
前言
Flutter 作为一款跨平台的移动应用开发框架,凭借其高效、灵活和美观的特性,受到了越来越多开发者的青睐。
然而,当开发者们倾注心血完成 Flutter iOS 应用开发后,如何将应用成功上架至苹果商店(App Store),路上到处都是坑。
上架苹果商店不仅意味着应用能够触达全球数亿用户,更代表着应用的质量和用户体验得到了苹果官方的认可。
然而,苹果商店的审核流程严格而细致,任何微小的疏忽都可能导致应用审核失败。
为了帮助广大 Flutter 开发者们更好地了解上架流程和避免常见的审核陷阱,本文将从多个方面详细介绍 Flutter iOS 应用上架的注意事项及常见审核失败原因。
一、Flutter iOS上架注意事项
当使用 Flutter 开发 iOS 应用并准备上架到 App Store 时,以下是一些需要注意的事项:
(1)注册和配置Apple开发者账号
1.确保你已经注册了 Apple 开发者账号,并支付了相应的年费。
2.在 Apple 开发者网站上配置你的个人信息、团队信息、税务和银行信息等。
(2) 准备应用元数据
1.应用名称: 确保名称简洁、描述性,并与你的应用内容相符。
2.应用图标和截图: 准备高分辨率的应用图标和屏幕截图,确保它们展示了你应用的最佳外观和功能。
3.应用描述: 编写清晰、简洁的描述,说明你的应用是做什么的,以及它的主要功能和优点。
4.关键字: 选择与你应用相关的关键字,以帮助用户在 App Store中搜索到你的应用。
(3)应用构建和签名
1.使用 Xcode 从 Flutter 项目中构建 iOS 应用。
2.确保你的应用使用正确的 Bundle Identifier ,它应与你在 Apple 开发者网站上配置的一致。
3.使用有效的 Provisioning Profile 和证书对你的应用进行签名。
(4)遵循App Store审核指南
1.仔细阅读并遵循 Apple 的 App Store 审核指南,确保你的应用不违反任何规定。
2.检查你的应用是否包含任何敏感内容、违法内容或侵犯版权的内容。
3.确保你的应用符合隐私和数据保护的最佳实践,包括处理用户数据的方式。
(5)测试和调试
1.在不同的 iOS设备 和 iOS版本 上进行测试,确保你的应用在所有目标设备上都能正常运行。
2.使用 Xcode 的调试工具来查找和修复任何潜在的错误或问题。
(6)应用大小和性能
1.优化你的应用以减少其大小,这有助于用户更快地下载和安装你的应用。
2.确保你的应用在各种设备上都有良好的性能表现,包括启动时间、响应速度和流畅性。
(7)本地化支持
1.如果你的应用支持多种语言,确保你已经为每种语言提供了正确的本地化字符串和图片资源。
2.测试你的应用在每种支持的语言中的表现,确保没有翻译错误或布局问题。
(8)提交审核
1.在提交审核之前,确保你已经解决了所有已知的问题和缺陷,并进行了充分的测试。
2.使用 Xcode 的 Application Loader 或 Xcode Cloud 来提交你的应用到 App Store 进行审核。
3.等待审核结果,并根据需要响应任何来自 Apple 的反馈或要求。
(9) 后续更新和维护
1.一旦你的应用被批准并上架到 App Store ,继续监控用户反馈和评论,并根据需要进行更新和改进。
2.确保你的应用始终与最新的 iOS版本 和 Flutter版本 兼容。
(10)营销和推广
1.制定一个营销计划来推广你的应用,包括使用社交媒体、博客文章、广告等渠道来宣传你的应用。
2.鼓励用户为你的应用留下评价和评分,以提高其在 App Store 中的可见性和吸引力。
二、审核失败的常见问题
(1)应用崩溃或无法启动
问题:应用在启动时崩溃或无法正常运行。
解决办法 :开发者需要仔细查看苹果提供的崩溃日志,对应用进行调试和修复,确保应用能在各种设备和 iOS版本 上稳定运行
例如:

(2)应用完整性问题
问题:应用的功能不完整或存在明显缺陷,不符合苹果商店的审核标准。
解决办法:开发者需要确保应用的功能完整、稳定,并且符合苹果商店的审核指南。
检查应用内容:确保应用内容健康、无违规内容。
例如:

(3)权限问题
问题:应用申请的权限与其功能不匹配,或者追踪,
解决办法:
1.检查权限配置:确保应用的权限配置与其功能需求相匹配。
2.移除不必要的权限:如果应用不需要某些权限,则应从配置中移除它们。
例如:

