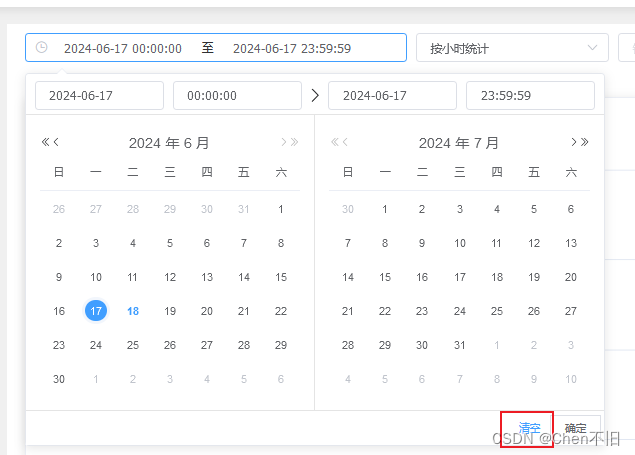
管理台页面使用到el-date-picker,type = datetimerange 但是组件自带了清空按钮,实际上这个控件业务上代表开始时间和结束时间是一个必填选项,所有想要把清空按钮隐藏掉。

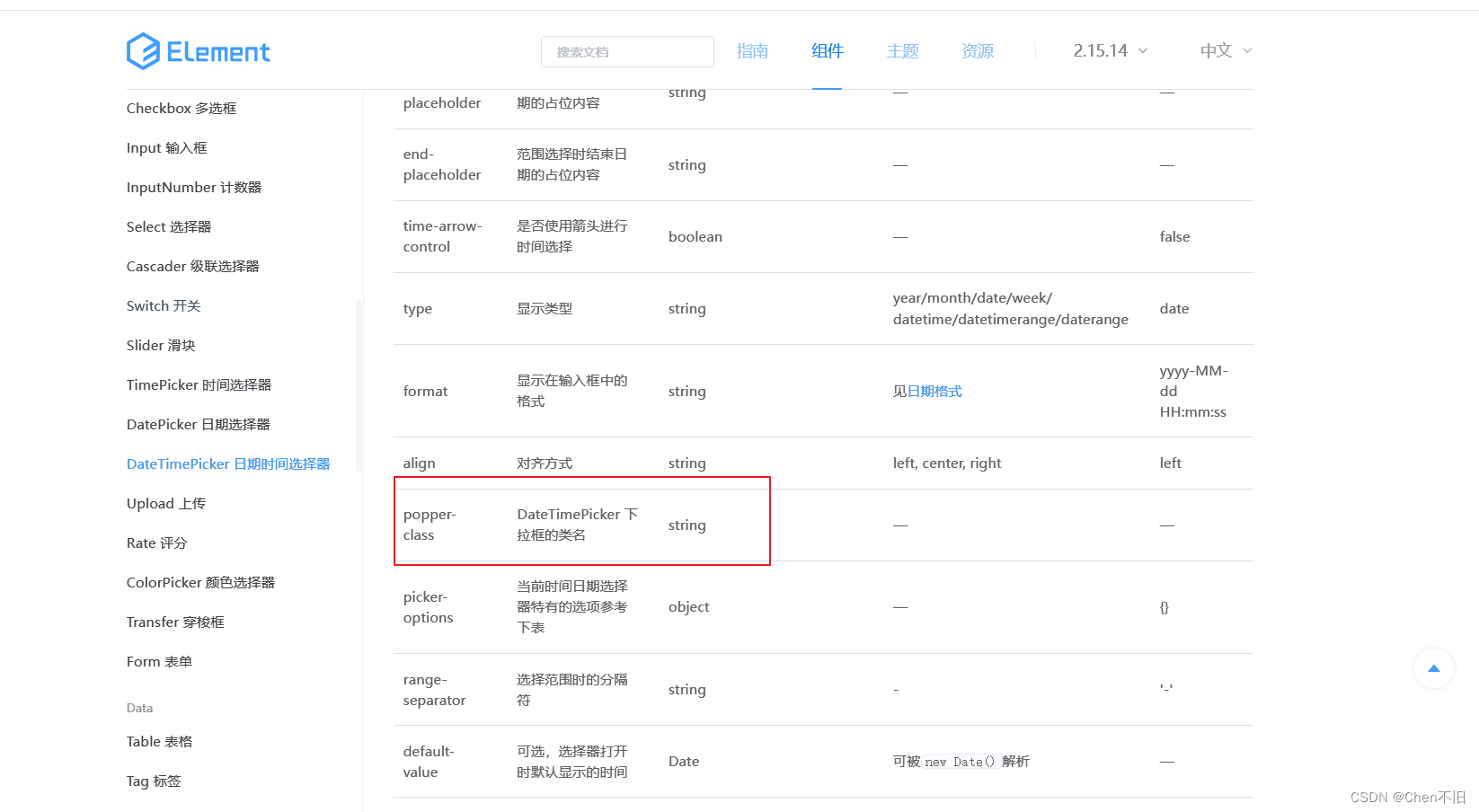
查看了文档https://element.eleme.io/#/zh-CN/component/datetime-picker,没有属性和方法可以隐藏清空按钮所以,想到使用display:none属性修改样式来隐藏按钮。
- 利用el-date-picker的属性popper-class
- 通过定义新的类选择器设置样式display:none防止影响全局

