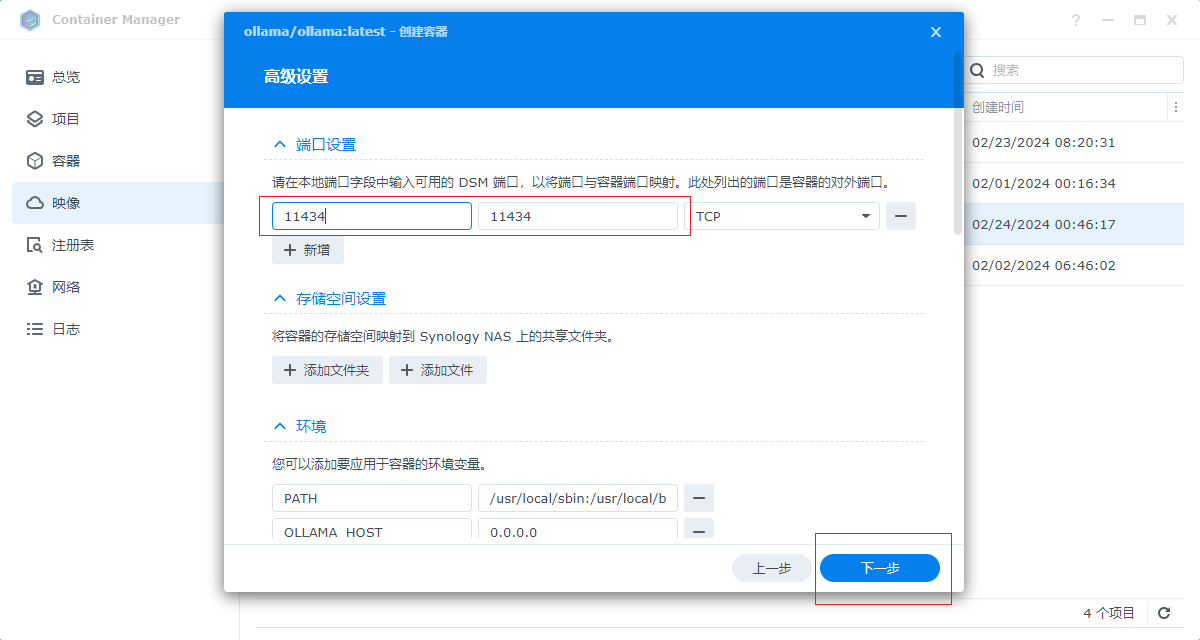
输入外部访问的端口,和容器内部端口一致,填写 11434 即可,然后点击下一步

然后点击完成即可运行 ollama

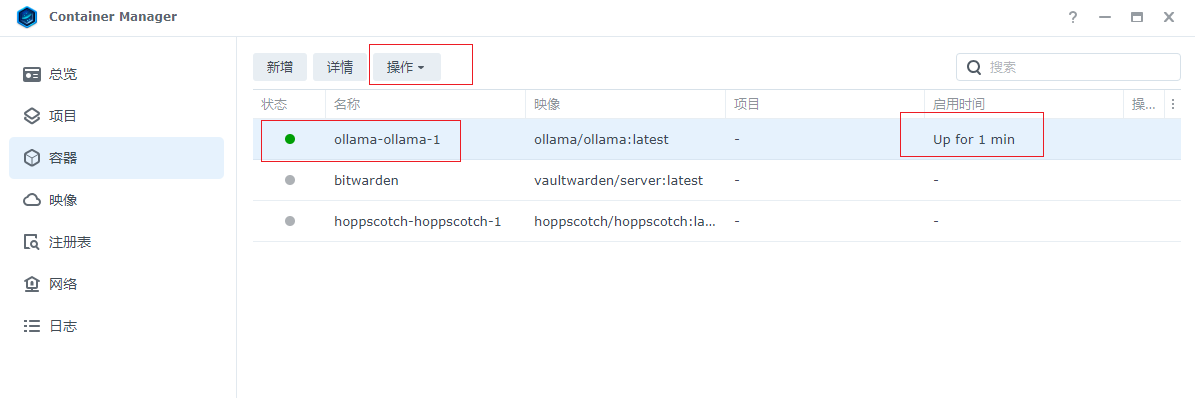
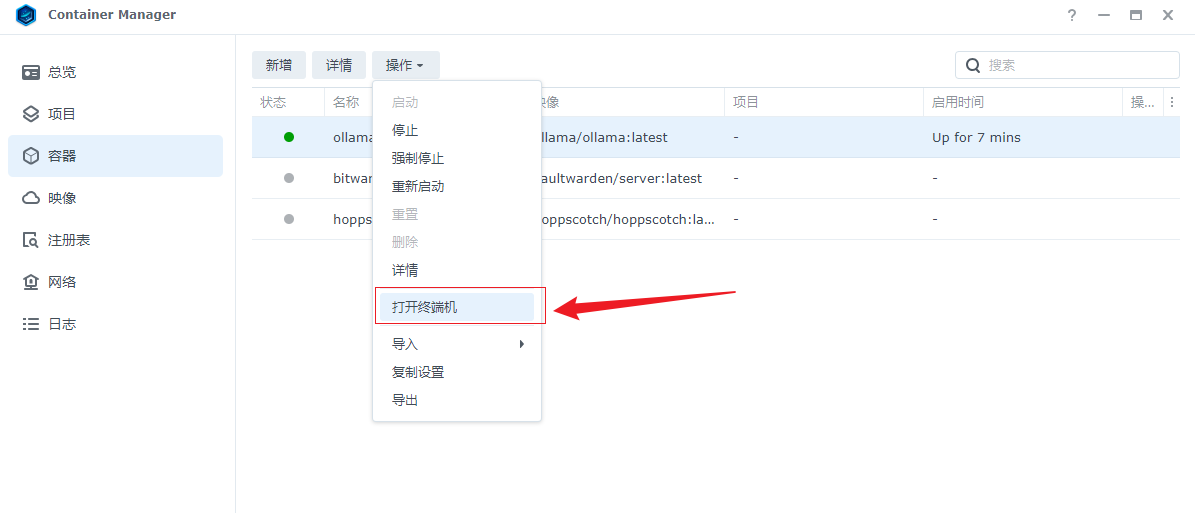
运行后,打开容器界面,可以看到运行的服务,下面开始下载运行 Llama 2 模型,点击选中 ollama 容器,点击操作

