🎉
不定期分享源码,关注不丢失哦
文章目录
一、作品介绍
🏷️本套采用HTML+CSS,未使用Javacsript代码,共有4个页面。
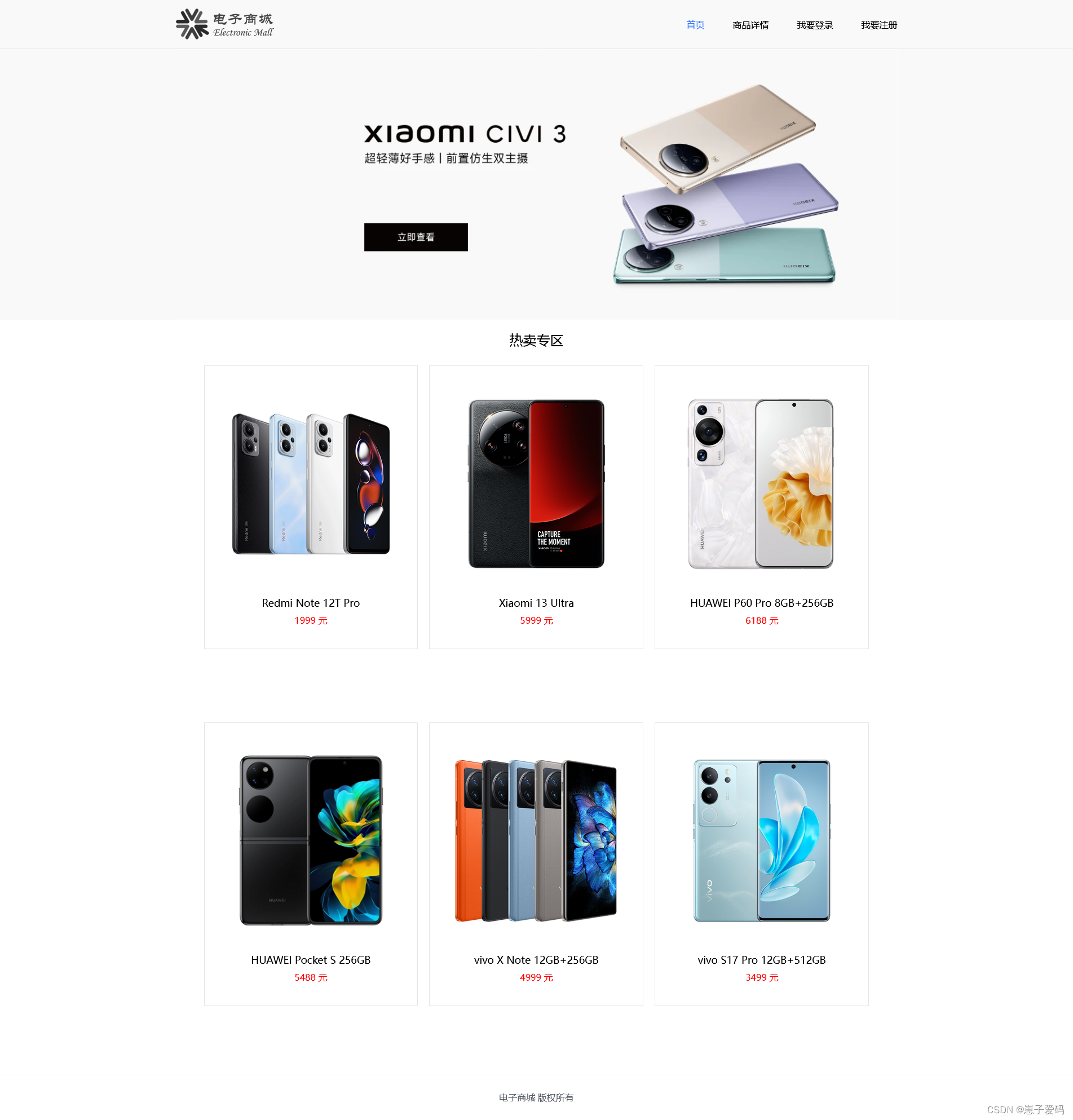
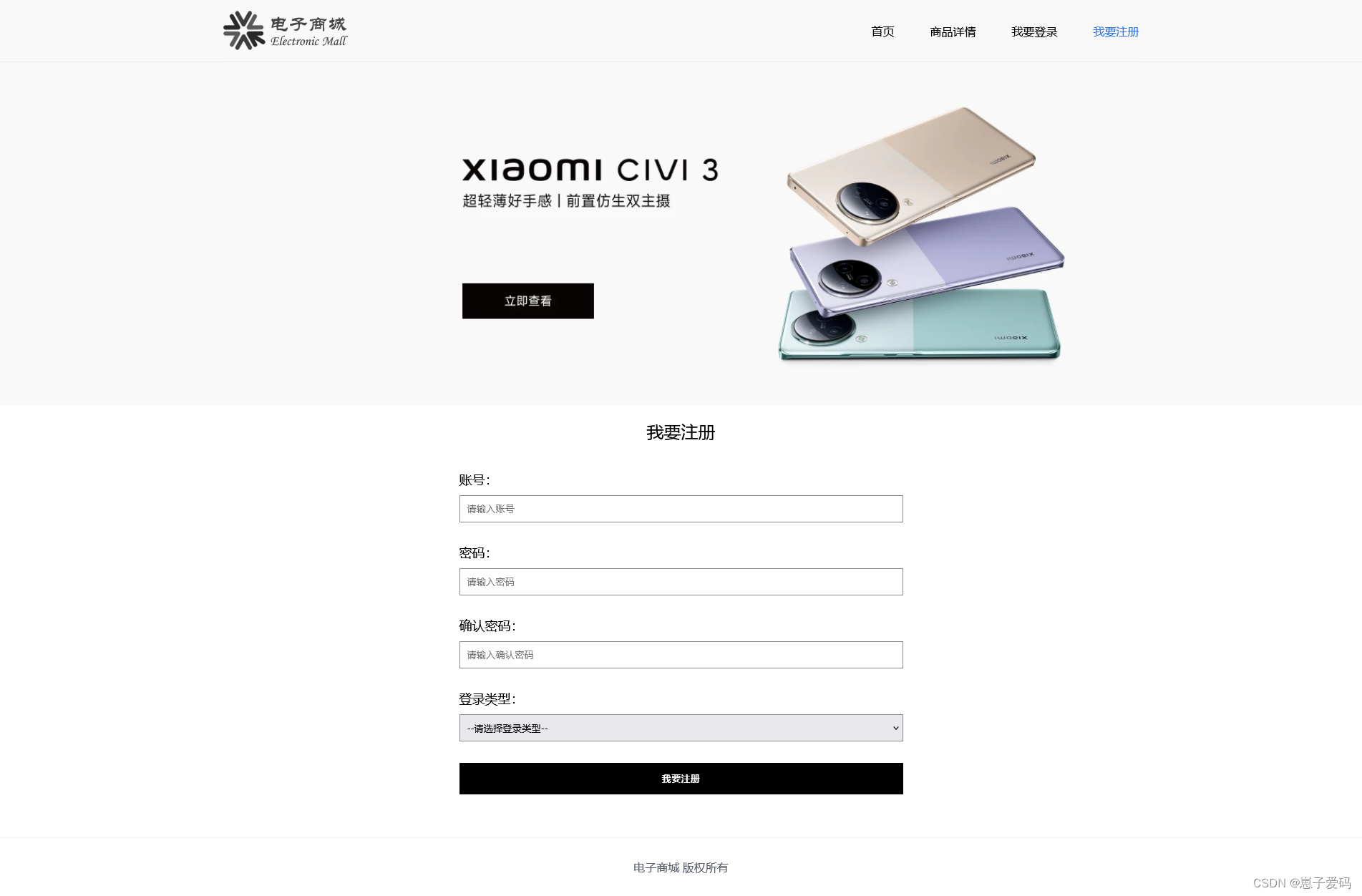
二、作品演示




三、代码目录

四、网站代码
HTML部分代码
c
<div class="nav">
<div class="base">
<div class="logo fl"><a href="index.html"><img src="./img/logo.png" height="55" alt=""></a></div>
<ul class="fr">
<li><a href="index.html" class="this">首页</a></li>
<li><a href="detail.html">商品详情</a></li>
<li><a href="login.html">我要登录</a></li>
<li><a href="reg.html">我要注册</a></li>
</ul>
<div class="cl"></div>
</div>
</div>
<div class="banner">
<div class="base">
<img src="./img/1.png">
</div>
</div>
<div class="prolist">
<div class="protit">热卖专区</div>
<div class="probox">
<div class="proi fl">
<a href="">
<img src="./img/p1.png">
<div class="pro_name">Redmi Note 12T Pro</div>
<div class="pro_jiage">1999 元</div>
</a>
</div>
<div class="proi fl">
<a href="">
<img src="./img/p2.png">
<div class="pro_name">Xiaomi 13 Ultra</div>
<div class="pro_jiage">5999 元</div>
</a>
</div>
<div class="proi fl">
<a href="">
<img src="./img/p3.png">
<div class="pro_name">HUAWEI P60 Pro 8GB+256GB</div>
<div class="pro_jiage">6188 元</div>
</a>
</div>
<div class="proi fl">
<a href="">
<img src="./img/p4.png">
<div class="pro_name">HUAWEI Pocket S 256GB</div>
<div class="pro_jiage">5488 元</div>
</a>
</div>
<div class="proi fl">
<a href="">
<img src="./img/p5.png">
<div class="pro_name">vivo X Note 12GB+256GB</div>
<div class="pro_jiage">4999 元</div>
</a>
</div>
<div class="proi fl">
<a href="">
<img src="./img/p6.png">
<div class="pro_name">vivo S17 Pro 12GB+512GB</div>
<div class="pro_jiage">3499 元</div>
</a>
</div>
</div>五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