position absolute
z-index 999
top 0
left 0
content ""
border-color color
border-style style
border-width width
@media (max--moz-device-pixel-ratio: 1.49),
(-webkit-max-device-pixel-ratio: 1.49),
(max-device-pixel-ratio: 1.49),
(max-resolution: 143dpi),
(max-resolution: 1.49dppx)
width 100%
height 100%
transform scale(1)
border-radius radius
@media (min--moz-device-pixel-ratio: 1.5) and (max--moz-device-pixel-ratio: 2.49),
(-webkit-min-device-pixel-ratio: 1.5) and (-webkit-max-device-pixel-ratio: 2.49),
(min-device-pixel-ratio: 1.5) and (max-device-pixel-ratio: 2.49),
(min-resolution: 144dpi) and (max-resolution: 239dpi),
(min-resolution: 1.5dppx) and (max-resolution: 2.49dppx)
width 200%
height 200%
transform scale(0.5)
border-radius radius \* 2
@media (min--moz-device-pixel-ratio: 2.5),
(-webkit-min-device-pixel-ratio: 2.5),
(min-device-pixel-ratio: 2.5),
(min-resolution: 240dpi),
(min-resolution: 2.5dppx)
width 300%
height 300%
transform scale(0.3333333)
border-radius radius \* 3
transform-origin 0 0
使用:@import '~assets/border.styl'
div
$border(1px 0 0 0, #eee)
#### sass版
封装一个mixin方法@mixin border_1px($color) {
position: relative;
@media (-webkit-min-device-pixel-ratio: 1.5), (min-device-pixel-ratio: 1.5) {
&::before {
content: " ";
position: absolute;
left: 0px;
top: 0px;
background-color: $color;
transform: scaleY(0.667);
height: 1px;
width: 100%;
}
}
@media (-webkit-min-device-pixel-ratio: 2), (min-device-pixel-ratio: 2) {
&::before {
content: " ";
position: absolute;
left: 0px;
top: 0px;
background-color: $color;
transform: scaleY(0.5);
height: 1px;
width: 100%;
}
}
@media (-webkit-min-device-pixel-ratio: 3), (min-device-pixel-ratio: 3) {
&::before {
content: " ";
position: absolute;
left: 0px;
top: 0px;
background-color: $color;
transform: scaleY(0.333);
height: 1px;
width: 100%;
}
}
}
使用方法:直接在css里面设置即可@include border_1px(rgb(211, 208, 208));
## react使用styled-components实现一像素边框
##### 实现效果