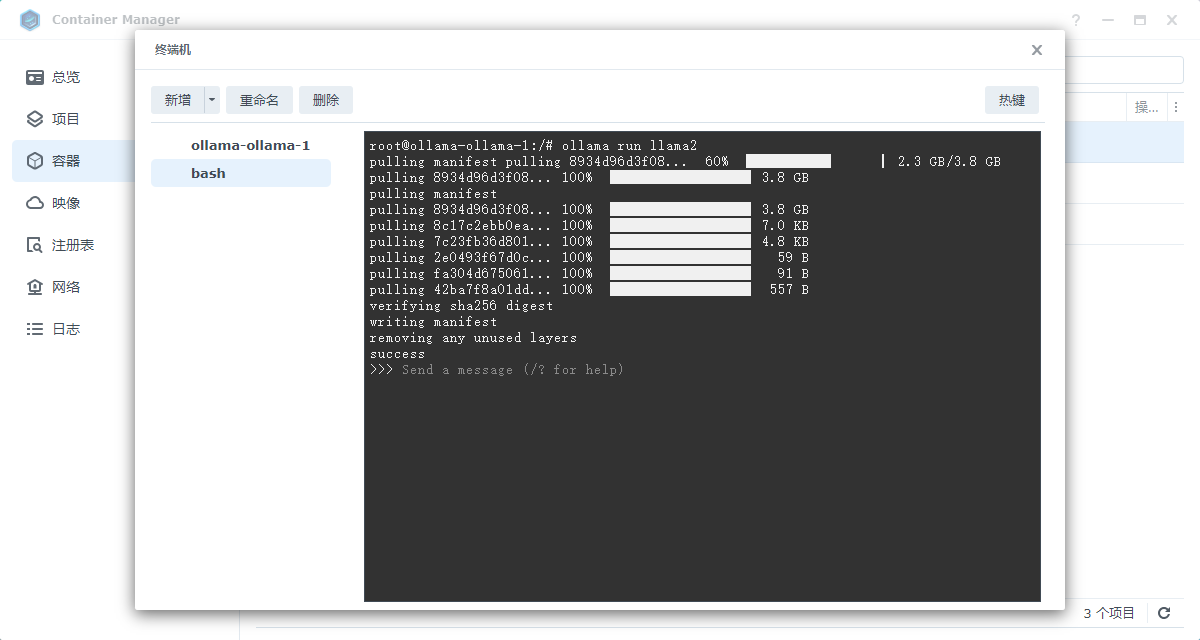
然后打开终端机,进入终端命令界面

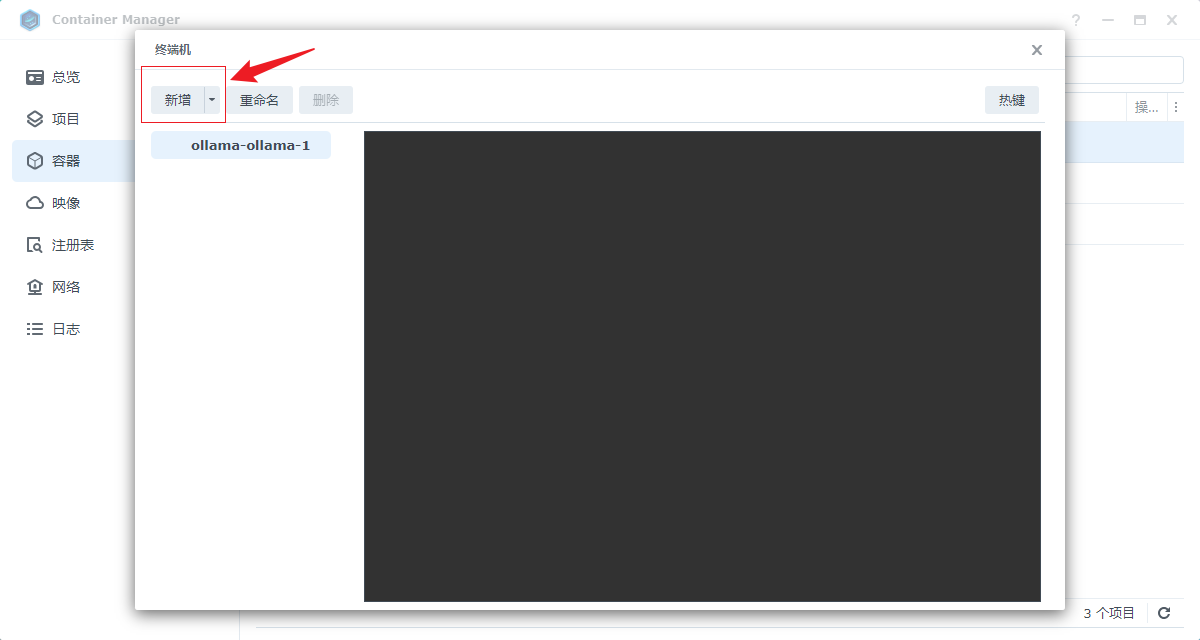
然后选择左边新增一个 bash 命令界面

然后在 bash 命令界面,执行ollama run llama2命令,接着等待下载即可,最后出现 success,表示下载运行 Llama 2 模型成功,下载完成后可以关闭掉窗口.这样 ollama 容器启动,并运行 Llama 2 模型就成功了,下面运行 chatbot-ollama 镜像,配置前端交互界面

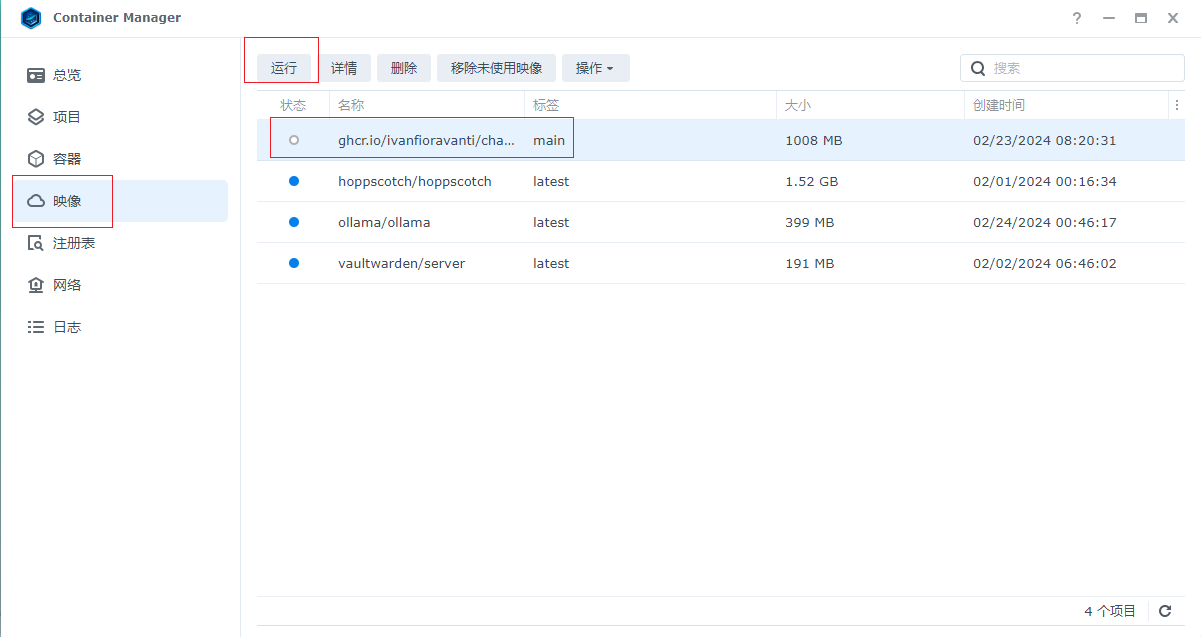
3. 运行 Chatbot Ollama 镜像
选中我们下载的镜像,点击运行,开始进行设置

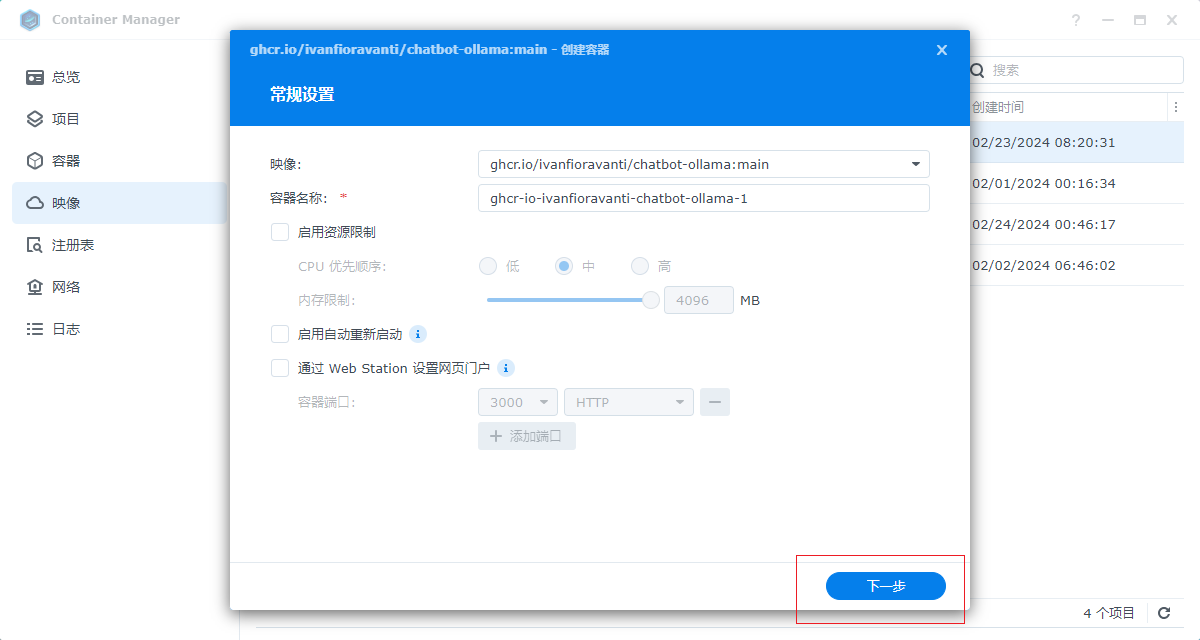
名称可以默认,直接点击下一步

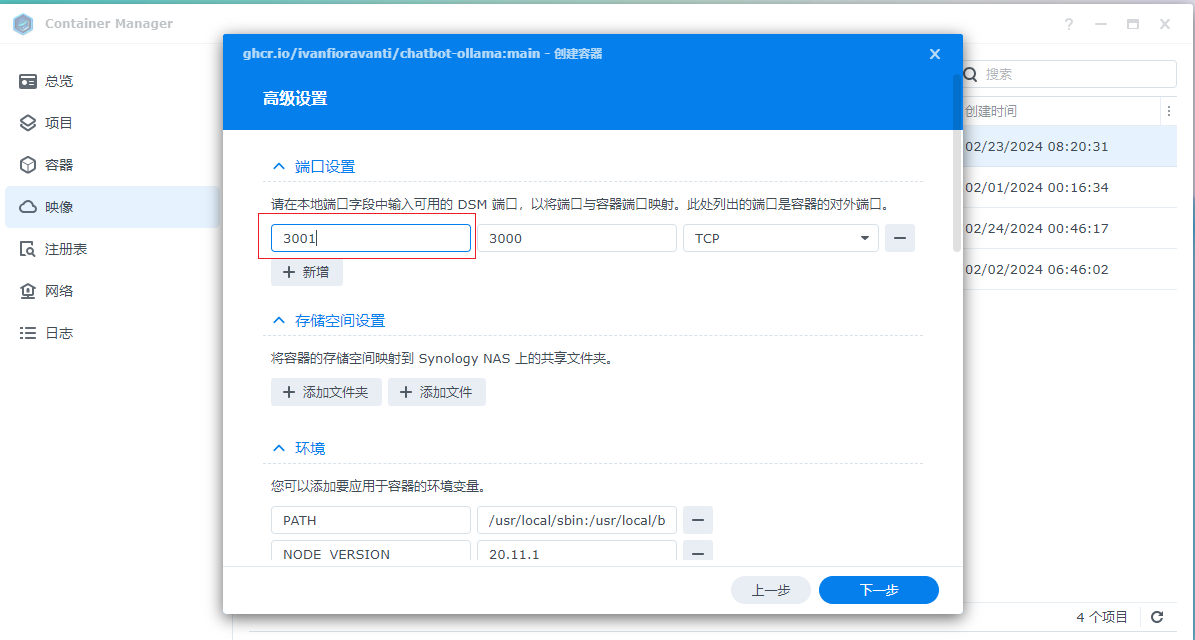
设置对外端口,本例设置 3001,具体可以自己自定义,这个端口也是我们浏览器上 web 访问的端口