解决办法 :在 info.plist 添加跟踪透明度权限请求
c
<key>NSUserTrackingUsageDescription</key>
<string>请放心,开启权限不会获取您在其他站点的隐私信息,该权限用于标识设备并保障服务安全与提示浏览体验</string>(4)元数据问题
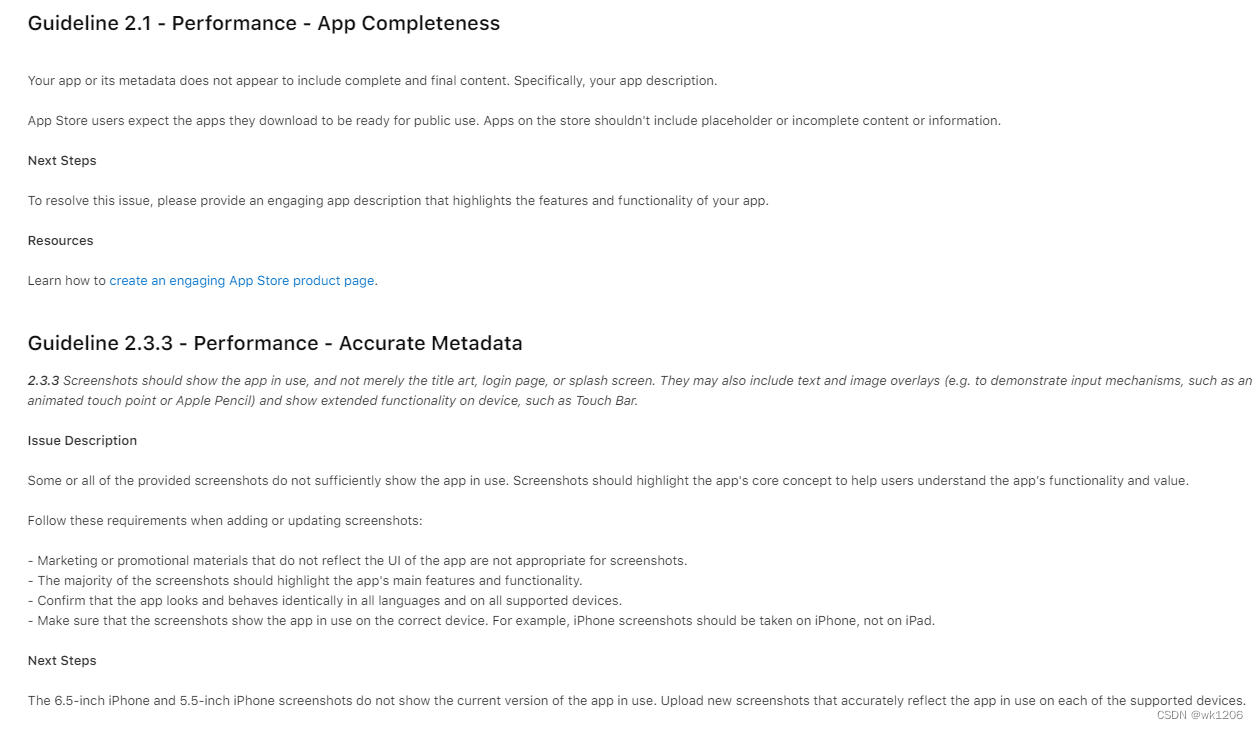
问题:应用信息不准确、不清晰,如名称、图标、描述等与实际应用不符
解决办法:仔细检查元数据是否正确,并提供一个引人入胜的应用程序描述,突出显示您的应用程序的功能和特点。
例如:

解决办法:上传新的屏幕截图,准确反映每个受支持设备上正在使用的应用程序。
(5)违反性能标准
问题:应用性能不佳,如加载缓慢、响应迟钝等。
解决办法:1.优化代码;2.使用性能分析工具;3减少应用大小。
(6)UI/UX 设计不符合要求
问题 :应用的 UI/UX 设计不符合 Apple 的设计指南。
解决办法 :1.研究Apple设计指南;2.重新设计界面以符合Apple的设计风格。
(7)更新提示问题
问题:应用内存在提示用户更新应用的字样或行为,这违反了苹果商店的规定
解决方案:开发者需要去除应用内的更新提示,并遵循苹果商店的更新策略。
提示:以上只是一些常见的Flutter iOS 应用上架审核失败的原因及解决方案。在实际开发中,开发者还需要仔细阅读并遵守苹果商店的审核指南和规范,以确保应用能够成功上架。
结语
Flutter应用 在 iOS 上架需要遵循苹果的规范,并注意性能优化、UI/UX设计、设备适配等方面的问题。
同时,由于ios审核的时间较长,在提交审核前需要仔细检查应用的功能、内容、元数据等是否符合要求,以避免审核不通过的情况。
对于审核过程中可能出现的问题,开发者需要提前了解并准备好相应的解决方案。
-- 欢迎点赞、关注、转发、收藏【我码玄黄】,gonghao同名