如果属性类型为Object:
如果属性类型为string:
如果属性类型为boolean:
主要按钮
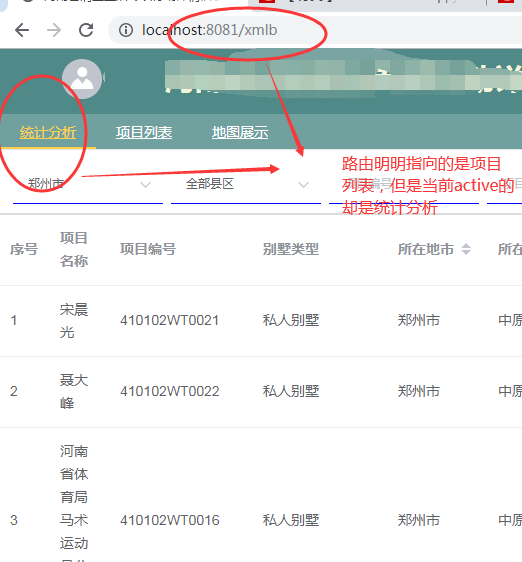
二、el-menu组件作为route-view时候,刷新页面后,默认active状态(default-active)与当前路由页面不一致

解决思路:给menu的default-active属性绑定this.$route.path
操作流程:
1):设置default-active属性
:default-active="this.$route.path" //有的可能不需要加this
2)针对route.path的值,设置menu的index属性,与to路径一致即可。
统计分析
项目列表
地图展示
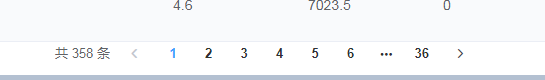
三、el-table实现分页显示
实现思路:在el-table的data属性中,加一个根据分页动态slice的方法,算出每页该展示的内容
操作流程:
1)添加分页控件
<el-pagination
@current-change="handleCurrentChange"
:current-page.sync="currentPage"
:page-size="pagesize"
layout="total, prev, pager, next"
:total="detailstableData_length">
2)设置el-table的data属性
<el-table
:data="detailstableData.slice((currentPage-1)pagesize,currentPagepagesize)"
style="width: 100% ;" height='740'>
- vue的script标签内,在data里面定义相关变量
export default{
data(){
return{
detailstableData:[], //存储table数据的
detailstableData_length:0, //记录数据的总长度
currentPage:1, //当前显示第一页
pagesize:10, //每页10条记录
}
}
}
实现效果:

四、el-table显示的表格中自己额外添加一列,序号:1,2,3......
应用场景:
一般el-table表格中,每一行是一条json对象的记录,获得结果后,需要额外给结果添加一列序号,便于在table中展示。
4.1 添加一列,不管分不分页,都是从1、2、3......整个数组的长度
解决思路:
json对象新建一个属性,并循环赋值1、2、3......
json对象新建一个属性: json.newParam="index";
给新建的属性赋值:json.index="1";
实现办法:
var self =this;
var i=1;
self.detailstableData=[];
self.xmlbData.map(item =>{
item.newParam='index';
item.index=i++;
self.detailstableData.push(item);
});
//xmlbData是待遍历的数组
4.2 分页显示,添加一列序号,但是每页的序号都是从1、2、3......到每页显示的总条数
解决思路:
每一页都动态计算下
实现方式:
<el-table-column
fixed="left"
label="序号"
type="index"
width="50"
align="center">
{{ scope.$index + (pageNumber - 1) * pageSize + 1 }}
// scope.$index 当前序号
// pageNumber 当前页码 (1)
// pageSize 一页显示多少条 (10)
五、获取当前鼠标点击的元素的属性内容,区分鼠标点击的是哪个HTML元素
应用场景:
比如很多个button,指向同一个函数点击事件,怎么自动区分出点击的是哪个button
解决思路:
根据event.target来获取目标
实现方式:
<el-button id="button" @click="handleclick"> 全省
<el-button id="button2" @click="handleclick"> 全国
handleclick(evt){
alert(evt.target.innerText);
框架相关
原生JS虽能实现绝大部分功能,但要么就是过于繁琐,要么就是存在缺陷,故绝大多数开发者都会首选框架开发方案。现阶段较热门是React、Vue两大框架,两者工作原理上存在共通点,也存在一些不同点,对于校招来说,不需要两个框架都学得特别熟,一般面试官会针对你简历中写的框架进行提问。
在框架方面,生命周期、钩子函数、虚拟DOM这些基本知识是必须要掌握的,在学习的过程可以结合框架的官方文档
Vue框架
知识要点:
1. vue-cli工程
2. vue核心知识点
3. vue-router
4. vuex
5. http请求
6. UI样式
7. 常用功能
8. MVVM设计模式

React框架
知识要点:
1. 基本知识
2. React 组件
3. React Redux
4. React 路由

知识是必须要掌握的**,在学习的过程可以结合框架的官方文档
Vue框架
知识要点:
1. vue-cli工程
2. vue核心知识点
3. vue-router
4. vuex
5. http请求
6. UI样式
7. 常用功能
8. MVVM设计模式
外链图片转存中...(img-B7DlWb7x-1718246559520)
React框架
知识要点:
1. 基本知识
2. React 组件
3. React Redux
4. React 路由
外链图片转存中...(img-ZCVnolFy-1718246559521)