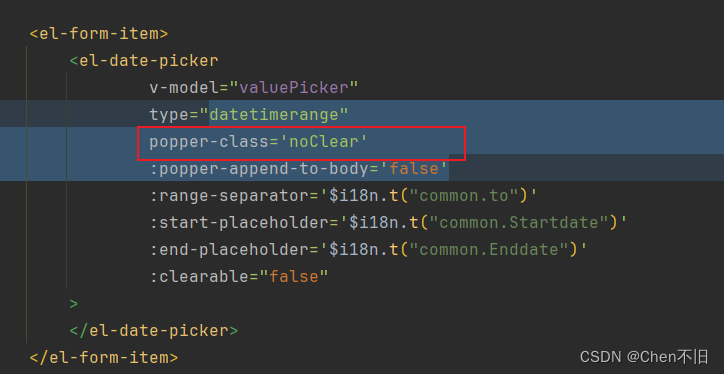
设置popper-class='noClear'

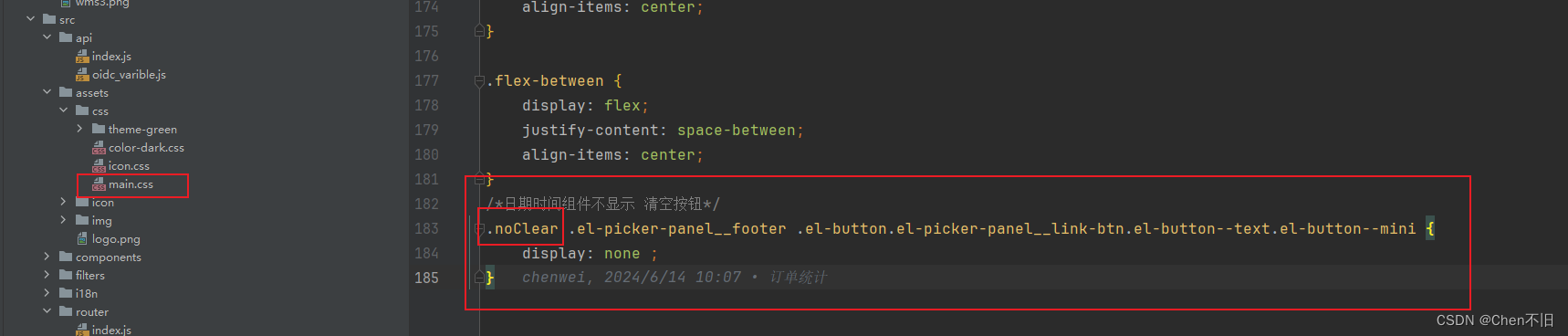
在全局样式定义noClear类选择器样式

css
/*日期时间组件不显示 清空按钮*/
.noClear .el-picker-panel__footer .el-button.el-picker-panel__link-btn.el-button--text.el-button--mini {
display: none ;
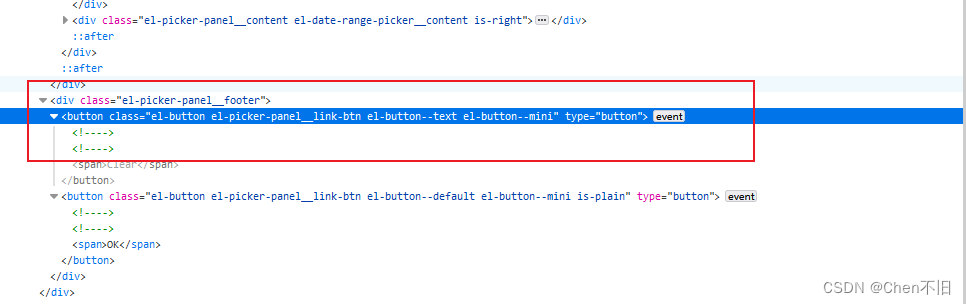
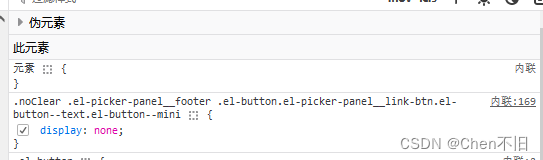
}通过f12定位到清空按钮,查看class,新定义一个.noClear样式就好了


成功隐藏了