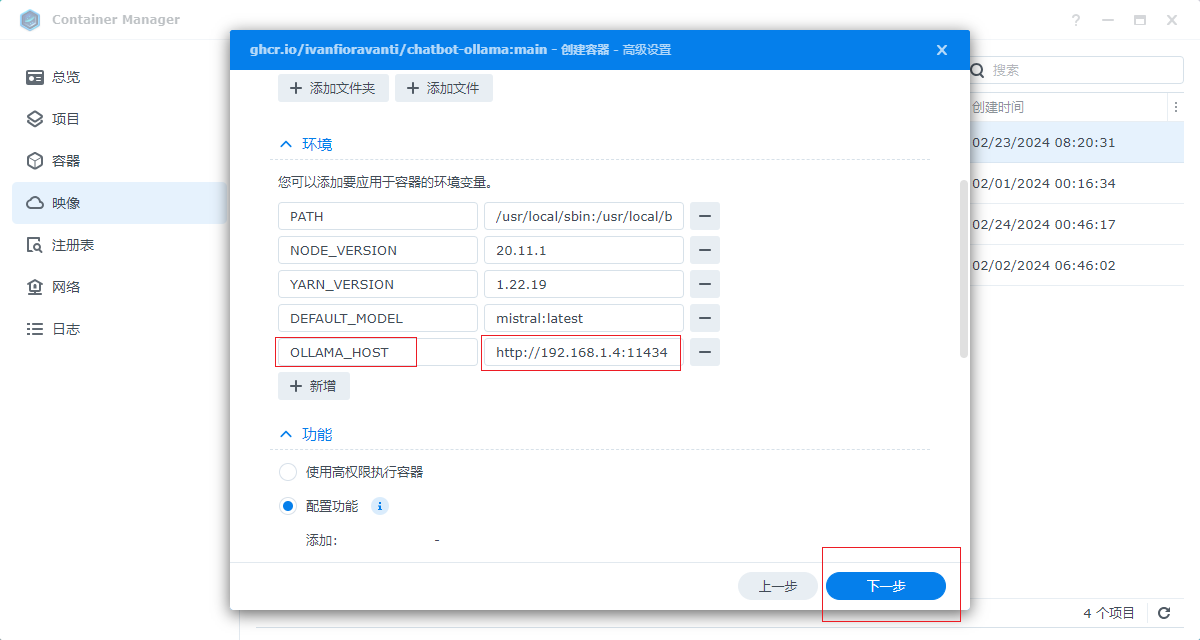
然后设置一个环境变量,该变量就是连接我们上面运行 Ollama 框架服务的地址,我们设置本地地址:http://群晖局域网IP:11434即可,设置完成点击下一步,然后直接点击完成即可,chatbot Ollama 镜像就运行成功了,接下来我们进行本地访问.

4. 本地访问
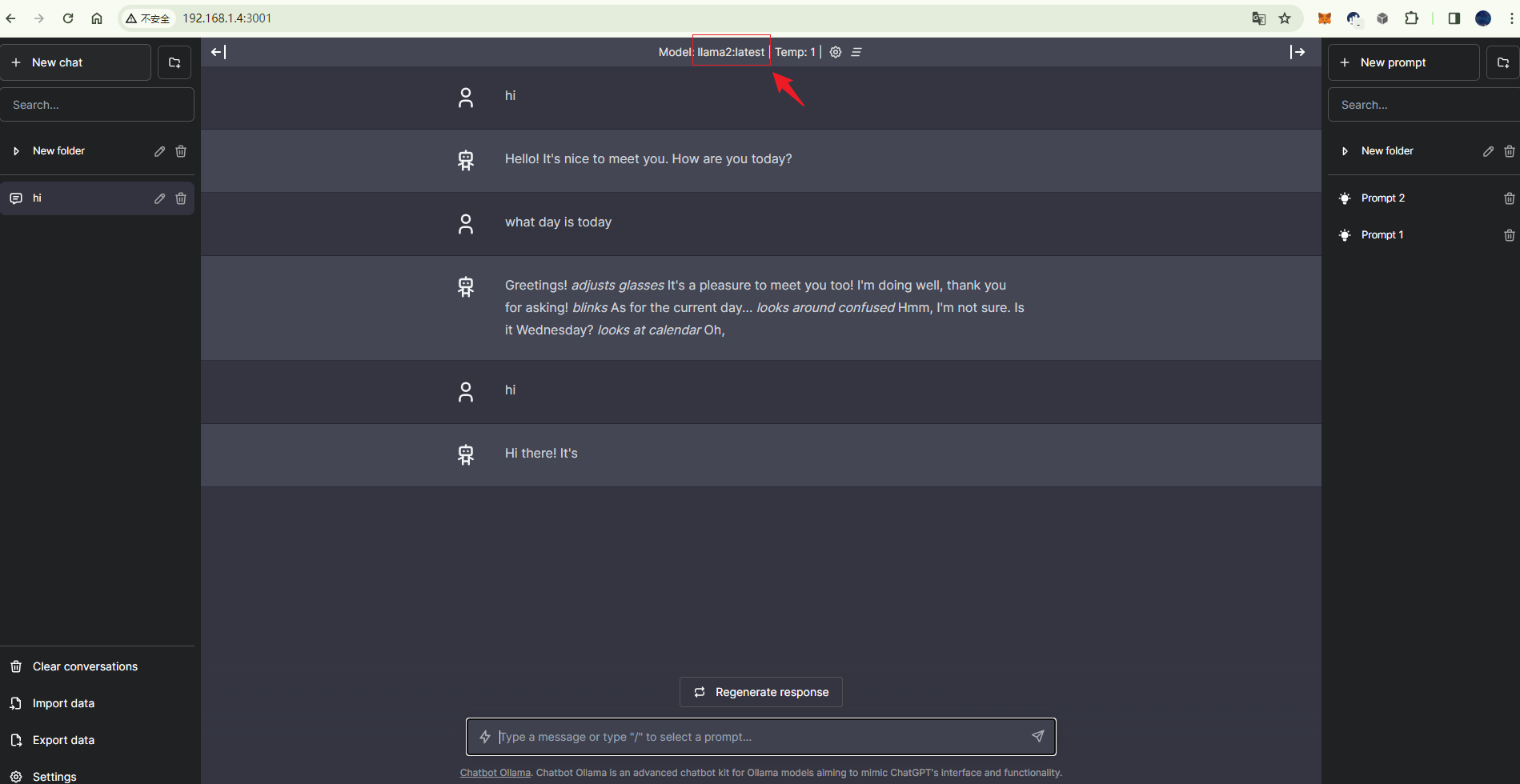
上面我们运行设置 chatbot ollama 的对外端口是 3001(具体以自己设置的为准),下面我们在浏览器访问群晖 3001 端口,既可看到我们的 web 交互 界面,同时,上面显示了使用的 llama2 模型,下面输入文字即可对话,这样一个本地部署的机器人就完成了,对话的响应速度取决于设备的配置,尽量使用高配置的服务器运行部署哦,本地完成后,我们接下来设置远程也可以访问,下面安装 cpolar 工具,实现无公网 IP 也可以远程访问我们的聊天机器人界面!

5. 群晖安装 Cpolar
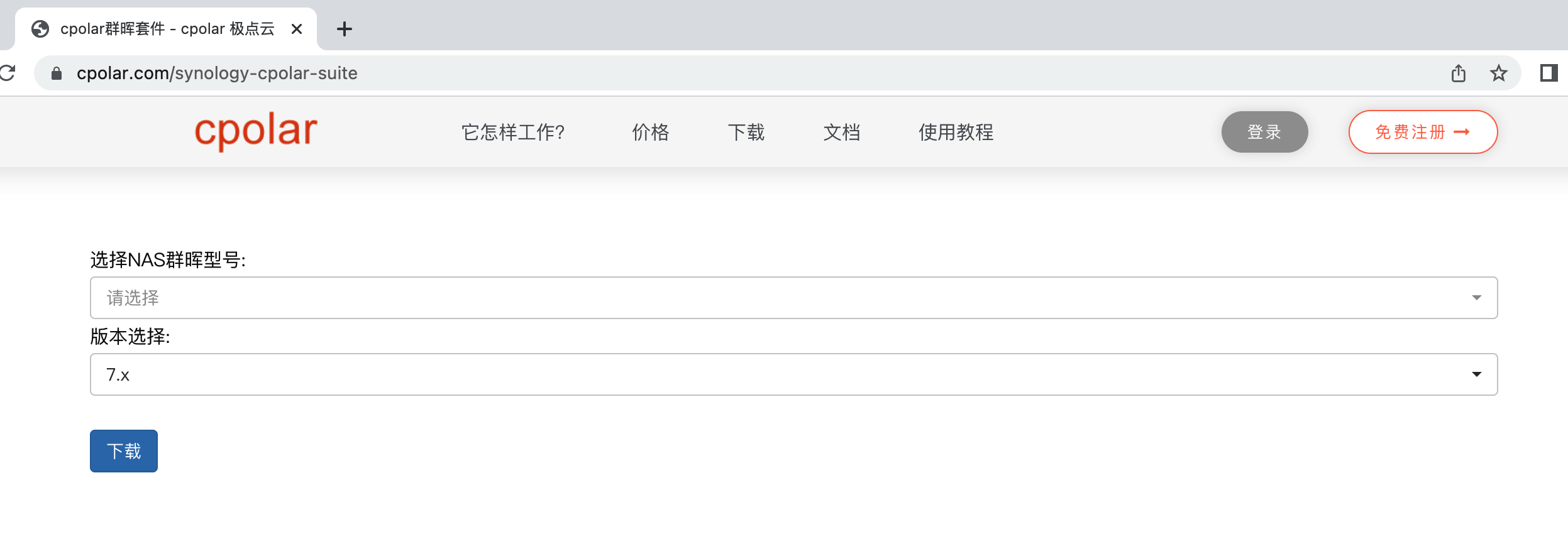
点击下面 Cpolar 群晖套件下载地址,下载相应版本的群晖 Cpolar 套件