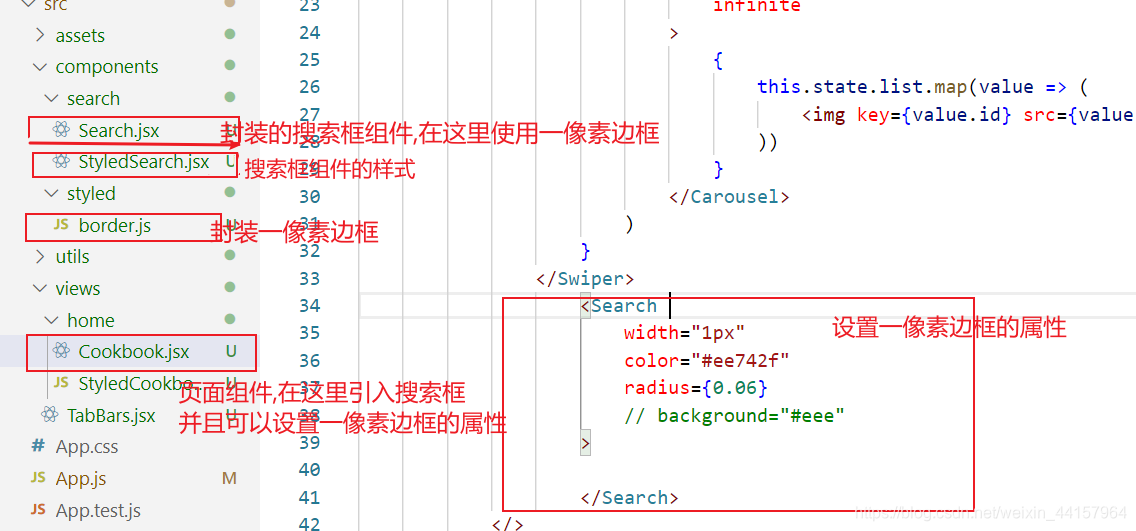
##### 文件夹创建如下

* **Cookbook.jsx**是一个页面组件,需要引入搜索框的组件Search.js
* **Search.js**是一个搜索框的组件,从**StyledSearch.js**中导入了SearchContainer,InputContainer两个styled-compoenet样式设置当前搜索框的样式
* **border.js**是封装一像素边框的一个文件,哪个组件引用它就会给哪个组件添加一像素边框
###### border.js
border是一个高阶组件,这里需要传过来一个组件,返回的是一个设置完一像素边框的组件
border设置了一些默认属性,color style width radius ,如果不传值的话则会显示默认的属性
安装 styled-components`yarn add styled-components -S`import styled from "styled-components"
const border = (StyledComp) => {
return styled(StyledComp)`
position:relative;
border-radius:${props=>props.radius || 0}rem;
&::after{
pointer-events:none;
position:absolute;
z-index:999;
top: 0;
left: 0;
content: "";
border-color: ${props=>props.color || "#ccc"};
border-style: ${props=>props.style || "solid"};
border-width: ${props=>props.width || 0};
@media (max--moz-device-pixel-ratio: 1.49),
(-webkit-max-device-pixel-ratio: 1.49),
(max-device-pixel-ratio: 1.49),
(max-resolution: 143dpi),
(max-resolution: 1.49dppx){
width: 100%;
height :100%;
transform: scale(1);
border-radius: ${props=>props.radius || 0}rem;
}
@media (min--moz-device-pixel-ratio: 1.5) and (max--moz-device-pixel-ratio: 2.49),
(-webkit-min-device-pixel-ratio: 1.5) and (-webkit-max-device-pixel-ratio: 2.49),
(min-device-pixel-ratio: 1.5) and (max-device-pixel-ratio: 2.49),
(min-resolution: 144dpi) and (max-resolution: 239dpi),
(min-resolution: 1.5dppx) and (max-resolution: 2.49dppx){
width: 200%;
height: 200%;
transform: scale(0.5);
border-radius: ${props=>props.radius*2 || 0}rem;
}
@media (min--moz-device-pixel-ratio: 2.5),
(-webkit-min-device-pixel-ratio: 2.5),
(min-device-pixel-ratio: 2.5),
(min-resolution: 240dpi),
(min-resolution: 2.5dppx){
width :300%;
height :300%;
transform :scale(0.3333333);
border-radius: ${props=>props.radius*3 || 0}rem;
}
transform-origin: 0 0;
}
`
}
export default border
###### Cookbook.jsx
cookbook导入Search组件,并且设置相应的一像素边框的属性,会传递给子组件<Search
width="1px"
color="#ee742f"
radius={0.06}
// background="#eee"
###### Search.js
### 学习笔记
主要内容包括**html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue**等等
>**HTML/CSS**
>
**HTML:**HTML基本结构,标签属性,事件属性,文本标签,多媒体标签,列表 / 表格 / 表单标签,其他语义化标签,网页结构,模块划分
**CSS:**CSS代码语法,CSS 放置位置,CSS的继承,选择器的种类/优先级,背景样式,字体样式,文本属性,基本样式,样式重置,盒模型样式,浮动float,定位position,浏览器默认样式

>**HTML5 /CSS3**
**HTML5:**HTML5 的优势,HTML5 废弃元素,HTML5 新增元素,HTML5 表单相关元素和属性
**CSS3:**CSS3 新增选择器,CSS3 新增属性,新增变形动画属性,3D变形属性,CSS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型

>**JavaScript**
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串
形属性,CSS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型
[外链图片转存中...(img-tDtKLUNb-1718720202605)]
>**JavaScript**
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串