
文章目录
导文
uniapp小程序获取右上角胶囊位置信息
使用uni.getMenuButtonBoundingClientRect();方法实现
js
<script>
const menuButtonInfo = uni.getMenuButtonBoundingClientRect();
export default {
data() {
return {
menuButtonInfo: menuButtonInfo, //右侧胶囊详细信息
}
},
onLoad() {
// this.menuButtonInfo = uni.getMenuButtonBoundingClientRect();
// console.log('onLoad',uni.getMenuButtonBoundingClientRect());
},
onReady() {
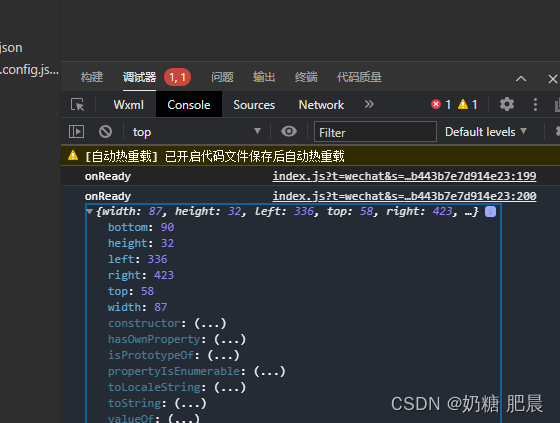
console.log('onReady');
console.log('onReady',uni.getMenuButtonBoundingClientRect());
},
methods: {
}
}
</script>
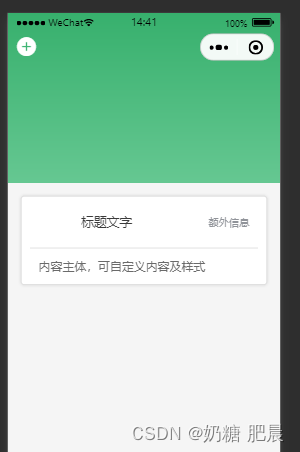
完整案例

html
<template>
<view class="checkIn">
<view class="checkIn-date" :style="{ padding: capsulePadding() }">
<view class="checkIn-nav" :style="{ height: capsuleHeight() }">
<uni-icons type="plus-filled" size="30" color="#ffffff"></uni-icons>
</view>
<view class="checkIn-data-main"></view>
</view>
<view class="checkIn-main">
<uni-card title="标题文字" thumbnail="" extra="额外信息" note="Tips">
内容主体,可自定义内容及样式
</uni-card>
</view>
</view>
</template>
<script>
export default {
components: {
},
data() {
return {
}
},
onLoad() {
},
onReady() {
console.log('onReady');
},
methods: {
// 获取胶囊高度
capsuleHeight() {
if (uni?.getMenuButtonBoundingClientRect()) {
return `${uni.getMenuButtonBoundingClientRect().height + uni.getMenuButtonBoundingClientRect().top * 2}px`;
} else {
return `100px`;
}
},
// 获取侧边宽度
capsulePadding() {
if (uni?.getMenuButtonBoundingClientRect()) {
const res = uni.getSystemInfoSync().windowWidth;
return `0px ${res - uni.getMenuButtonBoundingClientRect().right}px`;
} else {
return `10px`;
}
}
}
}
</script>
<style lang="scss">
.checkIn {
.checkIn-date {
width: 100%;
height: 200px;
background-image: url('../../static/checkIn/top-back.png');
}
.checkIn-nav {
width: 100%;
height: 148px;
display: flex;
align-items: center;
}
}
</style>隐藏默认导航栏:
全局隐藏
在你的页面 pages.json 配置中,为相应的页面设置 navigationStyle 为 custom,这将隐藏默认的导航栏。
json
"globalStyle": {
"navigationStyle": "custom"
},当前页面隐藏
json
{
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationStyle": "custom"
}
},
// ... 其他页面配置
]
}您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。