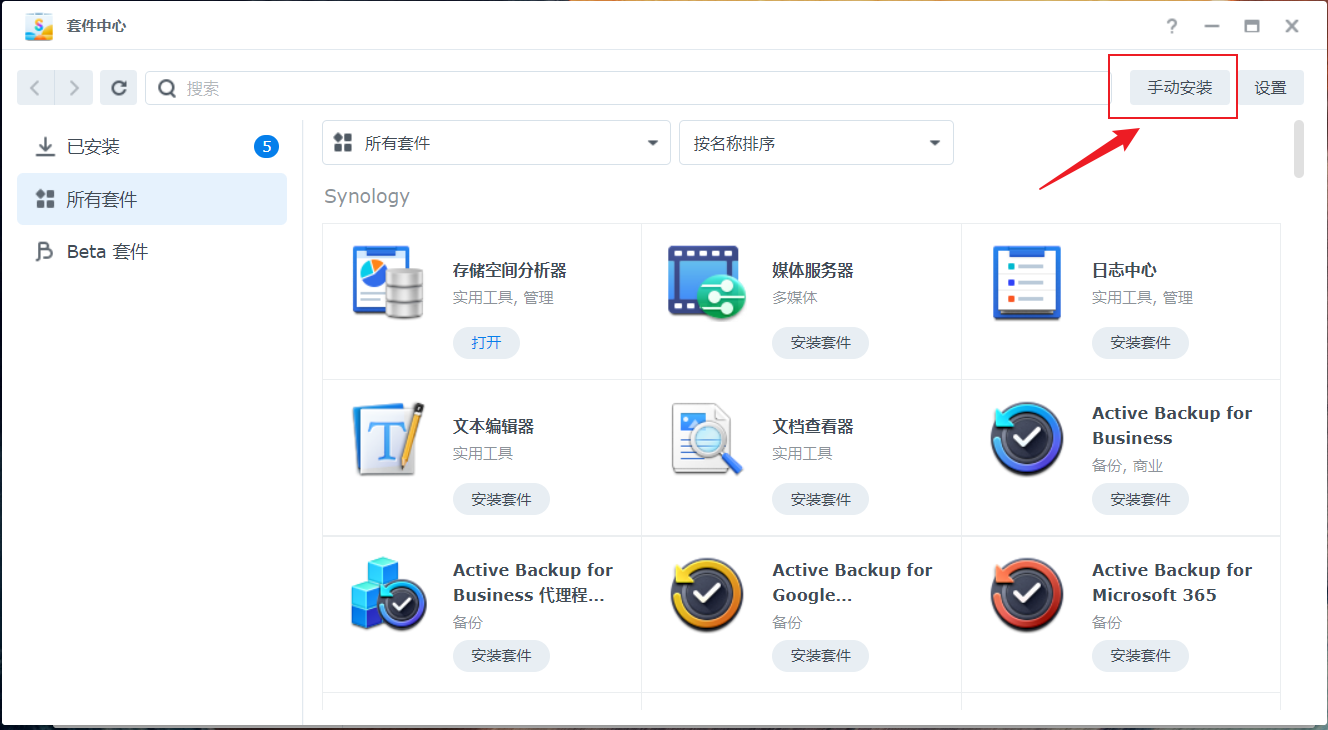
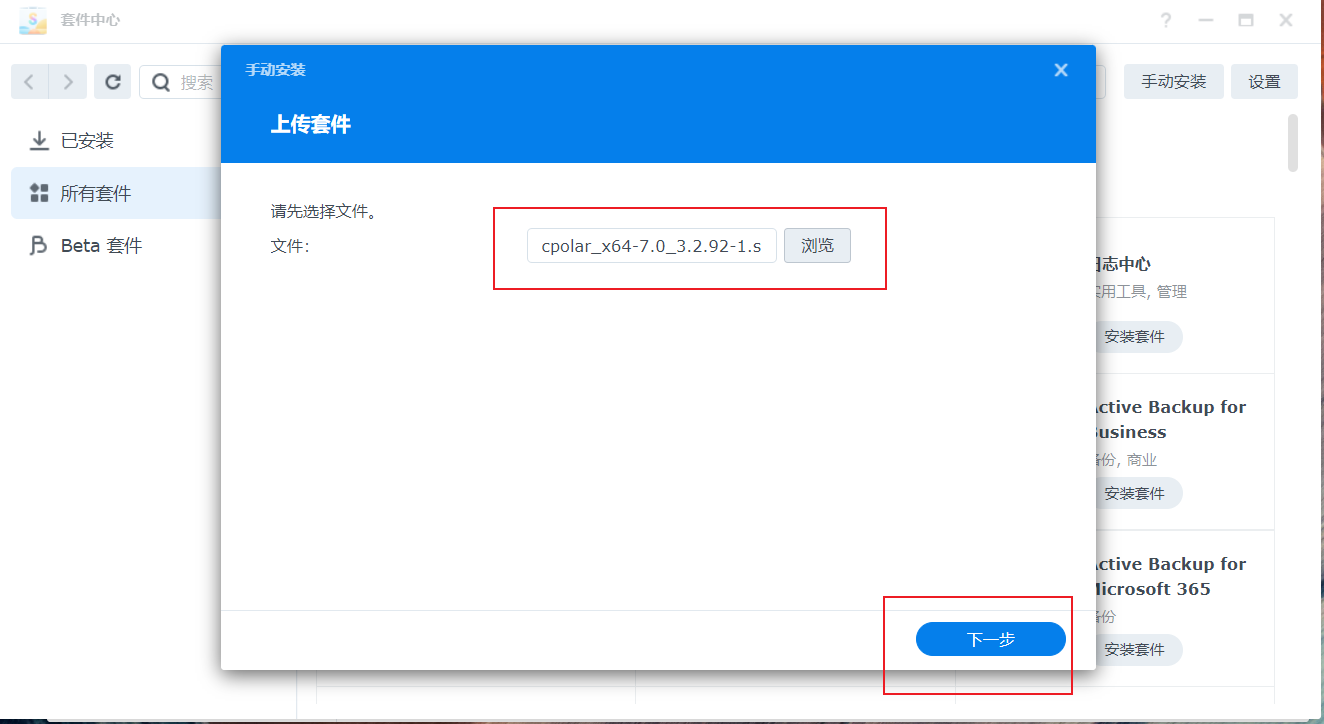
打开群晖套件中心,点击右上角的手动安装按钮。

