el-table合计换行显示
效果图

实现
1、使用到的参数
官网链接:element-table

将show-summary设置为true就会在表格尾部展示合计行。默认情况下,对于合计行,第一列不进行数据求合操作,而是显示「合计」二字(可通过sum-text配置),其余列会将本列所有数值进行求合操作,并显示出来。当然,你也可以定义自己的合计逻辑。使用summary-method并传入一个方法,返回一个数组,这个数组中的各项就会显示在合计行的各列中,具体可以参考本例中的第二个表格。
summary-method并传入一个方法,返回一个数组,这个数组中的各项就会显示在合计行的各列中
show-summary设置为true就会在表格尾部展示合计行
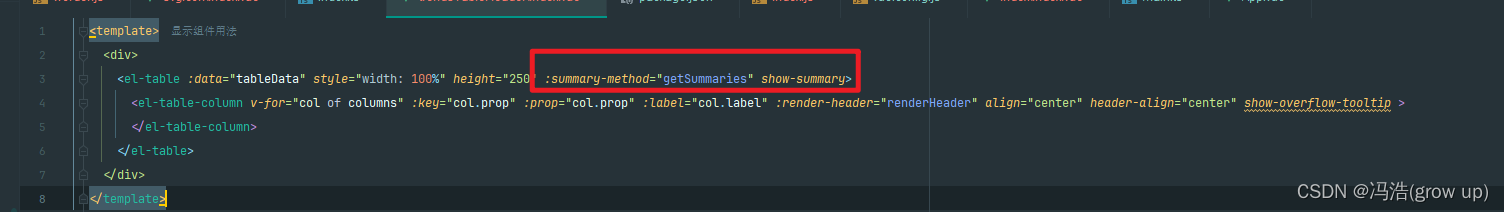
2、代码演示


javascript
<el-table :data="tableData" style="width: 100%" height="250" :summary-method="getSummaries" show-summary>
</el-table>
javascript
/**
* 合计的方法
* @param param
* @returns {*[]}
*/
getSummaries (param) {
const { columns, data } = param
const sums = []
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = '总价'
return
}
/**
* 计算逻辑,计算完成后换行展示
*/
sums[index] = <p>优秀为:1<br/>好为:1<br/>中等为:1<br/>差为:1<br/></p>
})
return sums
},