因为项目中需要引入外部字体,有两种方案,
第一是把字体下载到本地,
第二种是cdn请求服务器放字体的地址
但是小程序是有大小限制的,所以必须要压缩字体大小,这时候有些人就说了,那把字体放在服务器上,请求它就完了呀,拜托,字体大的话,请求不花时间吗,会造成页面初始化的时候,字体没请求出来,或者请求完成后由初始化字体转换成需要的字体闪烁,体验感不佳,这时候就要用font-spider,接下来我就把思路讲一下、
第一步 下载
javascript
npm install font-spider -g第二步新建一个文件夹 ,里面的font文件夹放你要的字体,而demo.html里面放你需要转化的文字.

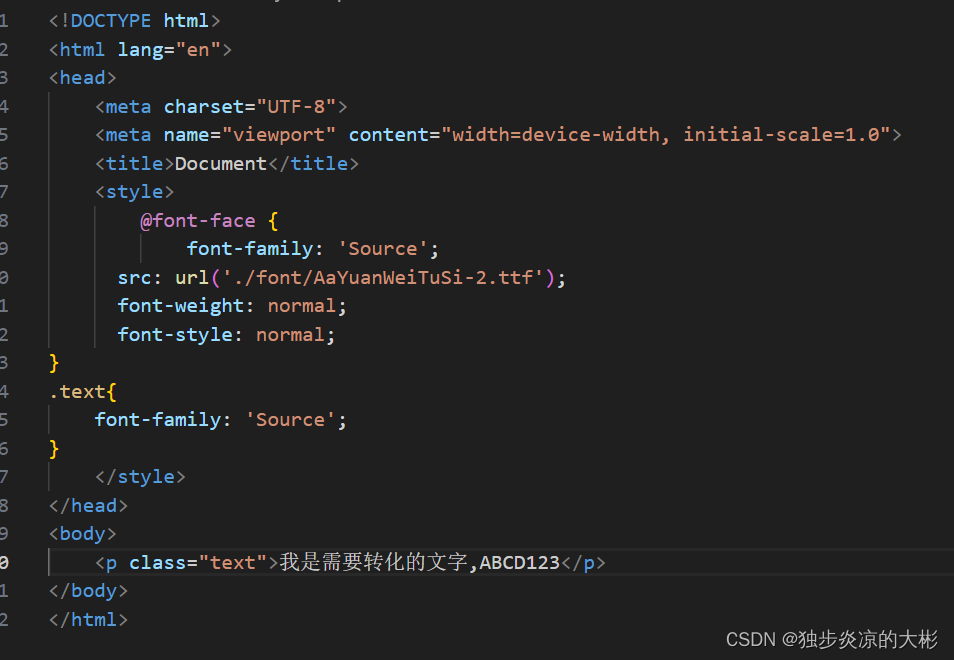
demo代码:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@font-face {
font-family: 'Source';
src: url('./font/AaYuanWeiTuSi-2.ttf');
font-weight: normal;
font-style: normal;
}
.text{
font-family: 'Source';
}
</style>
</head>
<body>
<div class="text">如果给我一次机会SADSADSDA广泛大锅饭大概,我要asdfdgSFDAFDSFDF</div>
</body>
</html>第三步:在根目录下运行
javascript
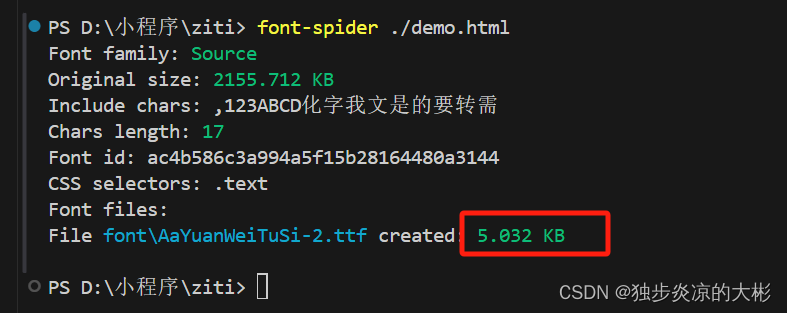
font-spider ./demo.html
 这时候文件已经被压缩了
这时候文件已经被压缩了

这时候再打开页面

但是要注意的是,如果你在小程序中要用这个字体包时,你要改变的文字,必须是在demo中出现的文字,不然的话,在小程序中是没有变化的,像我demo中有 "我是需要转化的文字 ",你在小程序中写这几个字就会字体有变化,其他字是没变化的,所以,你想改变,就只能先在demo.html把你需要的文字加进去压缩,记住,只要改变了demo.html里面的代码就必须要
javascriptfont-spider ./demo.html不然的话没效果,
然后把你压缩完的字体文件复制到你小程序中去引入就ok了