选择我们本地下载好的 cpolar 套件安装包,然后点击下一步

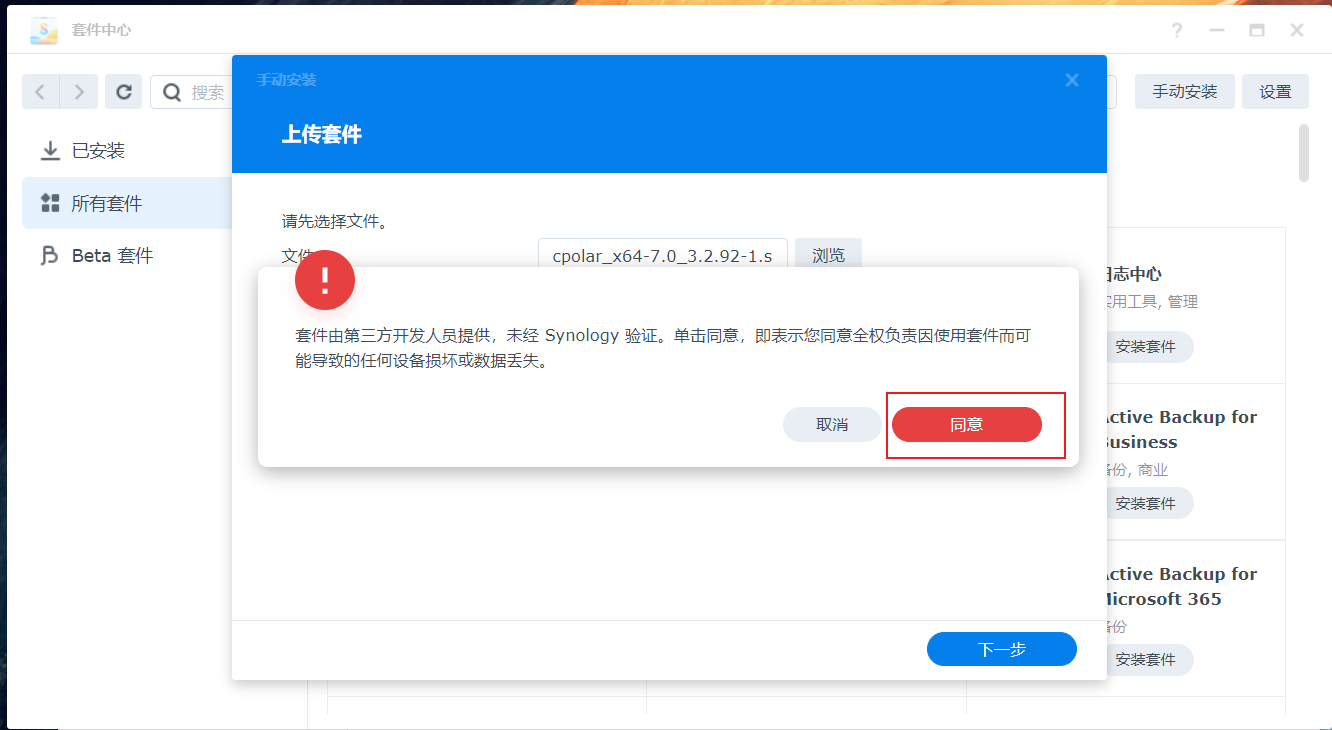
点击同意按钮,然后点击下一步

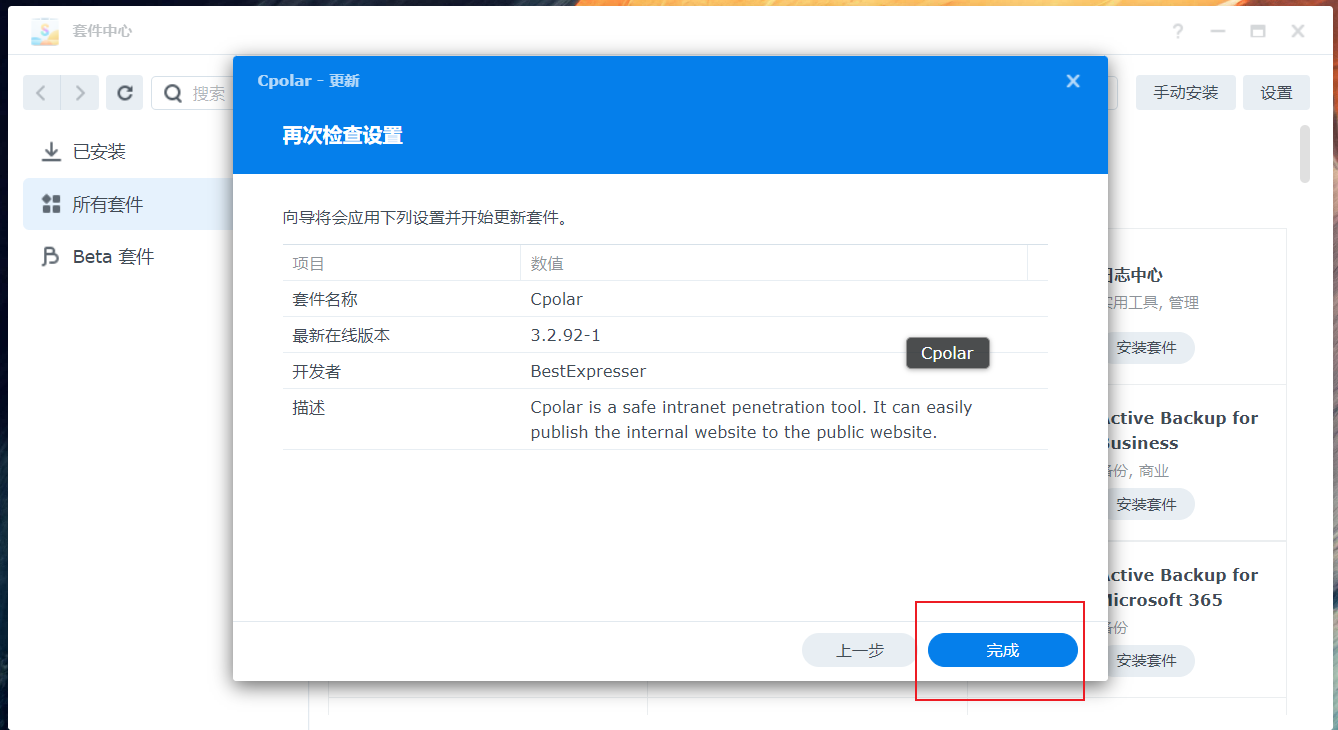
最后点击完成即可。

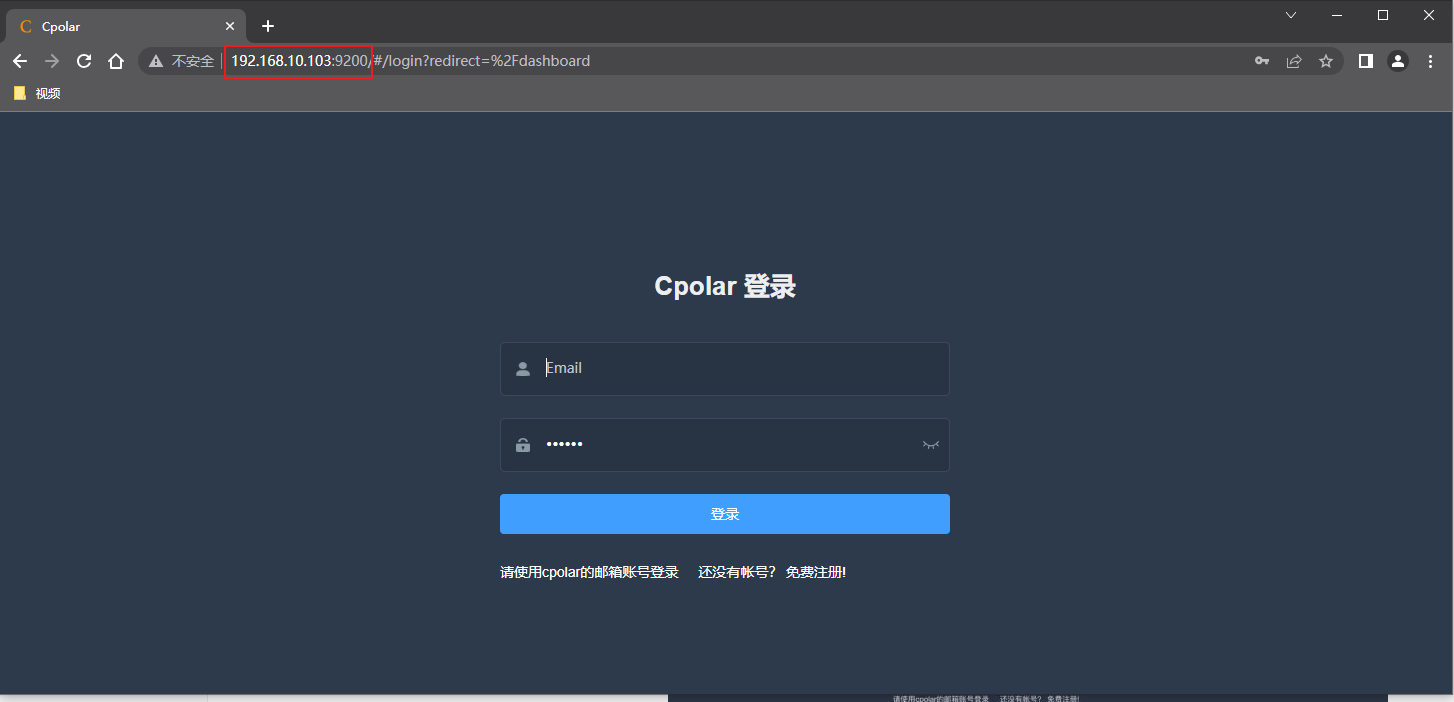
安装完成后,在外部浏览器,我们通过群晖的局域网ip地址加9200端口访问 Cpolar 的 Web 管理界面,然后输入 Cpolar 邮箱账号与密码进行登录,如无账号可去官网注册:
cpolar 官网地址:https://www.cpolar.com/

6. 配置公网地址
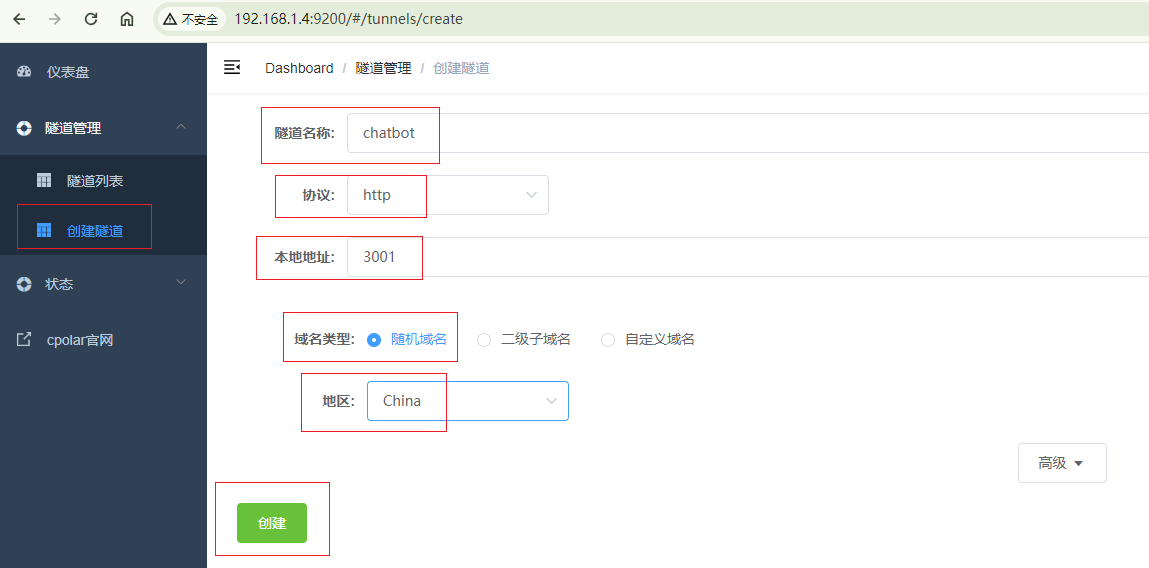
点击左侧仪表盘的隧道管理------创建隧道,创建一个 chatbot 的公网地址隧道!
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择 http
- 本地地址:3001 (本地访问的端口)
- 域名类型:免费选择随机域名
- 地区:选择 China
点击创建

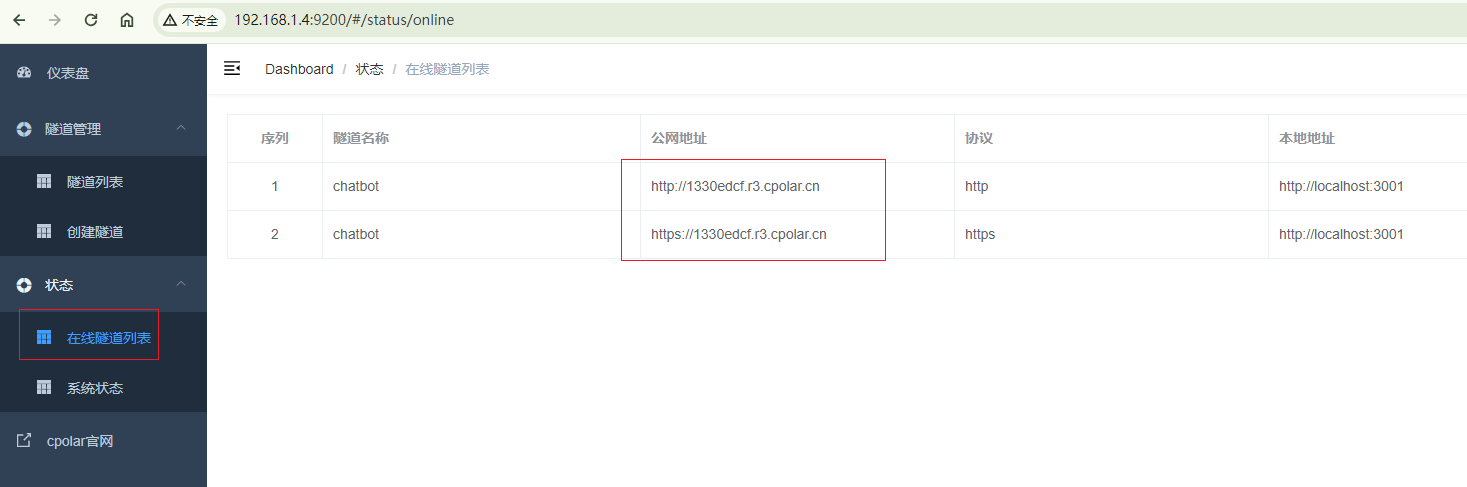
隧道创建成功后,点击左侧的状态------在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是 http 和 https,下面我们使用生成的 http 地址访问

7. 公网访问
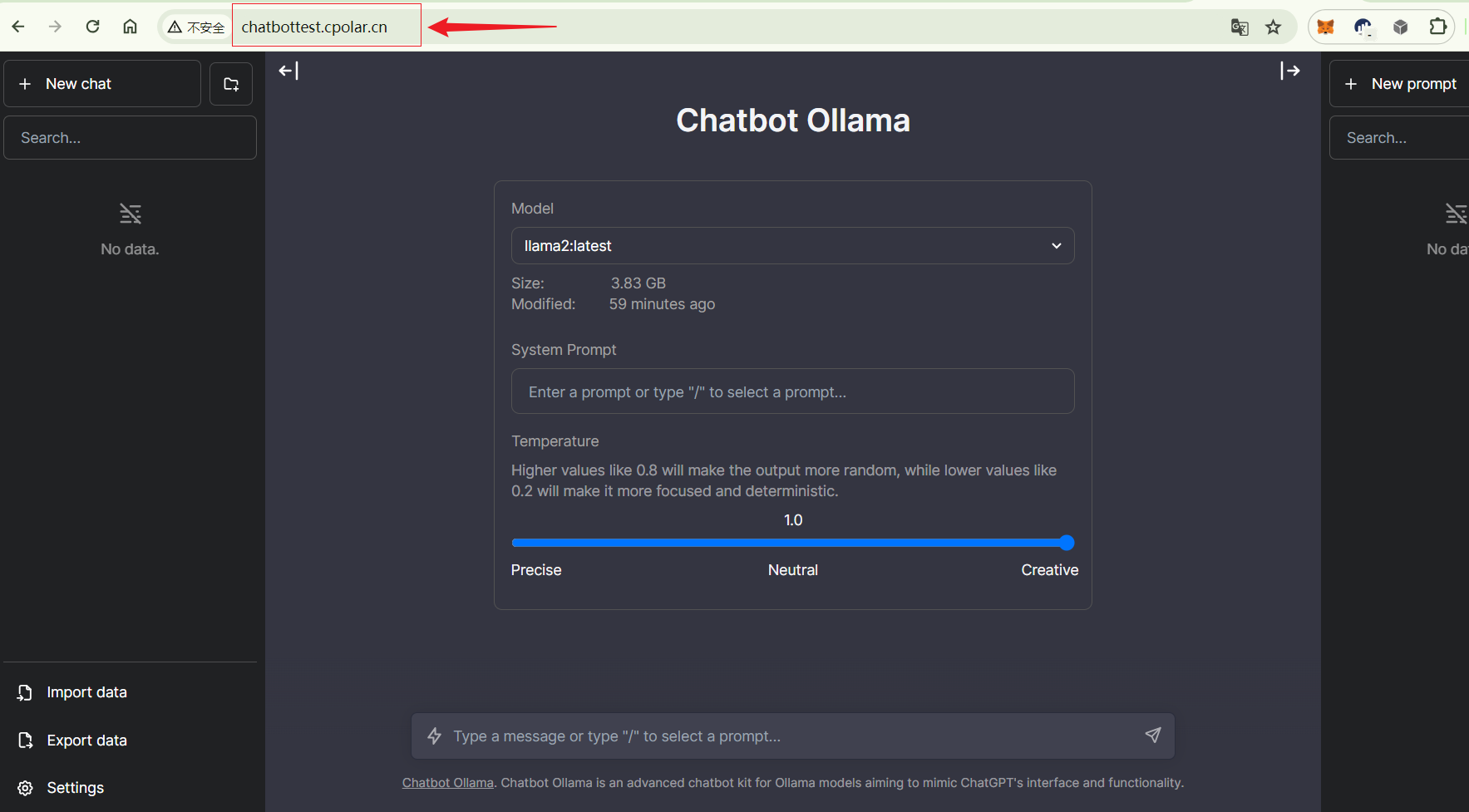
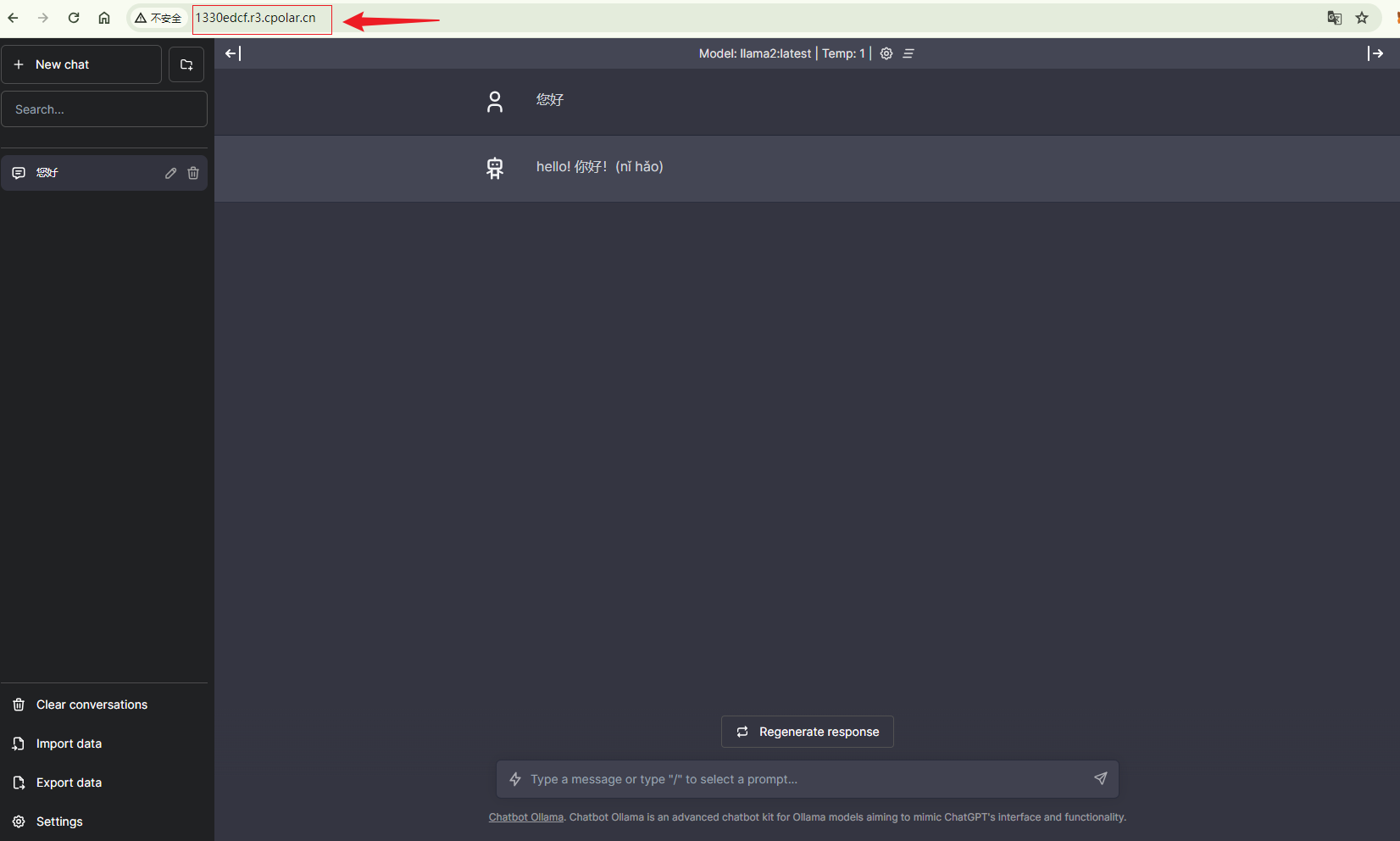
使用上面 cpolar 生成的 http 地址,在浏览器访问,同样可以看到聊天机器人主界面,公网地址访问成功,无需公网 IP,无需云服务器,即可把我们本地聊天机器人发布到公网进行访问!

小结
为了更好地演示,我们在前述过程中使用了 cpolar 生成的隧道,其公网地址是随机生成的。
这种随机地址的优势在于建立速度快,可以立即使用。然而,它的缺点是网址由随机字符生成,不太容易记忆(例如:3ad5da5.r10.cpolar.top)。另外,这个地址在 24 小时内会发生随机变化,更适合于临时使用。
我一般会使用固定二级子域名,原因是我希望将网址发送给同事或客户时,它是一个固定、易记的公网地址(例如:chatbot.cpolar.cn),这样更显正式,便于流交协作。
8. 固定公网地址
由于以上使用 Cpolar 所创建的隧道使用的是随机公网地址,24 小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化【ps:cpolar.cn 已备案】
注意需要将 cpolar 套餐升级至基础套餐或以上,且每个套餐对应的带宽不一样。【cpolar.cn 已备案】
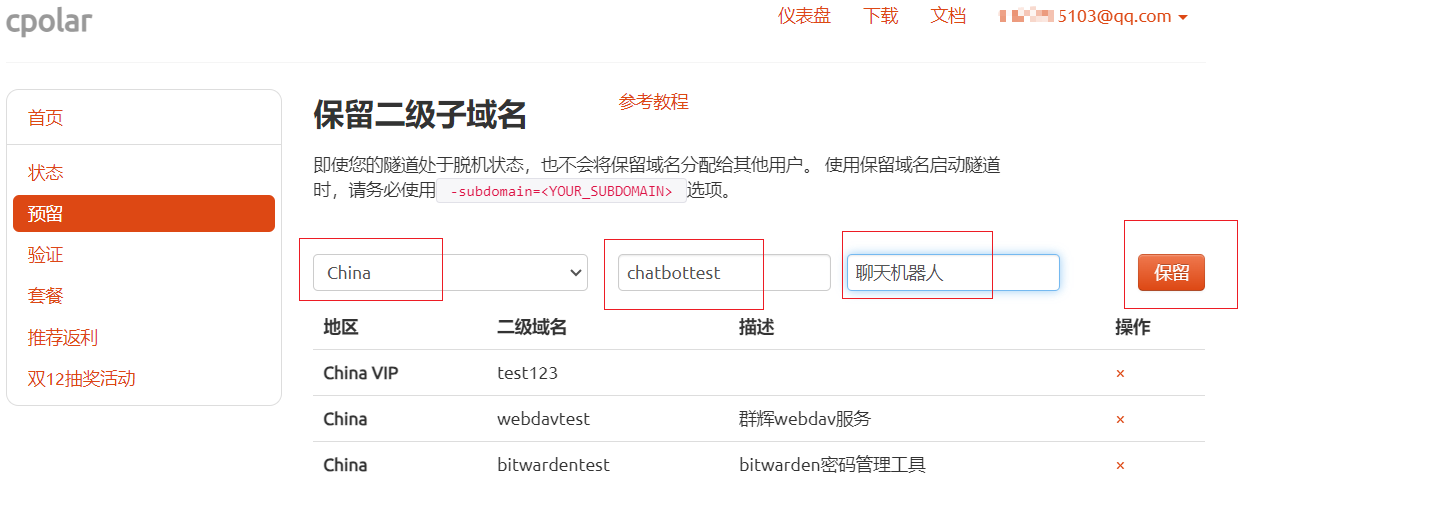
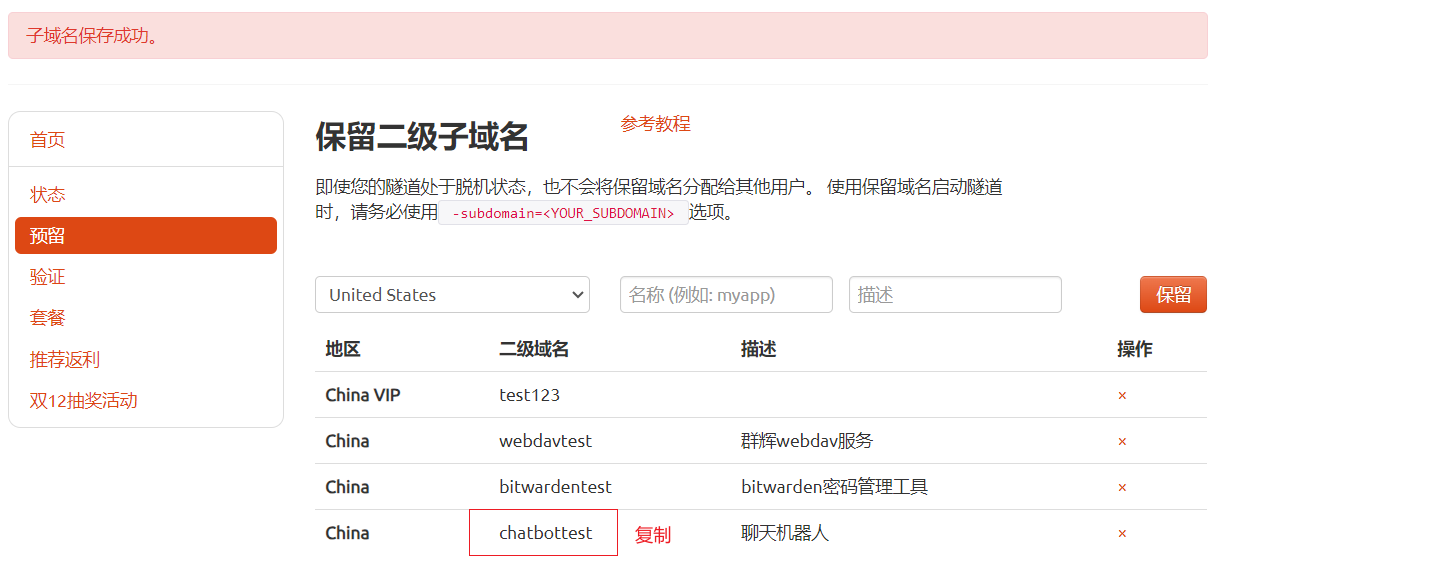
登录 cpolar 官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称

保留成功后复制保留成功的二级子域名的名称

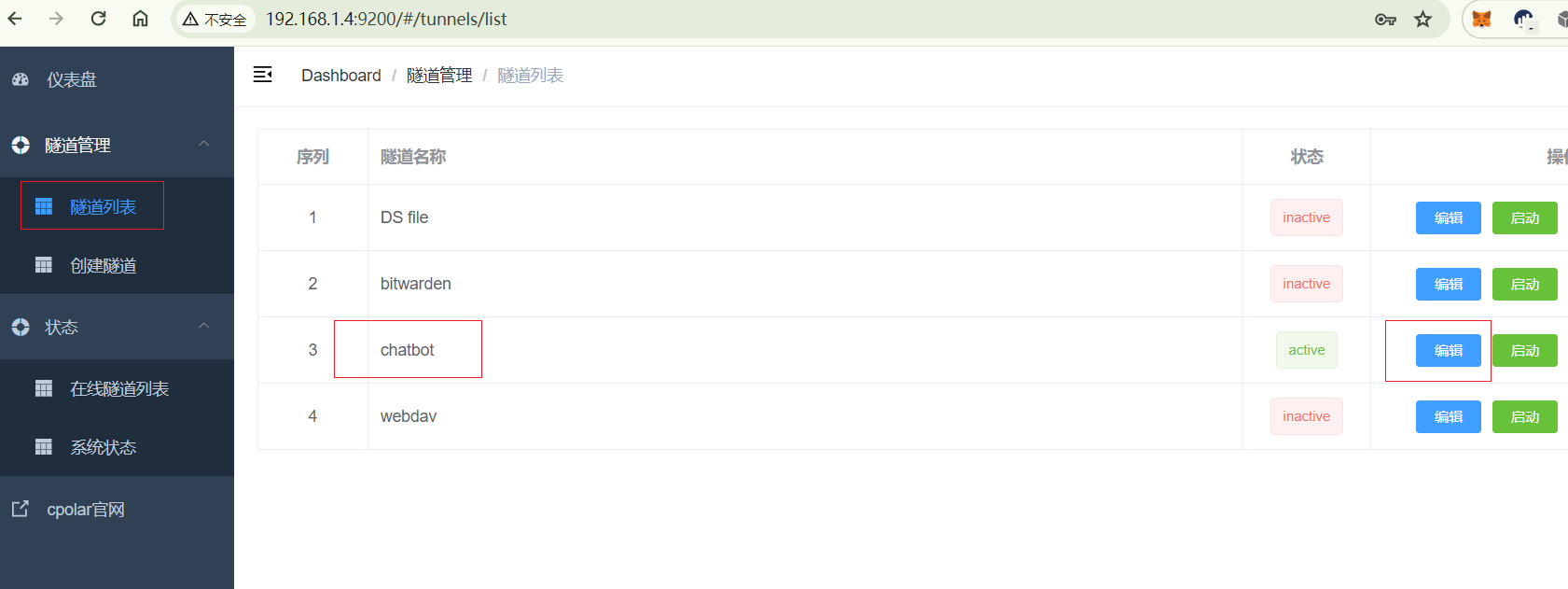
返回登录 Cpolar web UI 管理界面,点击左侧仪表盘的隧道管理------隧道列表,找到所要配置的隧道,点击右侧的编辑

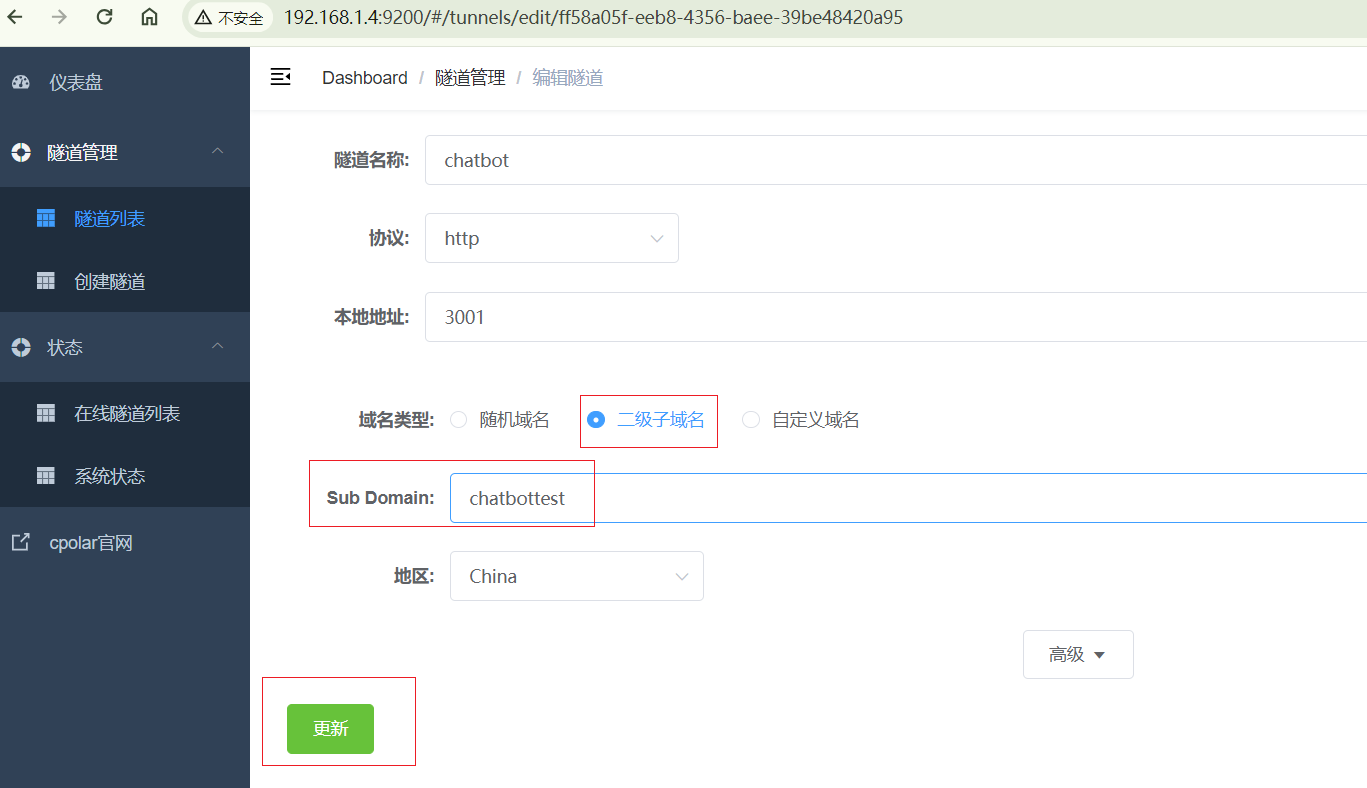
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新(注意,点击一次更新即可,不需要重复提交)

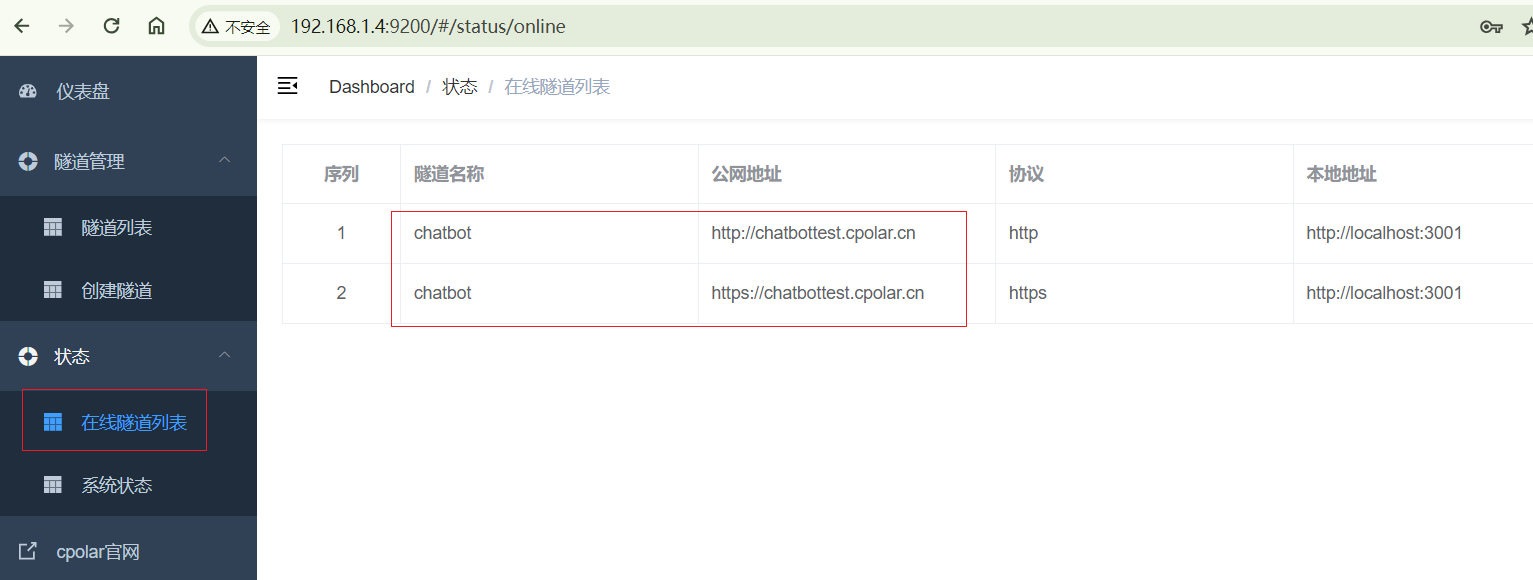
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名的名称域名

最后,我们使用固定的公网 http 地址访问,可以看到同样访问成功,这样一个固定且永久不变的公网地址就设置好了!